イラレでホラーチックな文字とネオン管風の文字を作る
完成形 今回できる文字の装飾



今回は、文字の装飾続編です

ひとまずやってみて慣れちゃおう!
という趣旨の元お送りしてるのョ
文字装飾のパート2もAdobeのIllustrator(イラストレーター)を使ってます。使用する Illustrator は体験版も用意されていて、AdobeCC の コンプリートプラン にも含まれている。
1つめ「ホラーっぽい文字」を作る
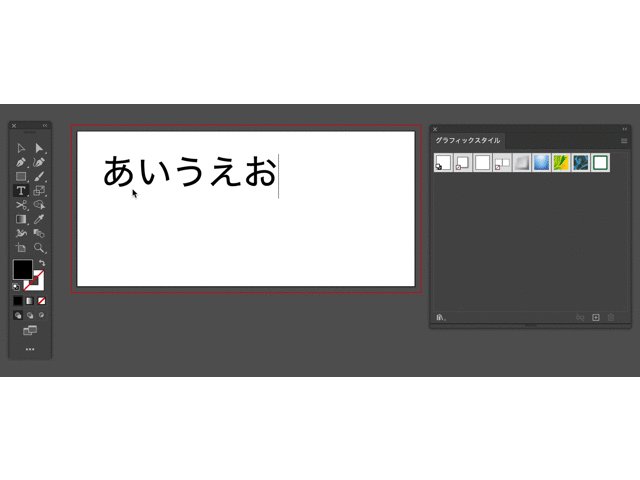
前回同様、新規ドキュメントを作成したら、今回は明朝体で文字を打ちます(例ではヒラギノ明朝を使用。フォントサイズ50 pt)。
ホラー文字にはあまりポップっぽさが出ないフォントを選ぶのがポイント。フリーフォントで色々探してみよう。

角ゴシックや丸ゴシックより、明朝体はホラーっぽさが増しますね

スンとした感じがなんとも
スンとたたずむきゅうり

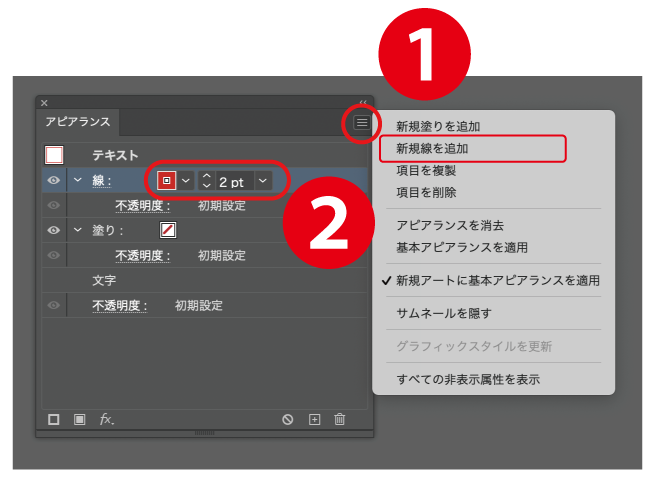
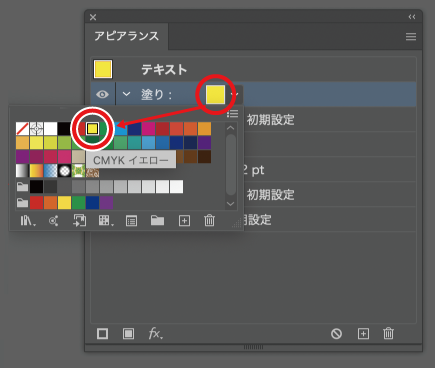
つぎに、①のアピアランスの ![]() オプションから新規線を追加。②のように線の色を赤(CMYKならC0M100Y100K0)に、線幅を2ptに設定。
オプションから新規線を追加。②のように線の色を赤(CMYKならC0M100Y100K0)に、線幅を2ptに設定。
参考記事 アピアランス上でのカラーの変更方法はこちらを参照。
アピアランスでの色設定・色変更&スウォッチ作成【入門編】

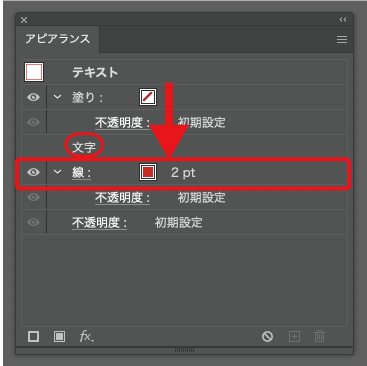
作成した線がこのままだと一番上に存在してるので、文字の下に移動。

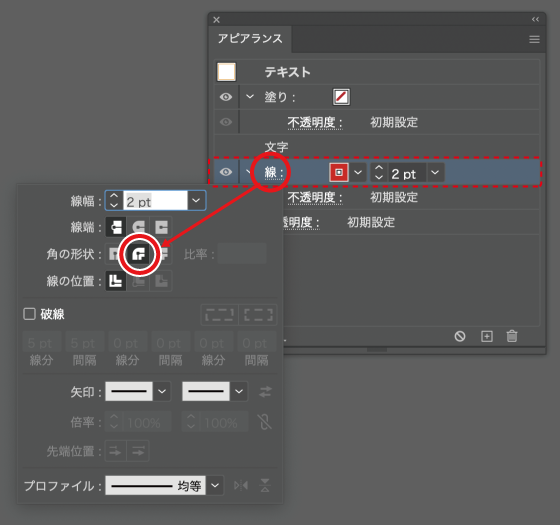
念の為、線:をクリックし、角の形状を「ラウンド結合」にしておきます。(ラウンド結合の効果は こちらの記事を参照)

塗りの色も変更しましょう。今回は黄色を選択(CMYKならYのみ100)。

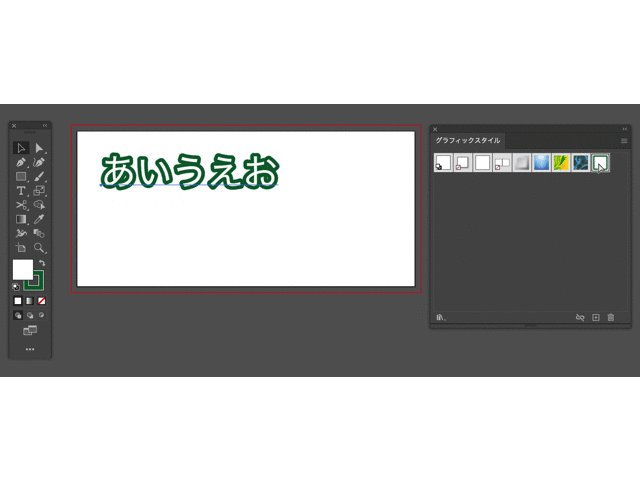
ここまでの途中経過。塗りが黄色、線色赤、線幅2ptの「きゅうり」。

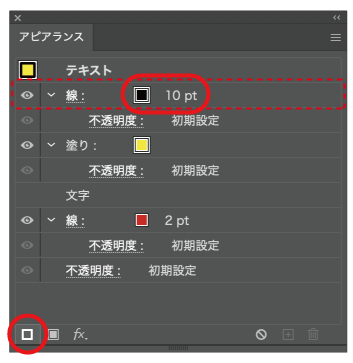
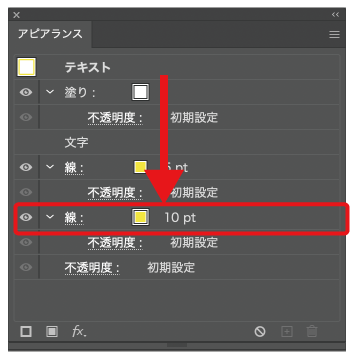
ここにもう一つ新規の線を追加。今度は左下の□をクリックして新規の線を作ってみた。出来た線の色に黒(CMYKでKのみ100)、線幅は10ptに設定。

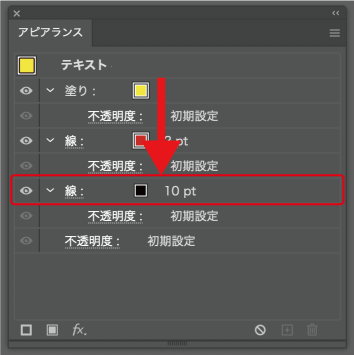
先程、一つ目に作った赤色の線の下に移動しよう。

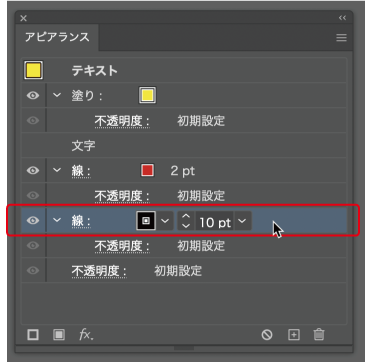
一番下に移動した10ptのアピアランスの線を ![]() 選択し、下図のようにアクティブにしたら、線にぼかし効果を入れいく。
選択し、下図のようにアクティブにしたら、線にぼかし効果を入れいく。

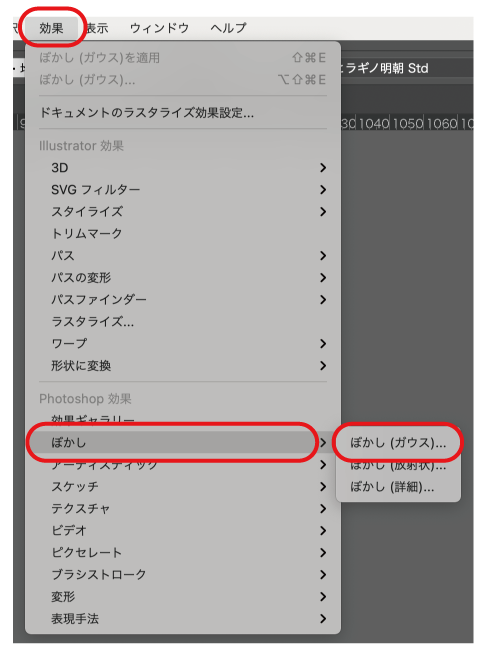
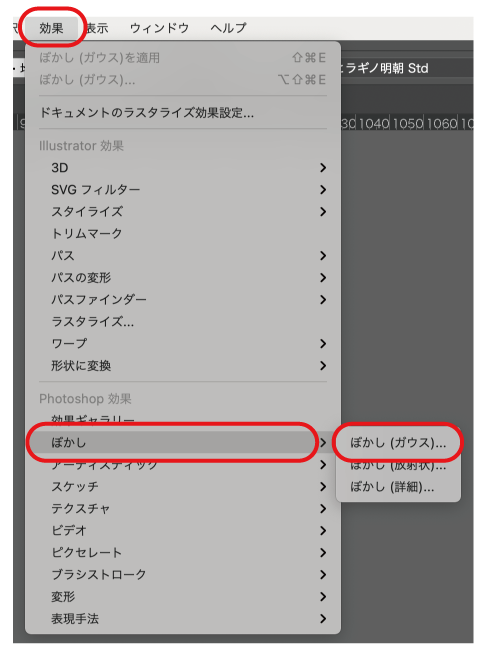
メニューの 効果 > ぼかし > ぼかし(ガウス)の順に選択。

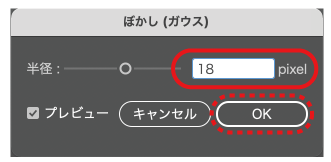
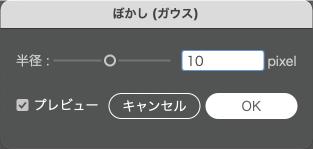
ぼかし(ガウス)の設定画面で、半径を18pixelに設定。最後にOKをクリック。

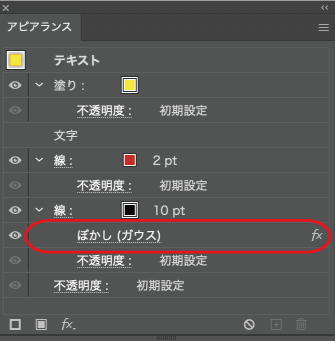
最終的なアピアランスがこちら。線にぼかし(ガウス)の効果が追加された。

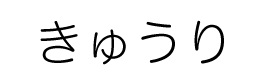
ちょっとホラーなきゅうりの完成!

2つめ「ネオン管」のような文字を作る

ネオン管の文字は、ホラー文字と違って、ポップなものにしてみましょうか

どちらかというと丸びを帯びたフォントがおすすめね


それではホラー文字と同様に線の追加や塗りの設定をしていきましょう
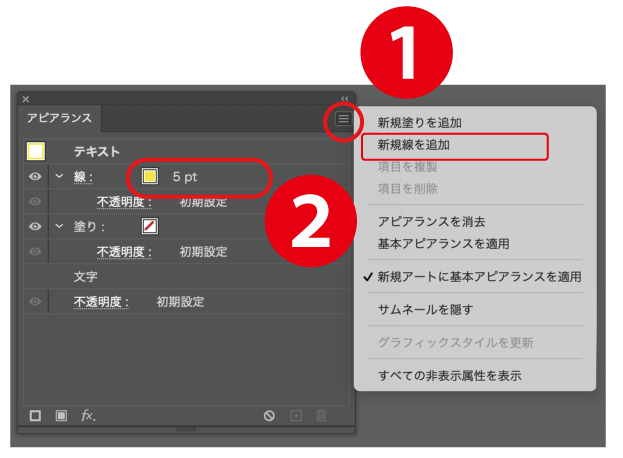
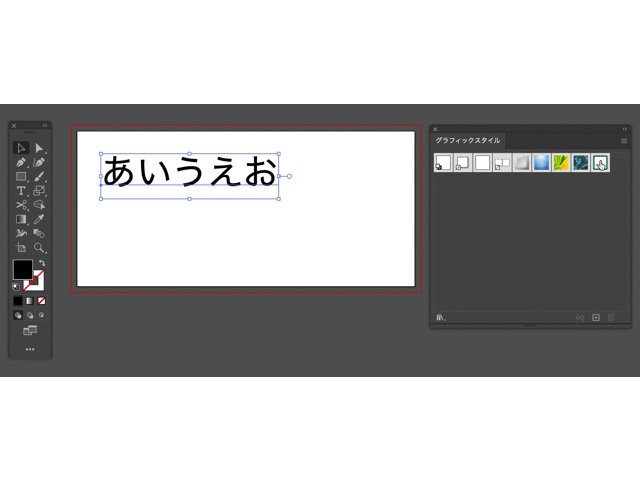
① アピアランスの ![]() オプションから新規線を追加を選択。追加した線の色を黄色(CMYKならY100)、線幅を5ptに設定。
オプションから新規線を追加を選択。追加した線の色を黄色(CMYKならY100)、線幅を5ptに設定。
アピアランス上でのカラーの変更方法はこちらを参照。
アピアランスでの色設定・色変更&スウォッチ作成【入門編】

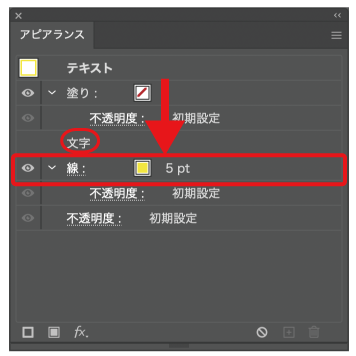
追加した線を文字の下に移動。

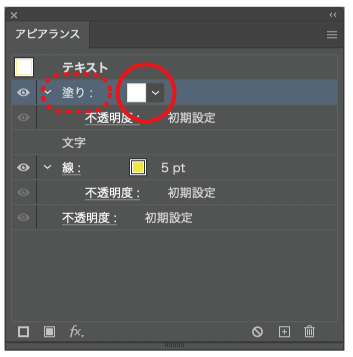
塗りは白にしておきます。


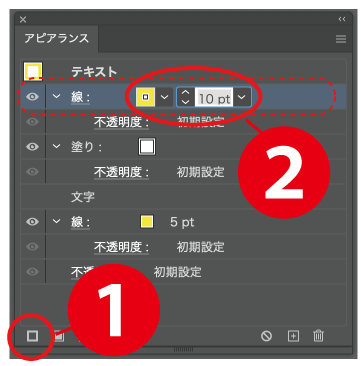
さらにもうひとつ、新規の線を追加していく。
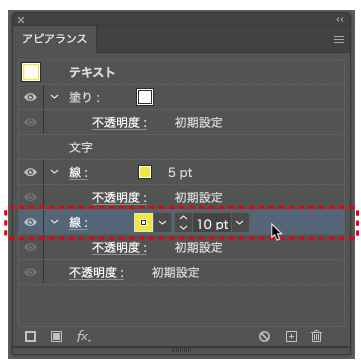
今度は下図①左下の□で「新規の線を追加」しよう。追加した線は、②線の色を黄色(CMYKのY100)、線幅を10ptに設定。

このままだと他の線や塗りの上に来てしまうので、ひとつめに作った線の下に移動する。


一番下に移動した10ptのアピアランスの線を ![]() 選択し、下図のようにアクティブにしたら、線にぼかし効果を入れいく。
選択し、下図のようにアクティブにしたら、線にぼかし効果を入れいく。

効果のぼかしを設定。(メニューの 効果 > ぼかし > ぼかし(ガウス)の順に選択)

ぼかし(ガウス)の設定画面で、今回は半径を10pixelに設定。最後にOKをクリック。

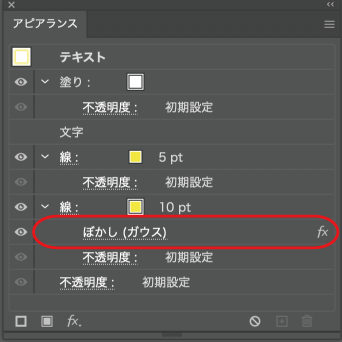
最終的なアピアランスは下図の通り。10ptの線の下にぼかし(ガウス)の効果が追加された。


これで、ぼかしの入ったふんわり浮き上がったようなきゅうりが完成!
…が、しかし!
もう少しネオンっぽさを出すために、今回は黒背景をしいてみる。

今回は、あえて新規のレイヤーは追加せず、重ね順の変更で、背景を作ってみます
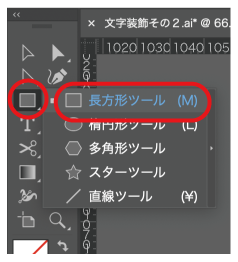
図① 長方形ツールを選択
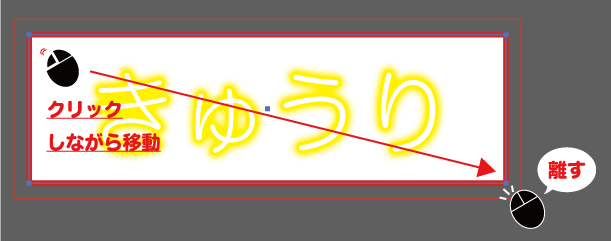
図② マウスで左上の始点をクリックしたら、右端の下までドラッグ&ドロップ。アートボードいっぱいに長方形を作成します。
図①

図②

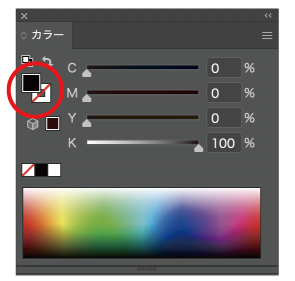
背景の塗りは黒、線は ![]() なしに設定。
なしに設定。



これじゃあ、せっかく作った文字が下にあって見えないから、重ね順を変えてみるど〜
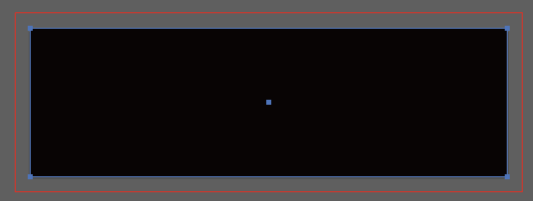
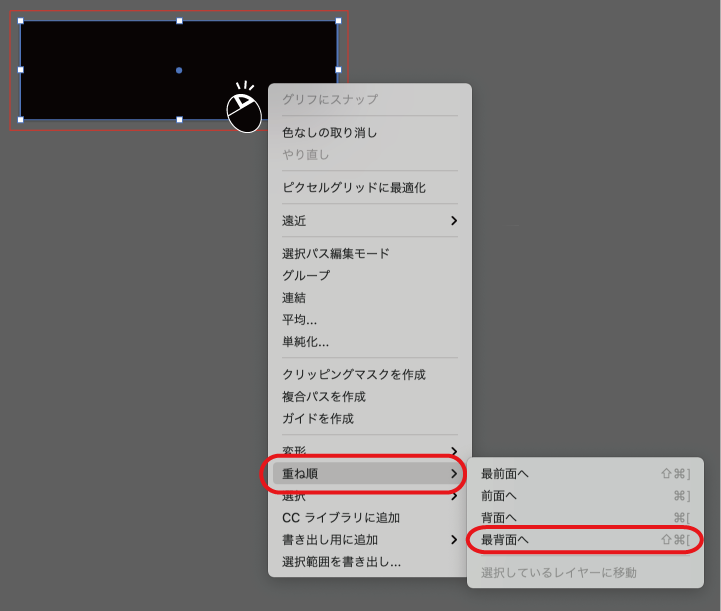
選択した背景上で右クリック。重ね順 > 最背面へ を選択。

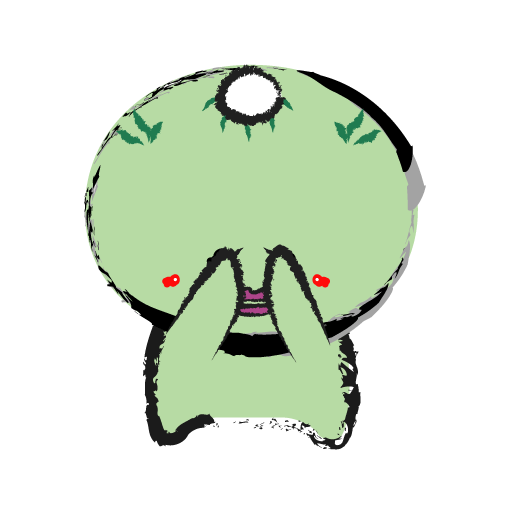
黒地の背景が最も後ろの背面に移動し、ネオン管風文字が手前にきた。
よりネオンっぽい文字の出来上がり〜


きゅうり氏マビィぜ!
何度も同じ作業は面倒なのでグラフィックスタイルに追加しておこう
一度作成したアピアランスを、他の文字にも反映させたい場合は、グラフィックスタイルに追加しておくとボタン一発で効果が効かせられるので超便利。

グラフィックスタイルの忘備録記事はこちら↓

設定が多ければ多いほど、2度も3度もやっていられませんので、一度お試しあれ

時短時短〜♪
まとめと次回予告

以上で、文字装飾Part2 終了です。おつかれさまでした

ホラー風文字も、ネオン管風文字も、色を変えるとまた違った印象ね



そうですねぇ〜。
文字はフォントや太さ・装飾だけではなく、文字色や、背景色、背景画像(写真)等どう組み合わせるかによって全然印象が違いますね。

元は同じ「きゅうり」ですのに

次回はきゅうりの文字にワープの効果を使ってみようと思います

とうとう超常現象の力も手に入れるのか、きゅうりよ…

多分、いっぺいさんが想像するようなワープじゃありませんよ
こんなのとか

こんなもの


を、やろうと思います。

なんだ、SFの回ではないのね

違いますね。今回よりサクッと出来ますのでビビらずやってみましょう

は〜い
- 今回使用したIllustratorはAdobeCCのコンプリートプランに含まれる
- » Adobe 公式サイト (初回7日無料トライアル)
- » Amazon
(Adobe製品ページ)
- イラストレーター単体はこちら
- » Illustrator(Adobe公式サイト)
- » Amazon
(イラストレーター単体商品ページ)
文字装飾Part3の記事
文字にワープの効果や3Dの効果をつける
本日もご清覧ありがとうございました。






コメント