「四角と丸」をとりあえず作ってみよう
完成形 今回出来る「四角と丸」
\今回こんなんできましたけどぉ/



図形作成において、基本中の基本でもある四角と丸だべな

数々の場面で遭遇する長方形ツールと楕円形ツールの出番です
基本の”き”「 四角と丸 」をAdobeのIllustrator(イラストレーター)を使って作ってみます。使用する Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。
四角と丸の作り方 イラストレーター作成手順

ほんだらサクサクいくべよ!
新規ドキュメントを用意。
今回は、印刷のアートボード:幅200mm、高さ200mmを設定した新規ドキュメントを作成。
(▶︎新規ドキュメントの作成方法はこちら)。

四角形を作る 長方形ツールの使い方3パターン

四角を作るパターンはいくつかありますが、
代表的なやり方3つをやってみましょう

四角形を作るのに必要な
長方形ツールの使い方 を見ていくべ
パターン① 幅と高さを指定して四角を作成
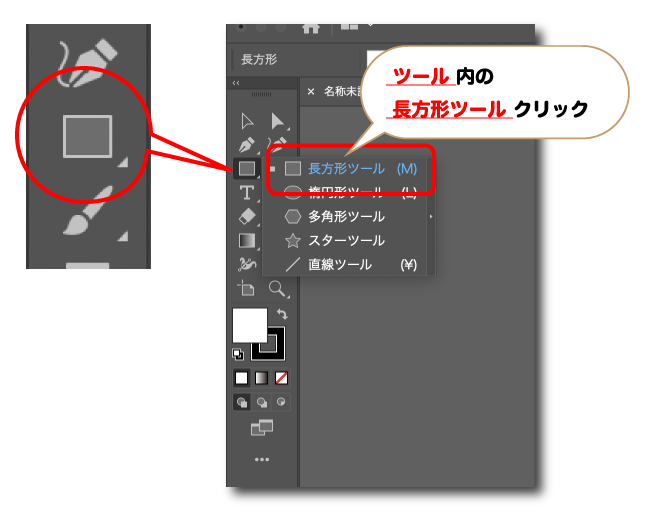
ツールの 長方形ツール をクリック。

関連記事 ▼ツール一覧早見表(画像付き)【Adobeイラストレーター】
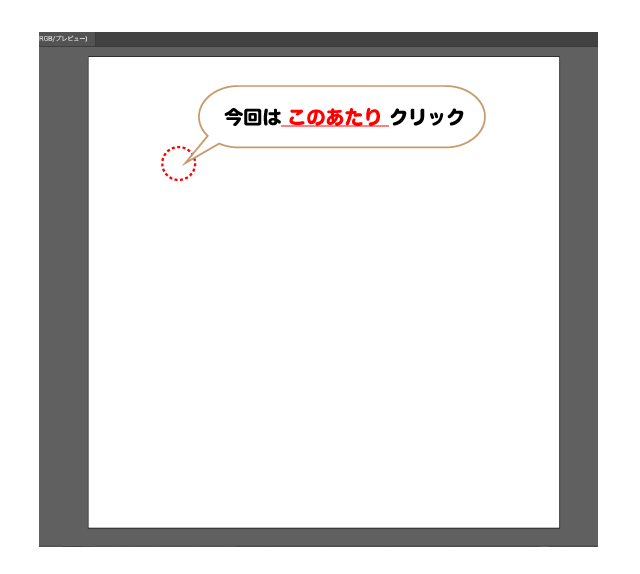
アートボード内の始点としたいところでクリック。


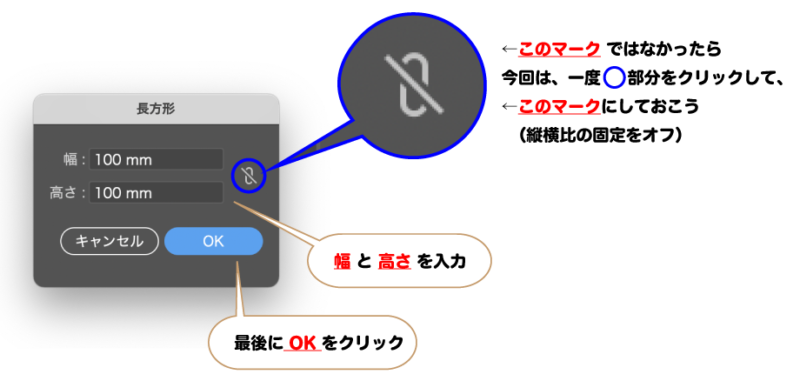
すると、長方形の幅と高さを入力する画面が出てきます

今回の例では「幅」と「高さ」に100mmと入力。
最後に OK をクリックしたら…
完成!
縦横100mmの四角形が出来上がり。

下の写真のように ![]() 「縦横比の固定をオン」にすると、幅・高さのどちらか片方の数字を変更すると、比率を保ったまま もう片方の数字も自動的に変わる。
「縦横比の固定をオン」にすると、幅・高さのどちらか片方の数字を変更すると、比率を保ったまま もう片方の数字も自動的に変わる。


これを便利に使える時もあるけンど、
一方を変えたら もう片方変わっちまうので、
今回はとりあえずオフね
パターン② 自由な形の四角を作成
ツールの ![]() 長方形ツール をクリック。
長方形ツール をクリック。

ここまでは先程のパターン①と同じです
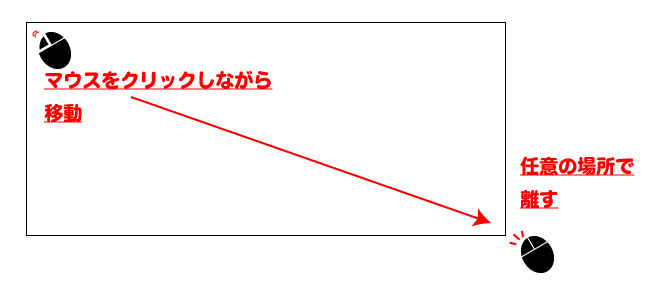
次に、下の画像のように、任意の場所から(マウスをクリックしながら)おわりたいところでドロップ。

マウスを離したところで自由な形の四角形の出来上がり~
パターン③ 縦横比を固定して 四角(正方形)を作成

パターン①でも
数値を合わせれば正方形は出来るけンど、
違う方法でもやってみんべ
パターン①~②と同様に、![]() 長方形ツールを選択。
長方形ツールを選択。
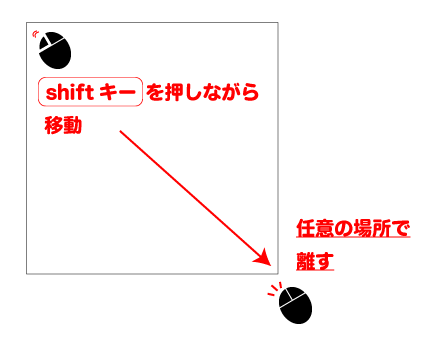
下の画像のように、任意の場所をクリックしたら shiftキー を押しながらマウスを移動。

shiftキーを押しながら移動することで、縦横比が固定された四角(正方形)が出来上がり~。

以上が四角を新規で作る3パターンでした

ほんだら次に、
出来上がった四角を 装飾 してみんべ
出来上がった四角に装飾してみよう

仕上げた四角形に 色をつけたり、
線の太さを変えたりしてみます
四角に色を付ける
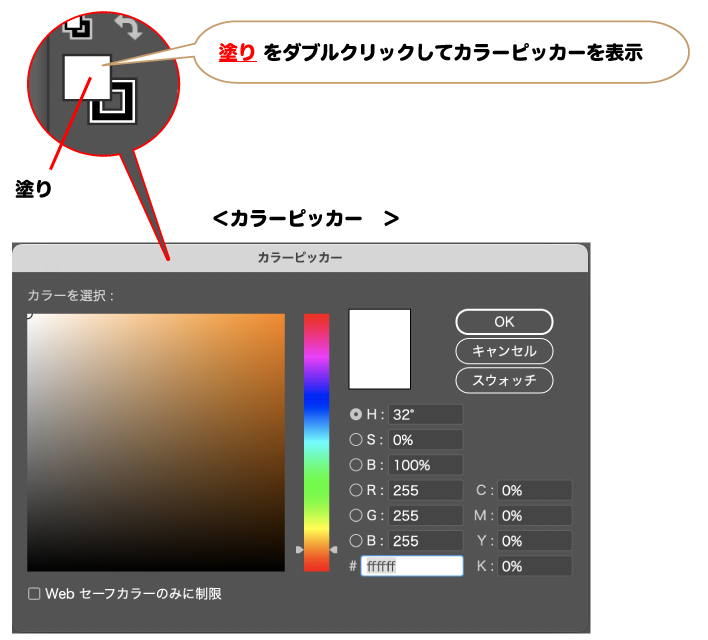
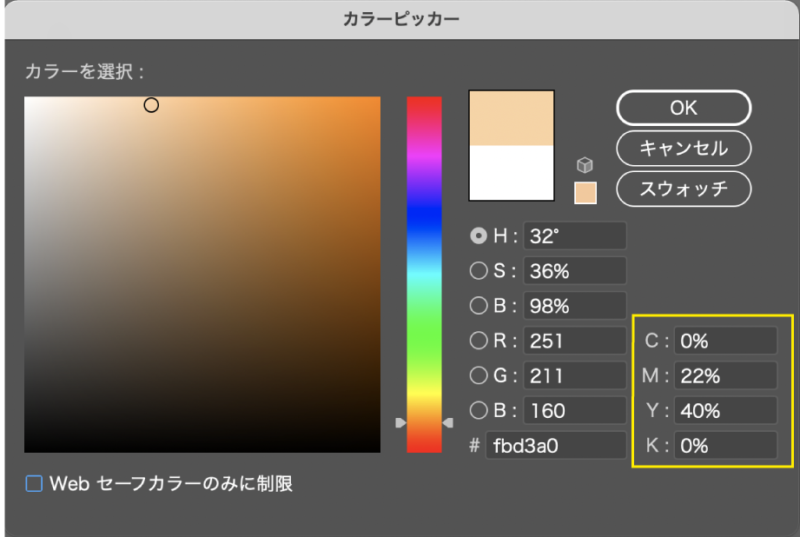
作成した四角を ![]() 選択ツールで選択したら、カラーパネルで 塗り の設定していく。塗りをダブルクリックしてカラーピッカーを表示。
選択ツールで選択したら、カラーパネルで 塗り の設定していく。塗りをダブルクリックしてカラーピッカーを表示。


最後に OK をクリックしたら完成!

参考 色の設定はカラーパネルやスウォッチからの設定も可能。設定方法はこちらの記事を参照
▶︎ 塗りや線の色をカラーパネル、カラーピッカー、スウォッチから設定
線の色と太さを変えてみる
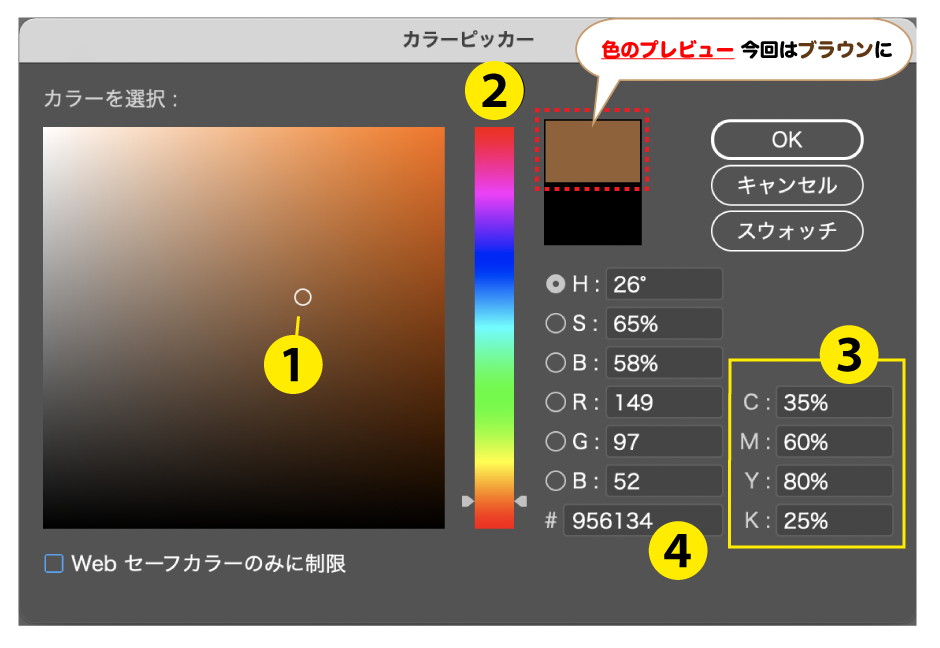
作成した四角を ![]() 選択ツールで選択したら、カラーパネルで、線をダブルクリックして カラーピッカー を表示。
選択ツールで選択したら、カラーパネルで、線をダブルクリックして カラーピッカー を表示。

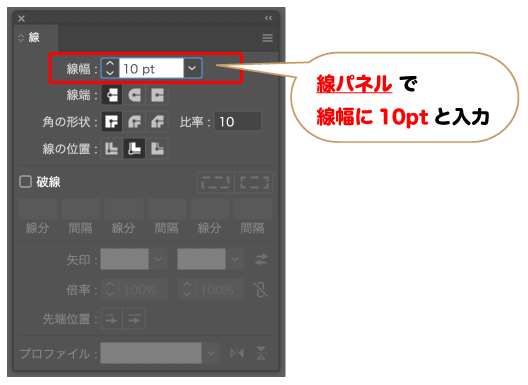
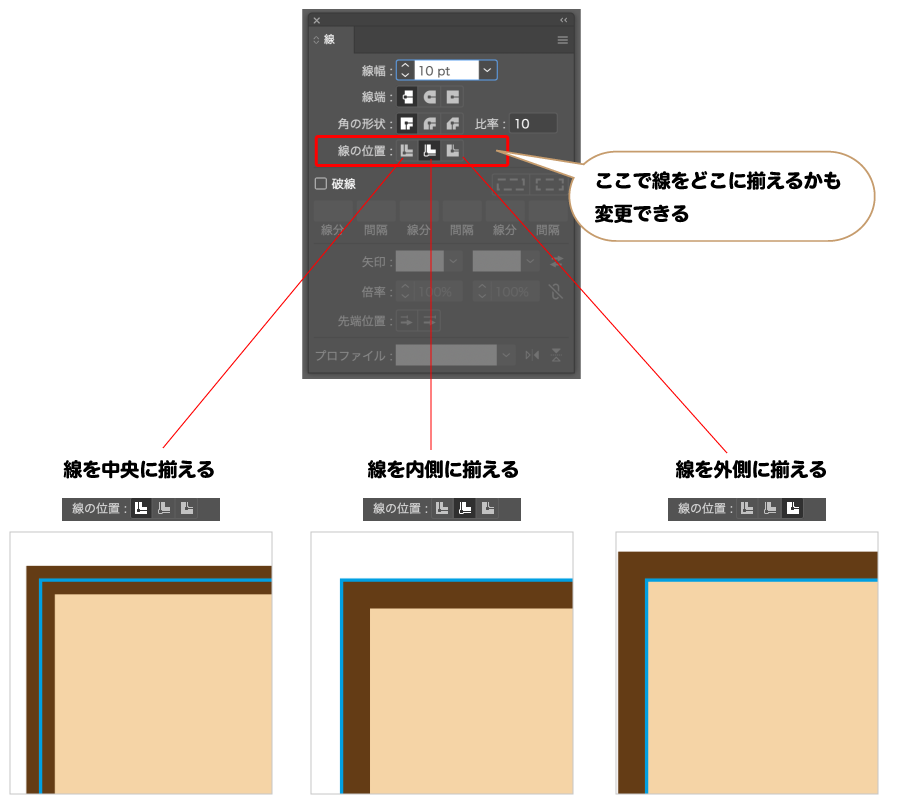
次に線の太さを変えよう。 線パネル で、線幅に 10pt と入力。(線パネルが表示されていない場合はメニューのウィンドウで線を✔︎チェックで表示)



水色の線を基準に、
「①線を中央に揃える」
「②線を内側に揃える」
「③線を外側に揃える」と変更できます。

今回は「線を中央に揃える」で…
完成!
線の色:茶色、線の太さ:10pt の四角形の出来上がり

関連記事 8種類の線を作成
▶【線パネル】点線や波線や矢印線!いろんな線を作ってみよう!
四角を変形させてみよう(変形パネル)
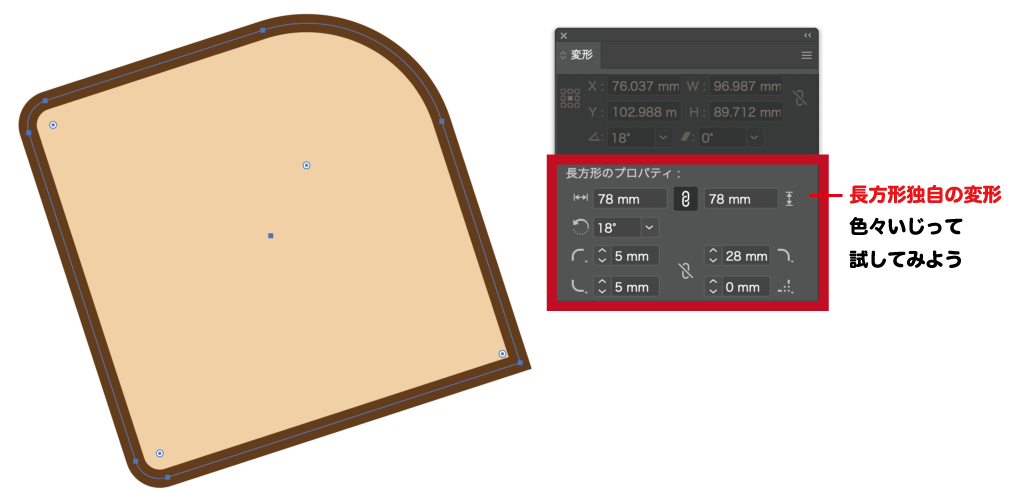
変形パネルで長方形の変形が可能(変形パネルが表示されていない場合は、メニューの ウィンドウ > 変形 にチェック)。長方形のプロパティでは、長方形の幅、長方形の高さ、長方形の角度、角丸の半径(画像で時計回りに左上・右上・右下・左下)が変形できる。
また、ここでも![]() と
と![]() で縦横比の固定をオン・オフできるので、別々の数字にしたい場合はオフ
で縦横比の固定をオン・オフできるので、別々の数字にしたい場合はオフ ![]() にしておこう。
にしておこう。
角度:18°、左上の角丸5mm、右上の角丸28mm、右下の角丸0mm、左下5mmに設定したものがこちら。

丸を作るには? 作成手順は四角の手順とほぼ一緒!

ここまでの手順を踏んだ人は、
薄々気づいてると思うけンど(もじもじ)…

はい。丸を作る手順 は、最初のツールのところで、
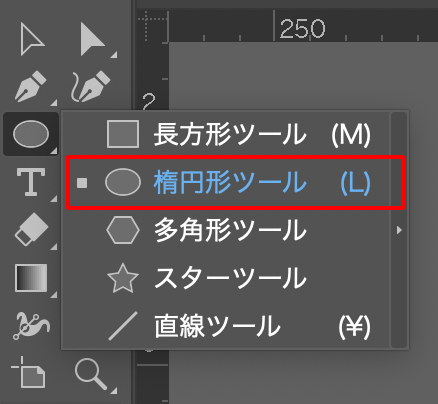
楕円形ツール を選ぶだけなのです
↓変わるのはこれだけ

![]() 楕円形ツールに変える以外、
楕円形ツールに変える以外、
- パターン①幅と高さを指定して作成
- パターン②自由な形で作成
- パターン③縦横比を固定して作成のやり方および、
- 「塗りのカラー」や「線色・線の太さを変える」のやり方は一緒!


ということで、長方形ツール ![]() が、
が、
楕円形ツール![]() に変わるだけで 丸 が作れちゃいます
に変わるだけで 丸 が作れちゃいます

楕円形ツールに変えるだけで出来ちゃうんなら、
上記の3パターンでぜひ試しみてョ
丸を変形させてみよう(変形パネル)
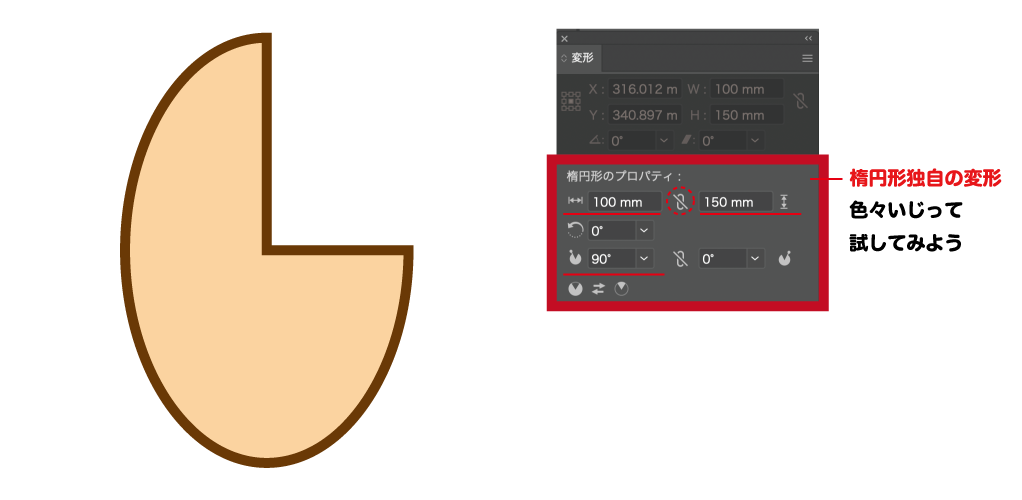
変形パネルで楕円形の変形が可能(変形パネルが表示されていない場合は、メニューの ウィンドウ > 変形 にチェック)。楕円形のプロパティでは、楕円形の幅、楕円形の高さ、楕円形の角度、扇形の開始角度、扇形の終了角度などが変形できる。また、ここでも![]() と
と![]() で縦横比の固定をオン・オフできる。
で縦横比の固定をオン・オフできる。
縦横比の固定はオフ ![]() 、楕円形の幅:100mm、楕円形の高さ:150mm、楕円形の角度:0°、扇形の開始角度:90°、扇形の終了角度0° に設定したものがこちら。縦長楕円を90°の扇形で削ったような楕円形が出来た。
、楕円形の幅:100mm、楕円形の高さ:150mm、楕円形の角度:0°、扇形の開始角度:90°、扇形の終了角度0° に設定したものがこちら。縦長楕円を90°の扇形で削ったような楕円形が出来た。


いびつな午後3時をお知らせします
おつかれさまでした(次回予告)

こんなかんじで、四角と丸の作成が出来ました

お疲れサマンサタバサを買うOLはだいたい赤文字形

なんですかそれは

カッパギャグです

えっと・・・、
いっぺいさんは出来ましたか?四角と丸

出来たど!(いびつな3時の時計が出来た)
変形ツールでは独自のプロパティがいじれるのね

次回は、同じ手順にプラスαの使い方で作成可能な、
「多角形や三角」、「星」もなんかもやってみましょう

今回の塗りや線の色なんかは、
四角や丸以外にも多様できそうね

察しがいいですね。では次回お会いしましょう〜
- 今回使用したIllustratorはAdobeCCのコンプリートプランに含まれる
- » Adobe 公式サイト (初回7日無料トライアル)
- » Amazon
(Adobe製品ページ)
- イラストレーター単体はこちら
- » Illustrator(Adobe公式サイト)
- » Amazon
(イラストレーター単体商品ページ)
「基本のき記事」まとめ一覧
- 四角と丸 イラストレーターでの「四角と丸」の作り方
- 三角と多角形 イラストレーターでの「多角形と三角形」の作り方
- 星とギザギザふきだし イラストレーターでの「星とギザギザふきだし」の作り方
- 線の作り方 イラストレーターでの「線(種類8パターン)」の作り方
- 角を丸くする(角丸)イラストレーターでの「角丸」の作り方
- 文字の装飾 イラストレーターでの「文字の装飾」のやり方パターン
- 星の角を丸くする イラストレーターでの「星の角を丸くする」やり方2種類
- 卵としずくを作成 イラレでの「たまご型」と「しずく型(水滴)」の作り方
- グラデーションとドロップシャドウ 「グラデーション」と「ドロップシャドウ」
本日もご清覧ありがとうございました。






コメント