「文字装飾」でひとまず2つ作ってみる
完成形 今回できる文字とその装飾
今回こんなんが出来ましたっ



しのごのいわずとりあえずやってみようのコーナーです

考えても始まらないしひとまず作ってみよう!というテーマでお送りしてるョ
今回は基本の”き”「 文字を書いて装飾する」をAdobeのIllustrator(イラストレーター)を使って作ってみます。使用する Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。
文字の与える印象はフォントの種類、太さでも変わる

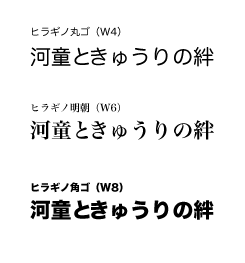
まず、文字はフォントの種類を変えるだけでだいぶ印象が変わるんですよね
↓例えばこんな感じ。


W4とかW8は文字のweight(ウェイト)で太さを表すのよね
TIPS
<ウェイトの種類色々>
L(ライト)、R(レギュラー)、M(ミディアム)、DB(デミボールド)、B(ボールド)、E(エクストラ)、H(ヘヴィ)、U(ウルトラ)等

そうですね、フォントによってはこのウェイトだけでも印象がガラっと変わったりします
※ウェイトの選択がないフォントも存在します。
!これ抑えときゃ、だいたいそれなりに見えますよポイント
- ポップに表現したい=丸文字
- 真面目でお固い印象=明朝体
- カッチリ見やすく=ゴシック体
- 繊細に見せたい=細字(ウェイトを落とす)
- 強調させたい=太字(ウェイトを上げる)
フリーフォントで検索するとたくさんの出てくるので、雰囲気の違いを色々試そう。

色々試してやってくうちに、自分好みのフォントがきっと見つかるべな

そうですよね、フォント選びにどんどん個性が出てくると思います。文字(フォント)が作風に与える印象はかなり強いと思います。
ちなみにAdobeの「Adobe Fonts」はCreative Cloudプランに含まれていて、追加料金なしで利用可能。日本語を含む18,000以上のフォントが使える。(Adobe 公式サイト)
文字と文字の装飾 イラストレーター作成手順

それでは手始めにオーソドックスな方法で文字を装飾してみますか
今回は印刷用新規ドキュメントでアートボードサイズ「幅:100mm」「高さ:35mm」を用意(新規ドキュメント作成方法はこちらの記事を参照)


次に、きゅうりを用意します

ホンモノの「きゅうり」じゃありませんよ。
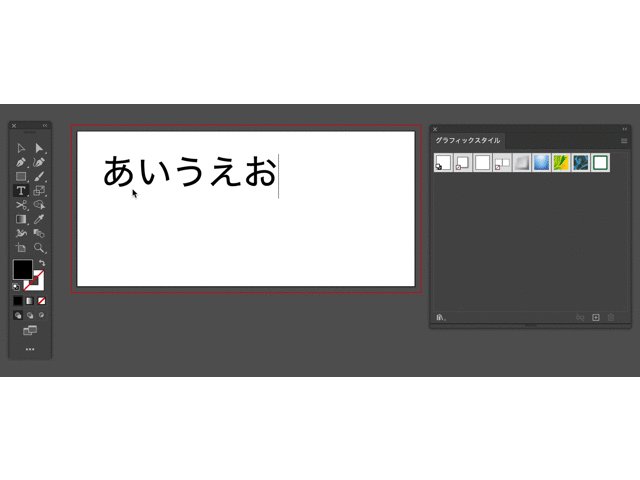
アートボード上に「きゅうり」と文字を打ちます

(はっ!)
アートボード上に文字ツール ![]() で「きゅうり」と入力。フォントは、ゴシック系を選択。例ではヒラギノ角ゴシックを使用。フォントサイズは50pt。
で「きゅうり」と入力。フォントは、ゴシック系を選択。例ではヒラギノ角ゴシックを使用。フォントサイズは50pt。

今回使用するきゅうりがこちら

アートボード上になんの変哲もないきゅうりが出来上がりました。
参考 ▼ツール一覧早見表(画像付き)【Adobeイラストレーター】
デザイン系のお仕事で副業・フリーランスを考えているなら、クラウドソーシング最大手 ランサーズ に登録しておくとお小遣い稼ぎができるかも!?
文字に線を追加(文字をふちどり)する

では、文字の装飾「縁取り」からやってみましょう
完成系

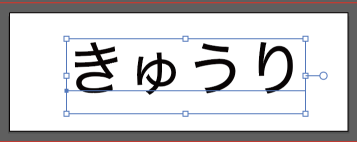
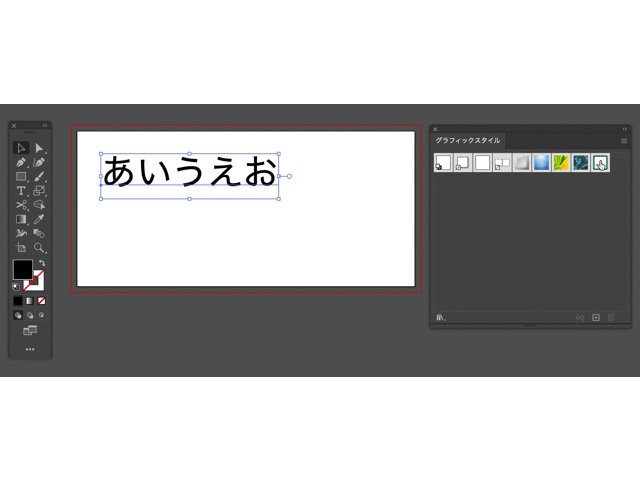
先ほど打った「きゅうり」の文字を選択ツール ![]() で選択。
で選択。

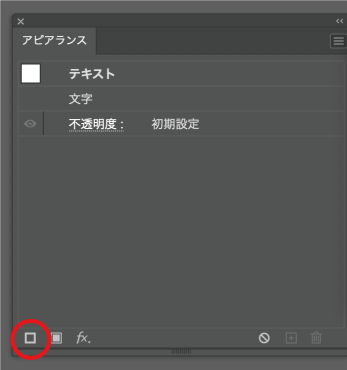
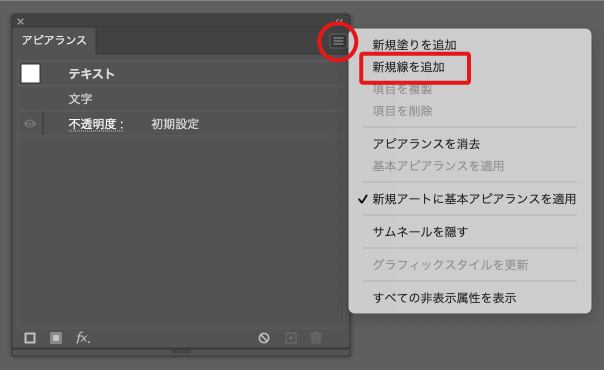
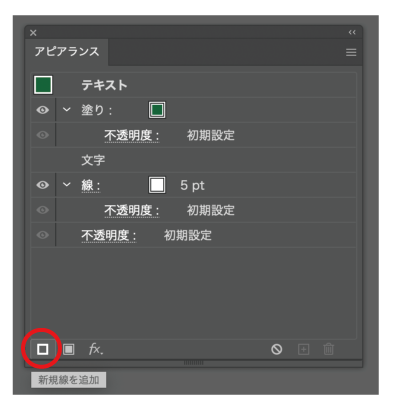
アピアランス(表示されていない場合はメニューの ウィンドウ > アピアランスをチェック)を設定していきます。下の画像のように左下の□、もしくは右肩メニュー![]() から新規線を追加をクリック。
から新規線を追加をクリック。

もしくは

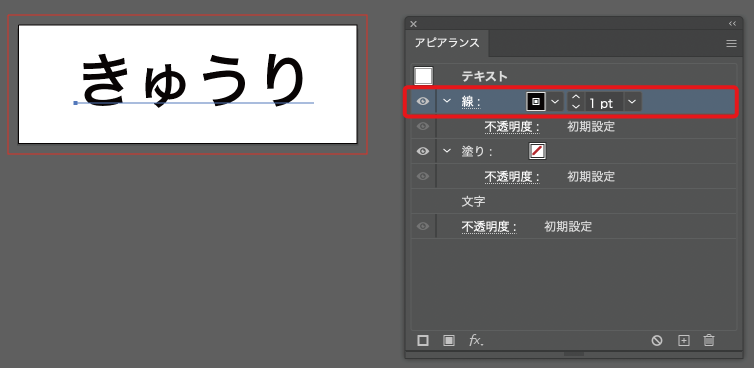
新規線が追加された。

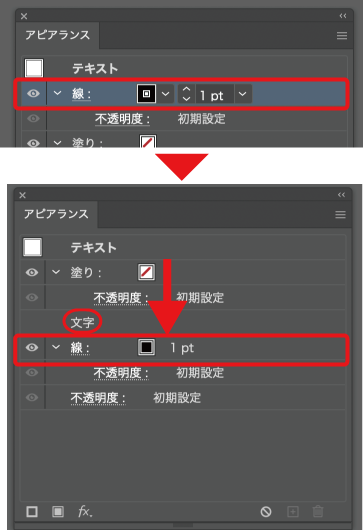
このままだと一番上に線が存在しているので、文字の下にドラッグ&ドロップ。

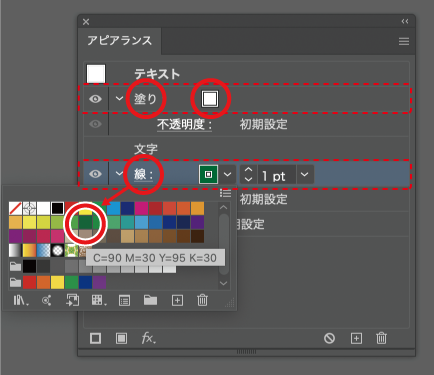
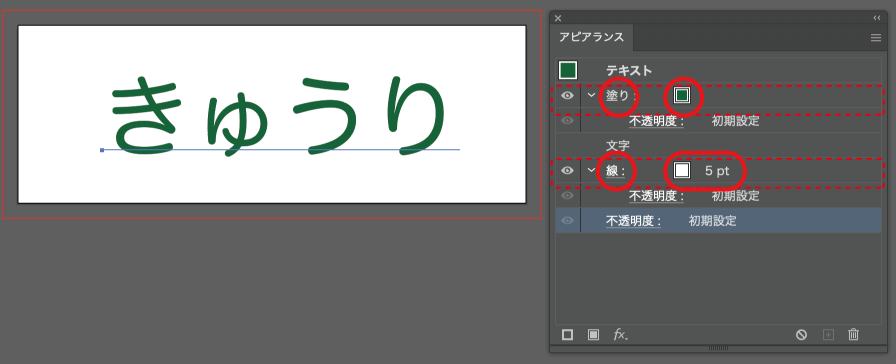
次に色の変更。今回は、塗り:白、線の色はきゅうりにちなんで緑系を選択。

参考記事 アピアランス上でのカラーの変更方法はこちらを参照。
▶︎ アピアランスでの色設定・色変更&スウォッチ作成【入門編】
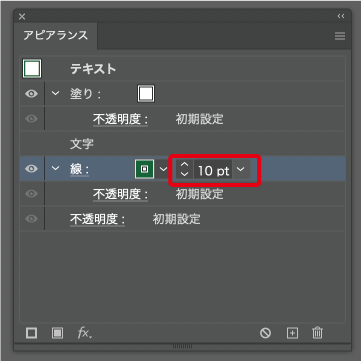
線の太さは10ptに設定。

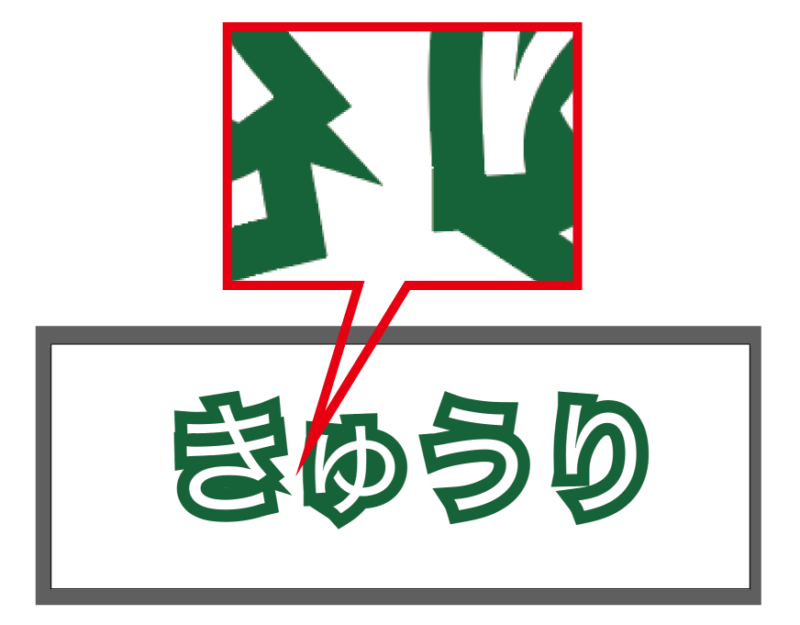
このままだと出来上がったものがこちら↓


おやおや、なんだか角ばってますね

刺さったら痛そうだからまあるくすんべ
角の形状を丸くする
このままで味があってイイ!って人は別ですが、この、文字を縁取りした際にとんがってしまった角ばった線は丸く処理しておくのが無難。
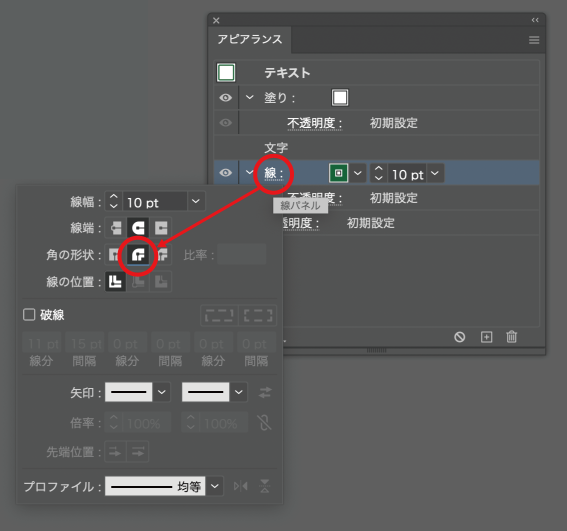
アピアランスの「線:」の部分をクリックし、線のウィンドウで「角の形状」:「ラウンド結合」に設定。こうすることで角の尖りが消滅。

\完成〜/

無事文字が縁取られ、ちょっとだけきゅうりらしさのある「きゅうり」が出来上がり。
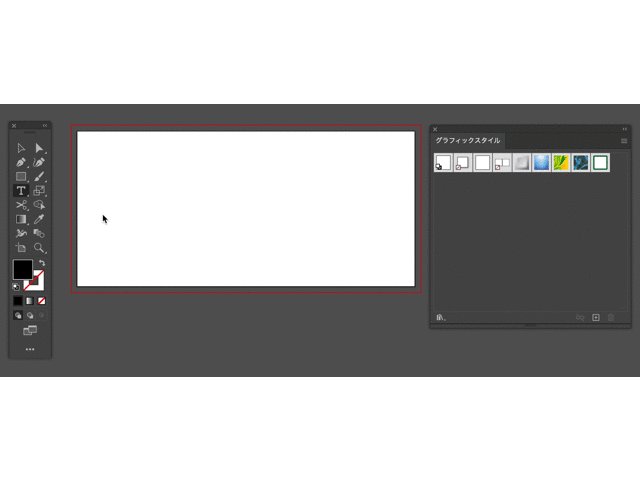
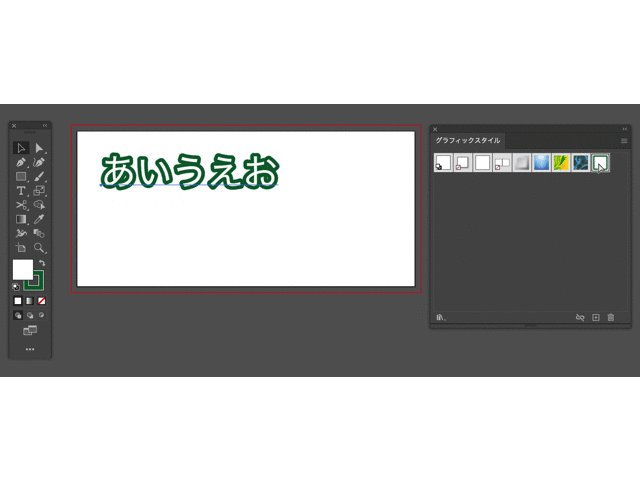
クリエイティブな作業に便利な >>ペンタブレットを検索装飾した文字をグラフィックスタイルに登録していつでも呼び出せるようにしてみる
作成した文字の装飾を、今後も使いそうだなって時は「グラフィックスタイル」に登録すると、その後はボタン一つでスタイルを効かせることができるので超便利。
参考記事 グラフィックスタイルのやり方はこちらの記事を参照。
▶︎ 繰り返し使うならグラフィクスタイルが便利!登録後はボタン1つで作業楽々【忘備録】

ふちどった文字を更に強調する

さらに「線を追加」して文字をより強調してみましょうか

ハイハイ…承認欲求の強めなきゅうりね。…嫌いじゃないョ

少し雰囲気を変えるために丸みを帯びたフォントに変更してみました。この辺りはお好みで。
先程の完成した「きゅうり」のフォントをヒラギノ丸ゴに変更。これだけでわりと印象が変わる。


アピアランスで、「塗り」を緑系、「線」の色を白に変更し、線の太さも5ptに変更。
参考 ▶︎ アピアランス上でのカラー変更


背景が白なのでわかりにくいですが、5ptの白い線でふちどられました

更に線を追加すれば、この白い線の意味が出てくるべな
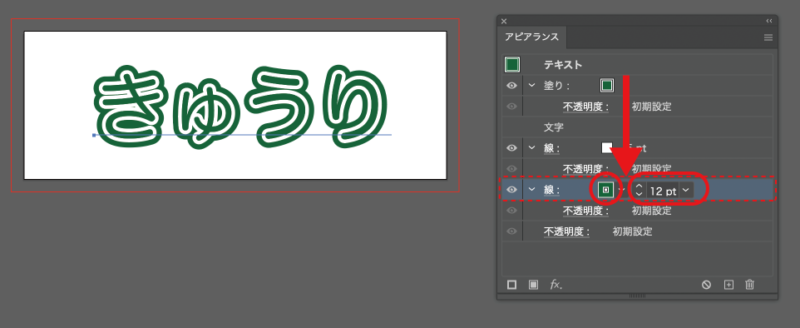
ということで更に線を追加!「新規線を追加」をクリック!

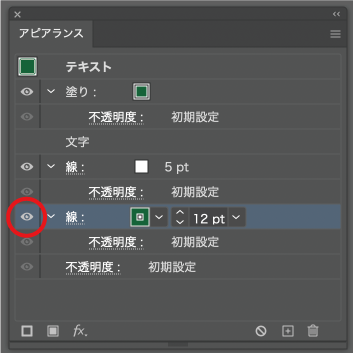
出来た新規の線を先ほど作成した線の一番下に移動後、「線」の色を緑系に設定し線幅を12ptを設定。

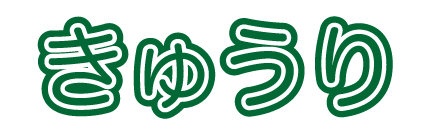
\完成したきゅうりがこちら/

まとめ 文字のふちどり装飾にはアピアランスの線を追加で楽々

このように、線の追加はレイヤーのようなイメージで作れます

アウトライン化しなくても良いし、レイヤーも増えないし、アピアランスで表示・非表示も変えられるし楽ちんね〜
アピアランスに効いている効果の表示・非表示の切り替えは、目の玉アイコンをクリックするだけ。


ということで、今回は文字の装飾その1「文字をふちどる」をやってみました

文字ってふちどるだけで「イラレで文字、作りました」感が出るなぁ

縁取る線の色や太さを工夫するだけで、ガラッと印象も変わりますし是非多様したい作業のひとつですね

この調子で100個くらい線を追加したらイラレマスターになれるべか

逆にどんどん遠ざかると思うので、やらないでくださいね

ふぁ〜い

次回はこんなホラーチックな文字の装飾や、


こんなネオン管のような文字の装飾をやってみましょう


たかがきゅうり…されどきゅうり…
- 今回使用したIllustratorはAdobeCCのコンプリートプランに含まれる
- » Adobe 公式サイト (初回7日無料トライアル)
- » Amazon
(Adobe製品ページ)
- イラストレーター単体はこちら
- » Illustrator(Adobe公式サイト)
- » Amazon
(イラストレーター単体商品ページ)
「基本のき記事」まとめ一覧
- 四角と丸 イラストレーターでの「四角と丸」の作り方
- 三角と多角形 イラストレーターでの「多角形と三角形」の作り方
- 星とギザギザふきだし イラストレーターでの「星とギザギザふきだし」の作り方
- 線の作り方 イラストレーターでの「線(種類8パターン)」の作り方
- 角を丸くする(角丸)イラストレーターでの「角丸」の作り方
- 文字の装飾 イラストレーターでの「文字の装飾」のやり方パターン
- 星の角を丸くする イラストレーターでの「星の角を丸くする」やり方2種類
- 卵としずくを作成 イラレでの「たまご型」と「しずく型(水滴)」の作り方
- グラデーションとドロップシャドウ 「グラデーション」と「ドロップシャドウ」
本日もご清覧ありがとうございました。








コメント