
難しいことはとりあえず置いといて、
ひとまずやってみようのコーナーです。
今回のお題は、地図でも使用出来る「線路」。私鉄ではなくJRの線路を作ってみます。アピアランスを活用し、その後どんな線にも適用できるように、グラフィックスタイル登録までの一通りをやってみよう。
完成形はこんな感じ

ちょっとまって!「その買い方正解?」
》AdobeCCは個人向けならアカデミック版が安い
JR線路をアピアランスでサクッと作成!
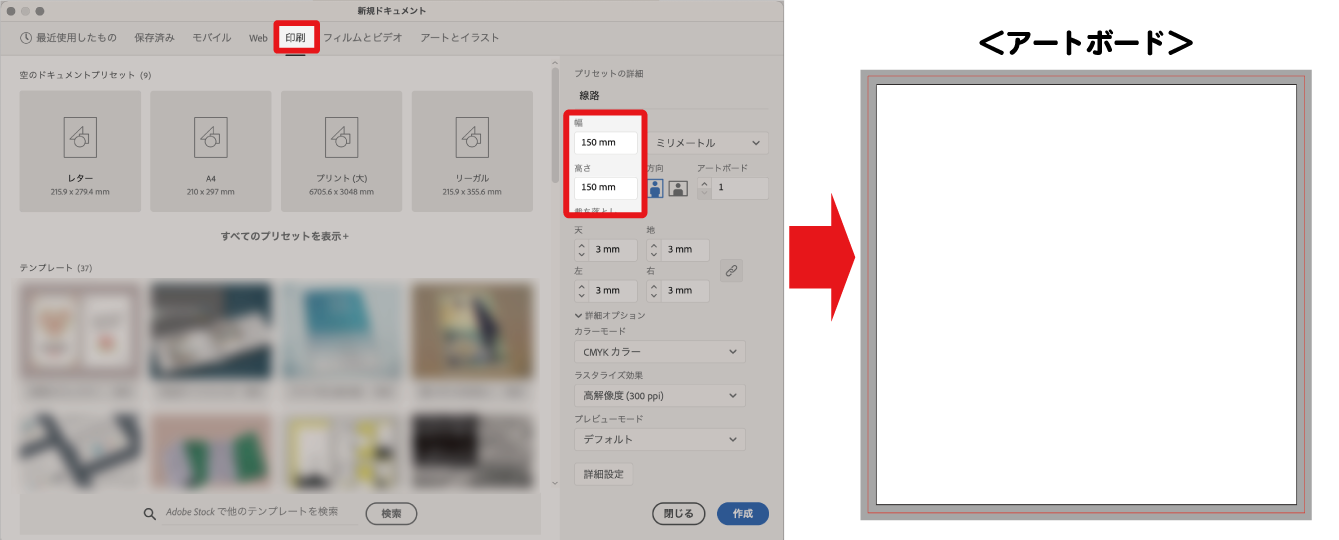
今回は、印刷用の新規ドキュメント(アートボードサイズ150mm×150mm)を用意しました。

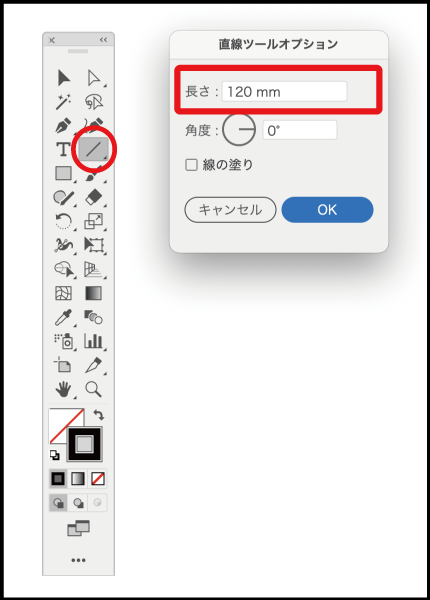
直線ツールで、長さ120mmの直線を引きます。

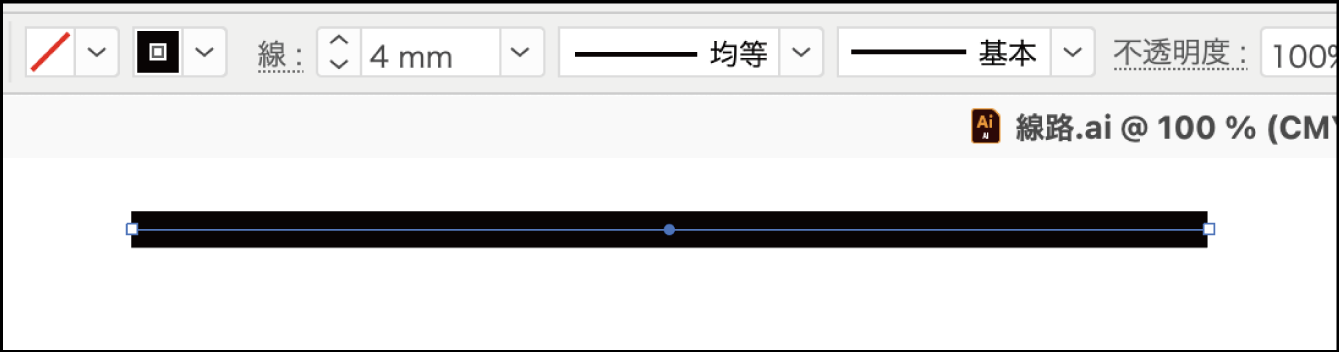
線の色を黒、線幅を4mmとしました。

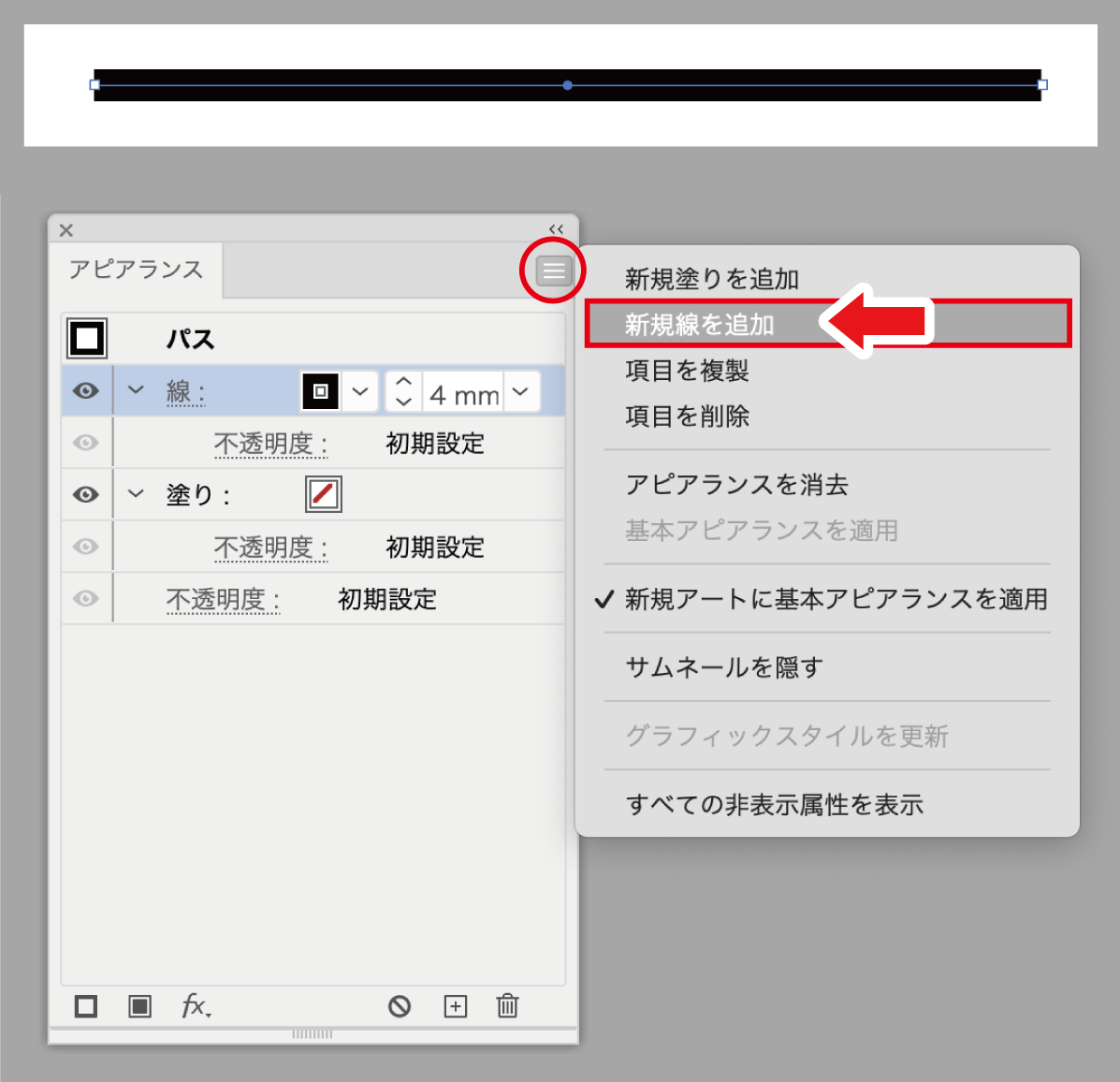
アピアランス上で新規線を追加
線を選択したまま、アピアランスのオプション ![]() から新規線を追加をクリック。(アピアランスが非表示の場合は、ウィンドウ→アピアランスに✔︎チェックすると表示出来ます。ショートカットはshift+F6)
から新規線を追加をクリック。(アピアランスが非表示の場合は、ウィンドウ→アピアランスに✔︎チェックすると表示出来ます。ショートカットはshift+F6)

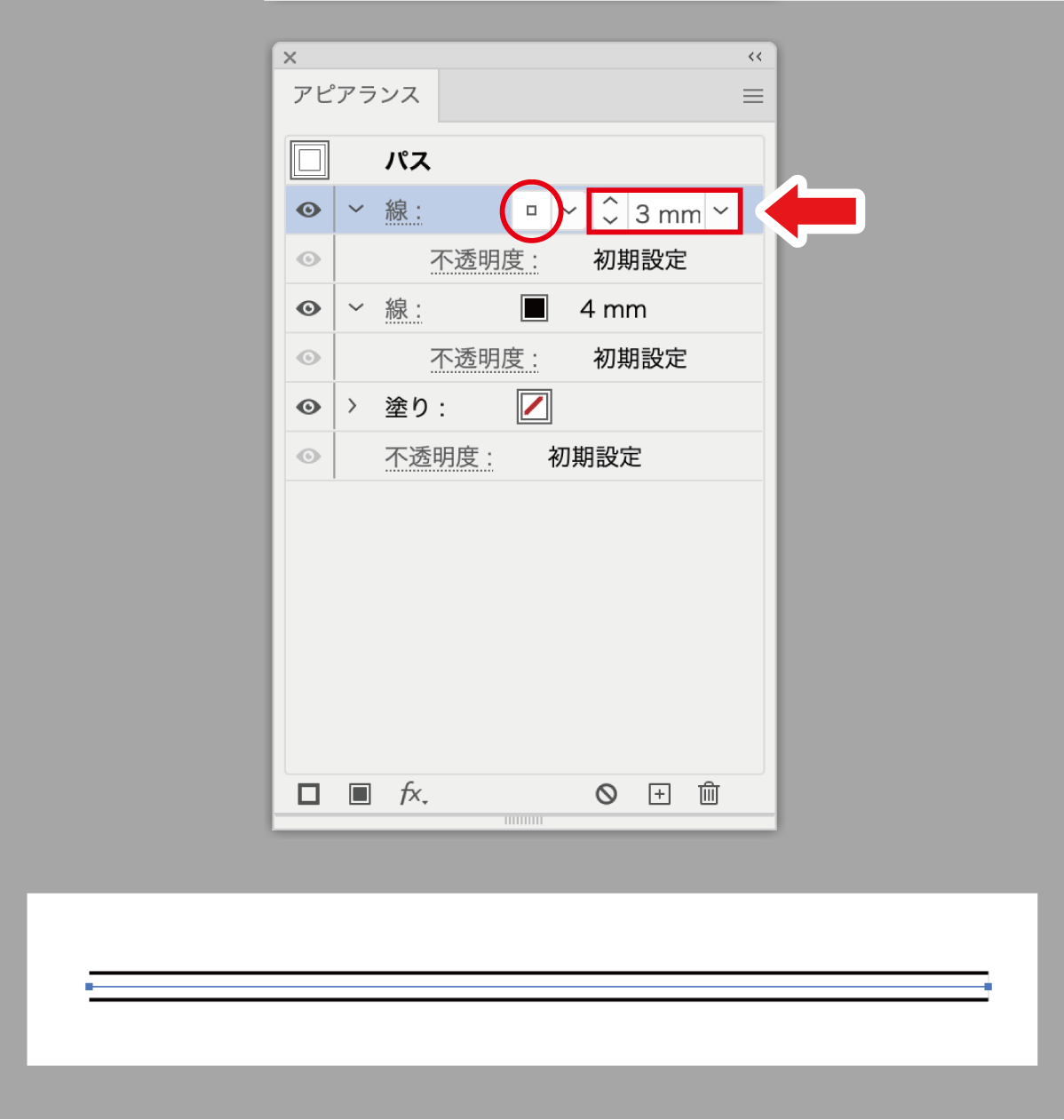
追加した新規線の色を白、線幅を3mmに設定します。

破線を設定
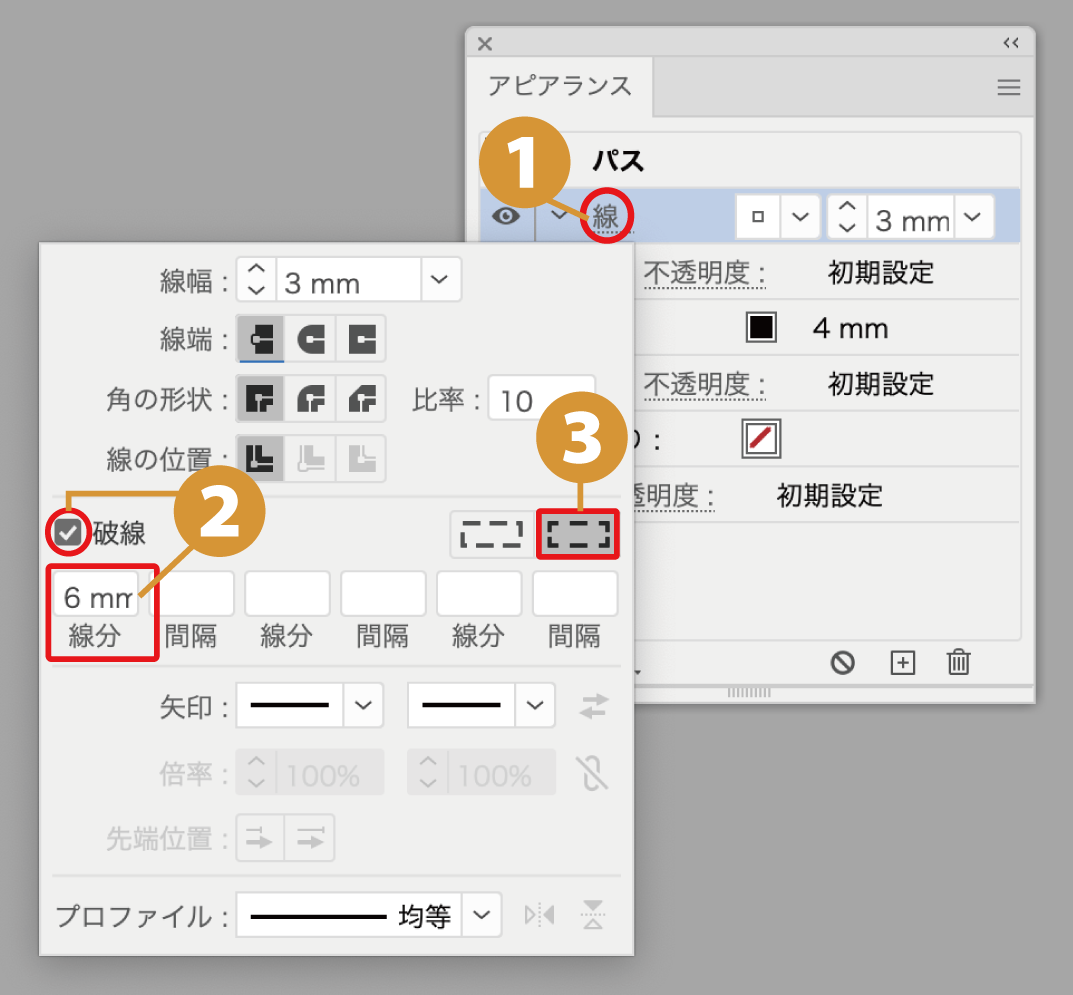
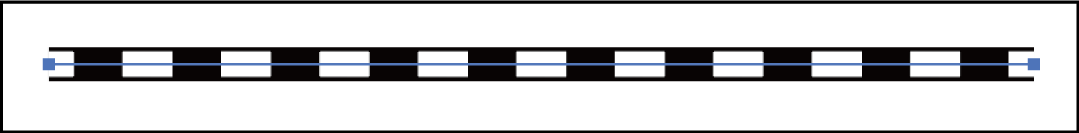
アピアランスの❶の線をクリックし、線パネルの❷破線に✔︎チェック後、左端の線分に6mmと入力、今回は❸の「コーナーやパス先端に破線の先端を整列」もクリックしてみましょう。


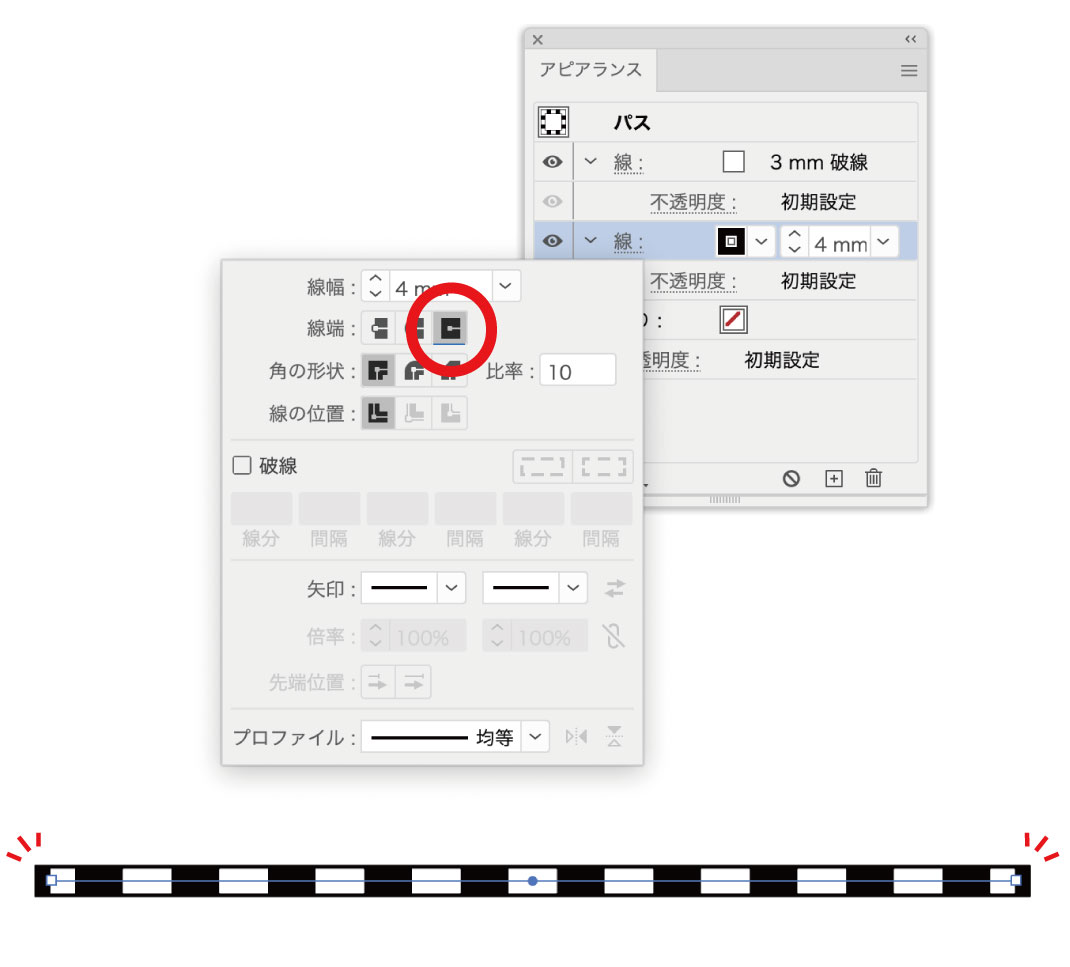
線端を変えてみよう
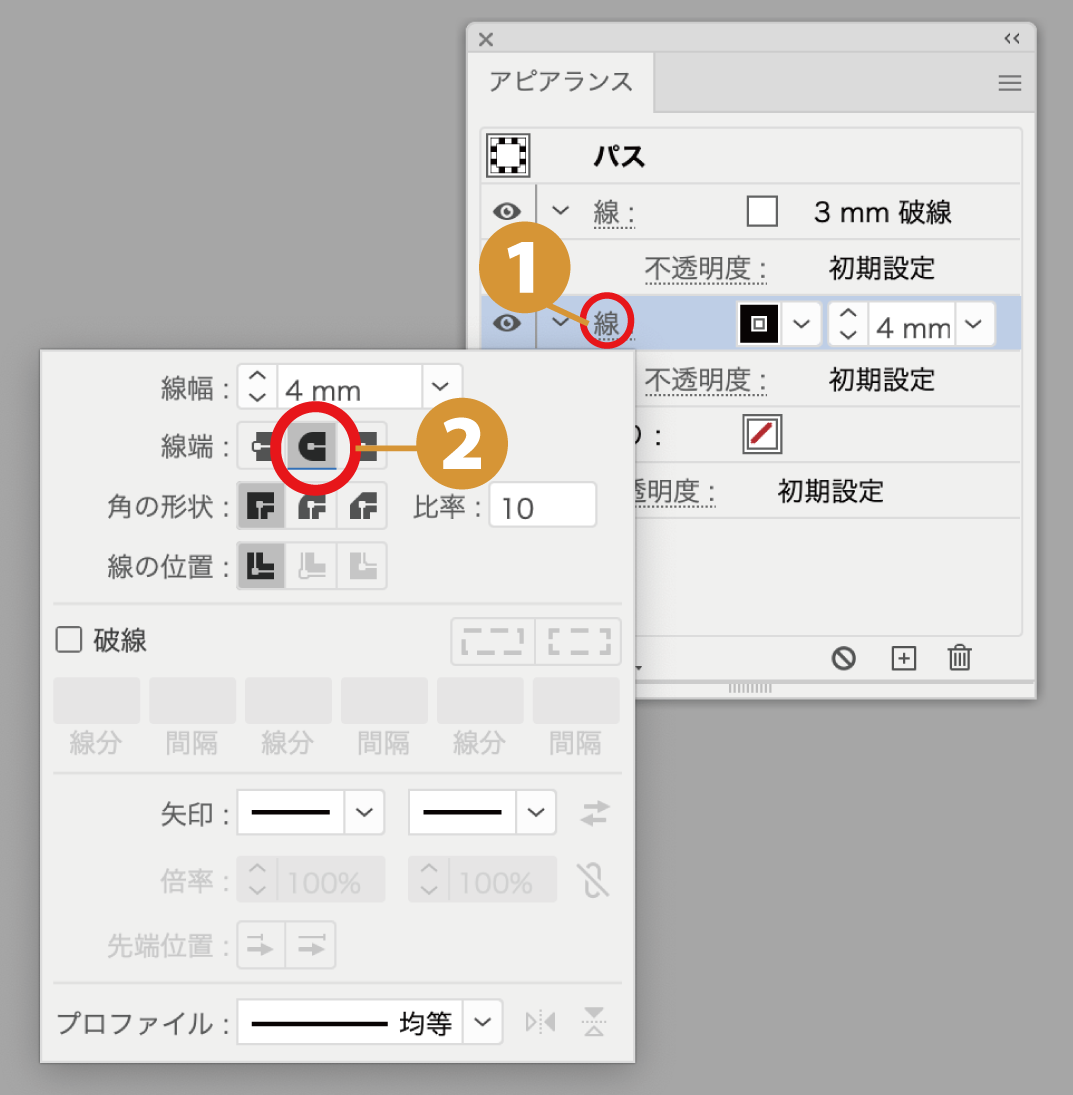
次に、黒4mm線の設定です。❶線の部分をクリックし、線パネルの線端を❷丸型先端に変更して、先端を丸くしてみましょう。

クリエイティブな作業に便利な>>液晶タブレットを検索
完成!
この設定で、下記の様な先端が丸みを帯びた線路が出来上がりました。

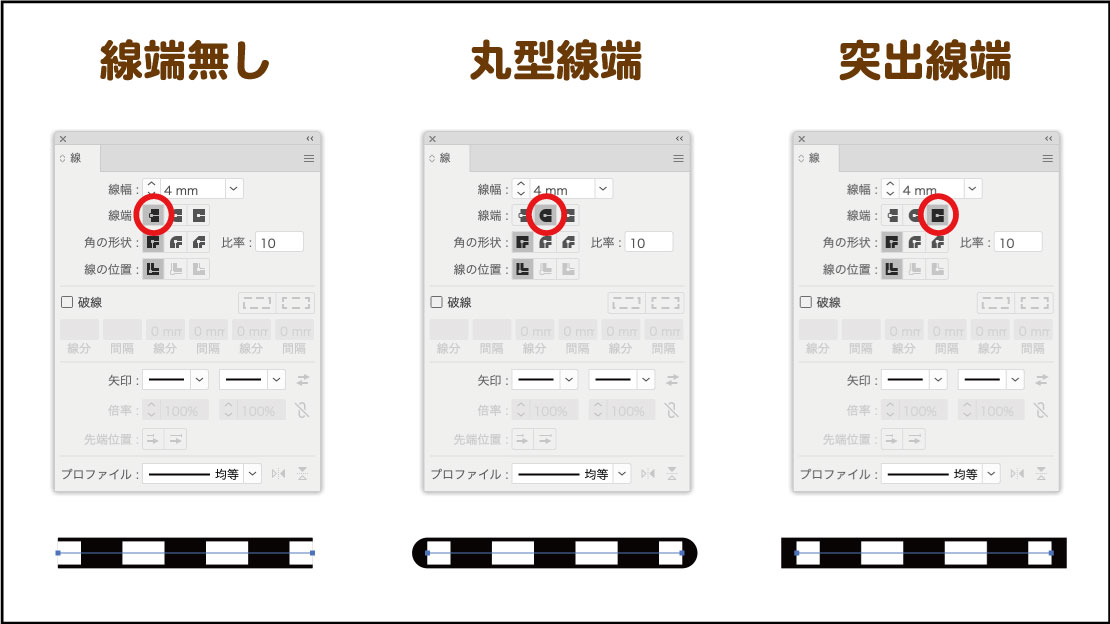
【TIPS】線路の線端を3種類比較(線端無し・丸型線端・突出線端 )
線端で一番右の「突出先端」を選択すると、下記のような先端に角のある線路が出来上がります。

<線端3種類比較>


先端を無くすか、丸くするか、角張らせるかはお好みで♪
グラフィックスタイルに登録して、色んな線で使いまわそう!
せっかくなので、いつでも設定した線を使い回し出来るようにグラフィックスタイルに登録しておきましょう。
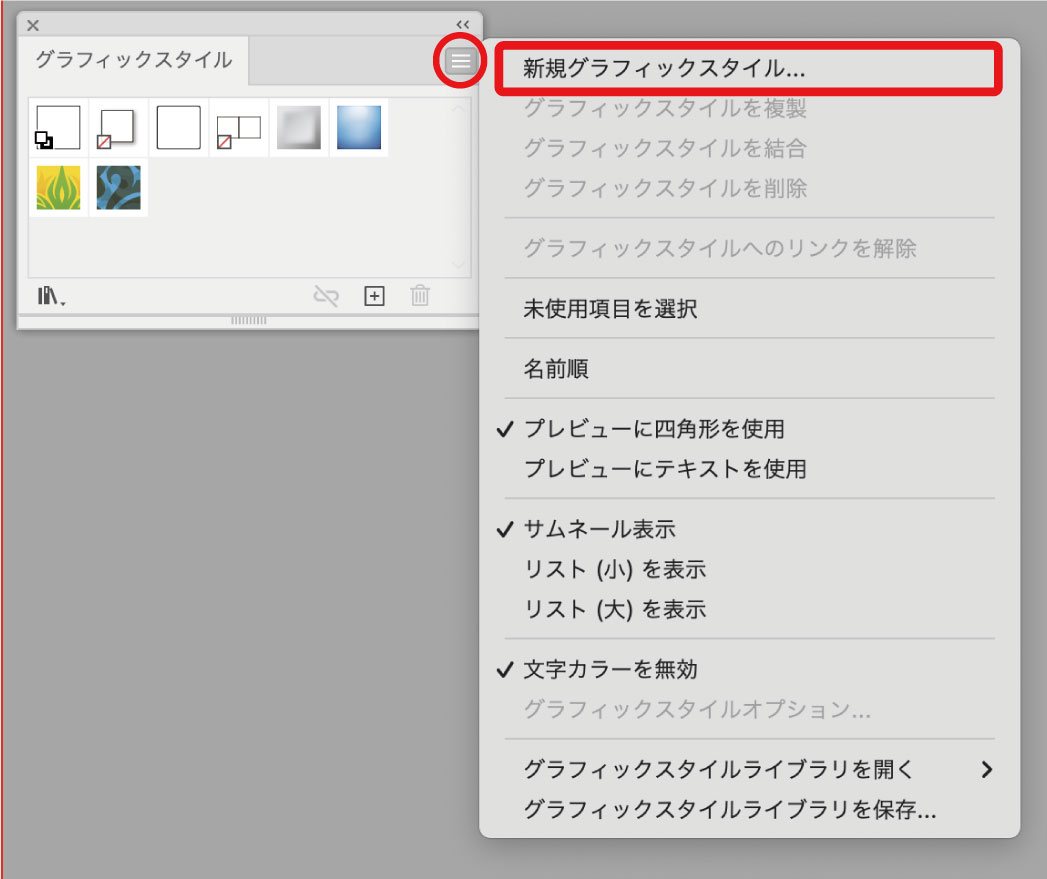
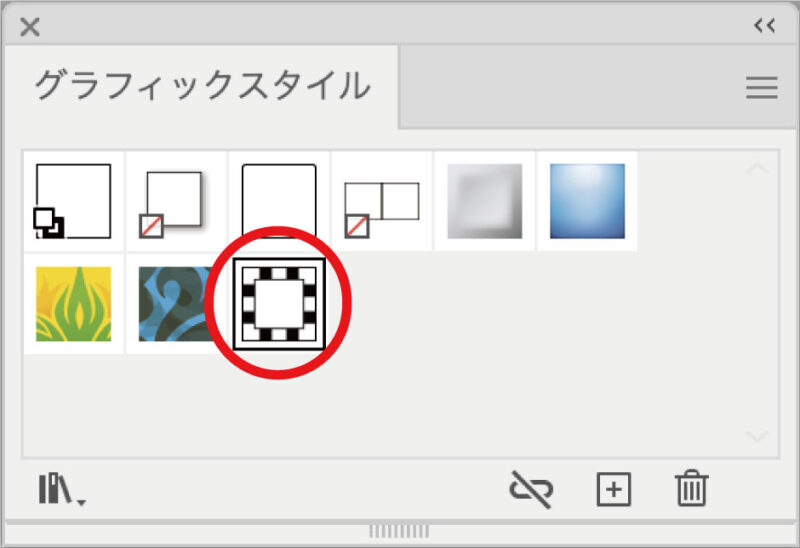
グラフィックスタイルの![]() オプションを開き、新規グラフィックスタイルを選択します。(グラフィックスタイルが非表示の場合、メニューのウィンドウ→グラフィックスタイルに✔︎チェックを入れて表示させます。)
オプションを開き、新規グラフィックスタイルを選択します。(グラフィックスタイルが非表示の場合、メニューのウィンドウ→グラフィックスタイルに✔︎チェックを入れて表示させます。)

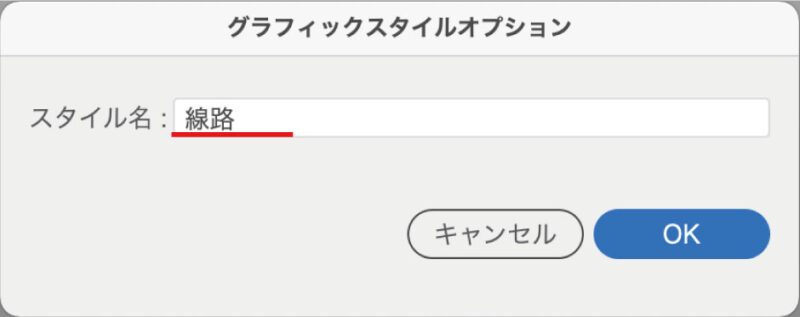
グラフィックスタイルオプションが表示されるので、任意のスタイル名を入力し、OKを押します。ここでは「線路」としました。

グラフィックスタイルが登録されました。

グラフィックスタイルは、ドラッグ&ドロップでも登録可能です。詳しくは下記記事参照。
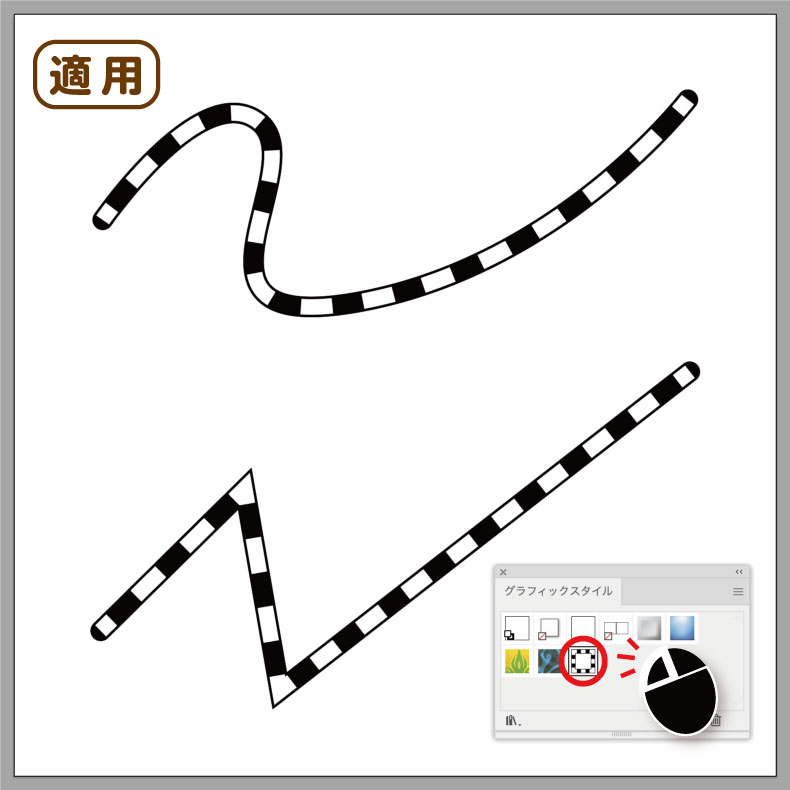
では、登録したグラフィックスタイルを様々な線に当ててみましょう。
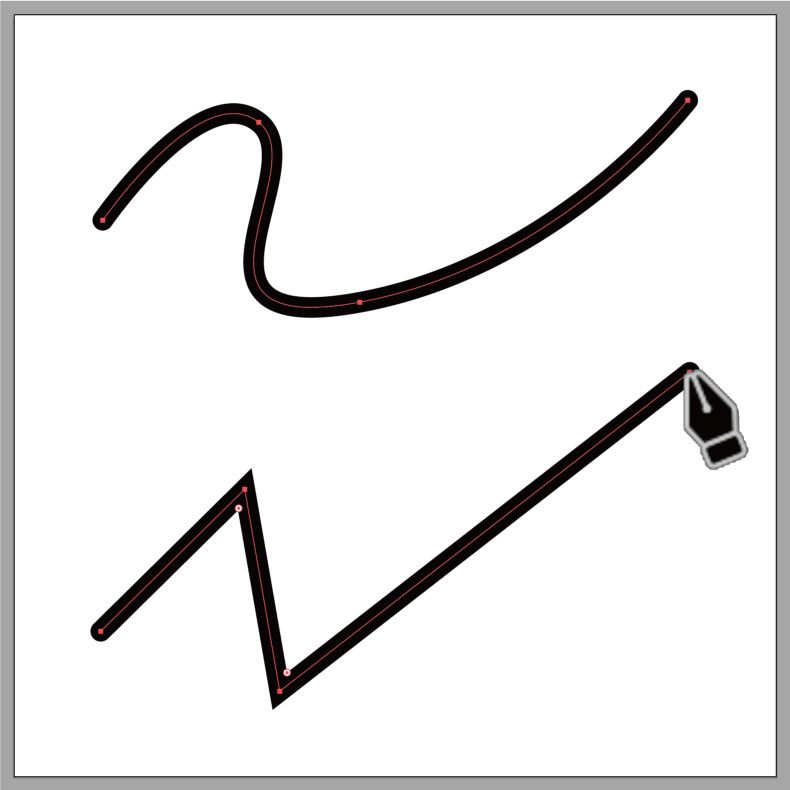
例えば ![]() ペンツールで作成したこちらの2種類の線に、線路のグラフィックスタイルを適応すると…
ペンツールで作成したこちらの2種類の線に、線路のグラフィックスタイルを適応すると…

曲線であろうが、直角線に関わらず、2種類ともに線路のグラフィックスタイルが反映されました!

グラフィックスタイルの保存方法や別のドキュメントへの読み込み方法等、やり方についての詳細説明はこちらの記事を参照ください。
【まとめ】
今回もAdobeのIllustrator(イラストレーター)を使って作成しました。使用した Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。

今回のテーマは、アピアランスで作成する地図用の線路(JR)でした。

アピアランスはこういった、何かと何かの組み合わせといったような作業にもってこいだよ!

複雑なものはグラフィックスタイルを活用するのもおすすめですので、是非色々なアピアランス設定とグラフィックスタイルをセットで試してみてください。
本日もご清覧ありがとうございました。








コメント