「線」をいくつか作ってみよう
今回は直線ツールやペンツールを使った基本の”き”「線」をAdobeのIllustrator(イラストレーター)で作ってみます。使用するAdobeの Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。
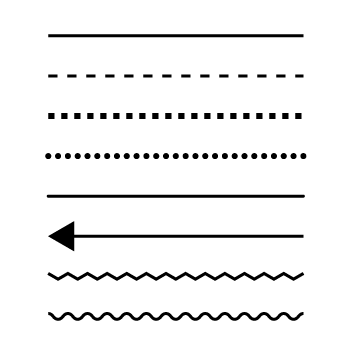
完成形 今回できる線
<点線、矢印線、波線などの8種類>


ひとまずやってみようのコーナー第4弾です

習うより慣れろ!をモットーにたくさん作って慣れてくべなぁ〜!
ちょっとまって!「その買い方正解?」
》AdobeCCは個人向けならアカデミック版が安い
線の作り方 イラストレーター作成手順

それではやってまいりましょう
新規ドキュメントを用意。
今回は、印刷のアートボード:幅200mm、高さ45mmを設定した新規ドキュメントを作成。
(▶︎新規ドキュメントの作成方法はこちら)。

直線を作る3パターン

では、線を作るために、代表的な3パターン
を見ていきましょう
パターン① 直線ツールで直線を作る
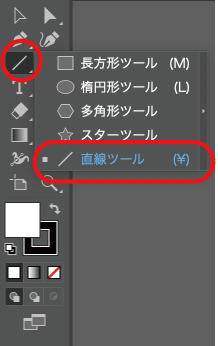
ツールから直線ツールを選択。

関連記事 ▼ツール一覧早見表(画像付き)【Adobeイラストレーター】
次に、アートボード内の始点としたいところでクリック。


すると、直線ツールオプションが出てきます
長さを「150mm」、角度を「0°」に設定し、最後にOKをクリック。

長さ150mmの直線が完成!

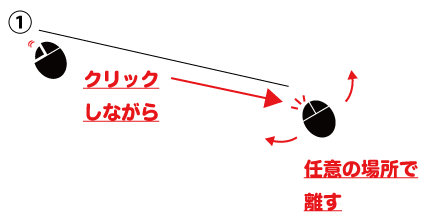
パターン② ドラック&ドロップで直線を作る
![]() 直線ツールを選択後、任意の始点としたいところでクリック、クリックしたままドラックすればマウスを離した終点の方向・位置まで線が出来る。
直線ツールを選択後、任意の始点としたいところでクリック、クリックしたままドラックすればマウスを離した終点の方向・位置まで線が出来る。

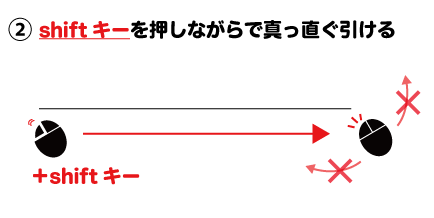
さらにshiftキーを押しながらドラック&ドロップする事で、上下左右に垂直な線が引ける。

パターン③ ペンツールで直線を作る
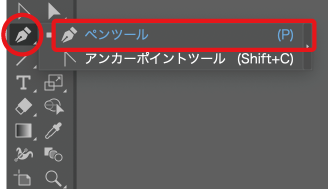
直線ツール以外にも、![]() ペンツールを使った直線の書き方もある。
ペンツールを使った直線の書き方もある。
ツールからペンツールを選択。

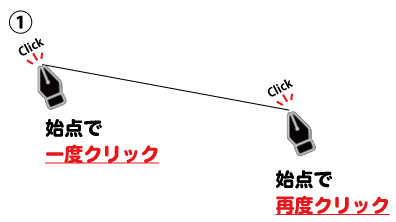
任意の始点を一度クリック、任意の終点で再度クリック。

ドラッグではなくクリックだどっ!

線が引けたら Ctrlキー(macはcommandキー)を押しながらどのオブジェクトにもかからない位置でクリックして終了。
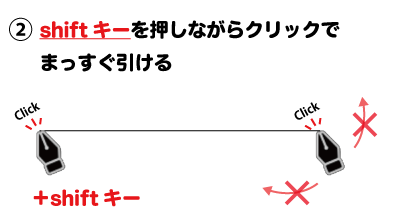
始点をクリック後、shiftキーを押しながら終点をクリックで上下左右45°に垂直な線が書ける。

線の種類を変更してみる(8種類の線の作り方)
① 直線の作り方
先述の3パターンを参照のこと。
② 破線の作り方
![]() 直線ツールまたは
直線ツールまたは ![]() ペンツールで作成した直線を選択(例では長さ90mm)。
ペンツールで作成した直線を選択(例では長さ90mm)。
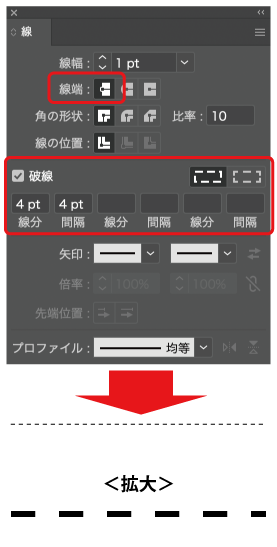
線パネルで、線端:先端なし、破線に ✔︎ チェック、最初の線分と間隔を「4pt」に設定。
破線の完成!

【関連記事】線路の作り方【イラストレーターで作ってみよう】
③ 点線の作り方
![]() 直線ツールまたは
直線ツールまたは ![]() ペンツールで作成した直線を選択(例では長さ90mm)。
ペンツールで作成した直線を選択(例では長さ90mm)。
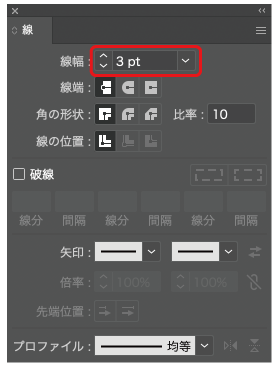
線パネルで、線幅:「3pt」、線端:先端なし、破線に ✔︎ チェック、最初の線分を「3pt」、最初の間隔を「4pt」に設定。点線が完成!

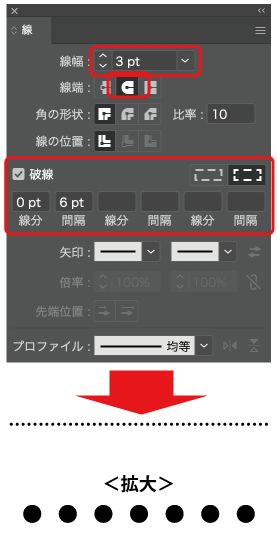
④ ドット線の作り方
![]() 直線ツールまたは
直線ツールまたは ![]() ペンツールで作成した直線を選択(例では長さ90mm)。
ペンツールで作成した直線を選択(例では長さ90mm)。
線パネルで、線幅:「3pt」、線端:丸型先端、破線に ✔︎ チェック、最初の線分を「0pt」、最初の間隔を「6pt」に設定。ドットの線が完成!

⑤ 先端が丸い線の作り方
![]() 直線ツールまたは
直線ツールまたは ![]() ペンツールで作成した直線を選択(例では長さ90mm)。
ペンツールで作成した直線を選択(例では長さ90mm)。
線パネルで、線幅:「3pt」、線端:丸型先端に設定。線先が丸い線の完成!

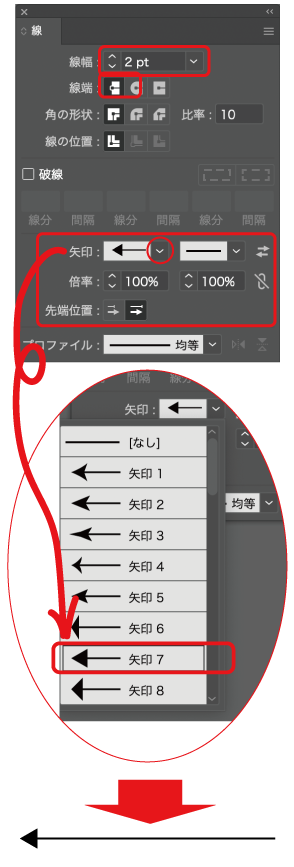
⑥ 矢印つきの線の作り方
![]() 直線ツールまたは
直線ツールまたは ![]() ペンツールで作成した直線を選択(例では長さ90mm)。
ペンツールで作成した直線を選択(例では長さ90mm)。
線パネルで、線幅:「2pt」、線端:先端なし。
矢印のパス始点に矢印7を設定。矢印線の完成!

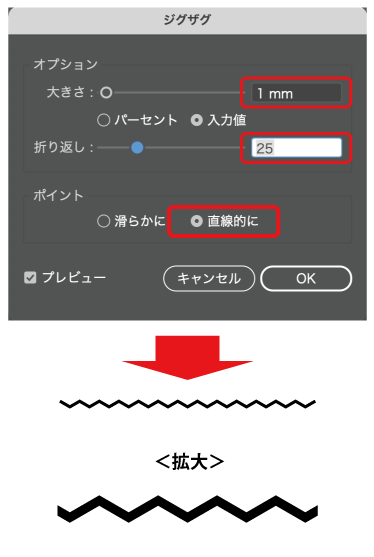
⑦ ギザギザの線(ジグザグ線)の作り方
![]() 直線ツールまたは
直線ツールまたは ![]() ペンツールで作成した直線を選択(例では長さ90mm)。
ペンツールで作成した直線を選択(例では長さ90mm)。
(1) 線パネルで、線幅:「3pt」を設定。

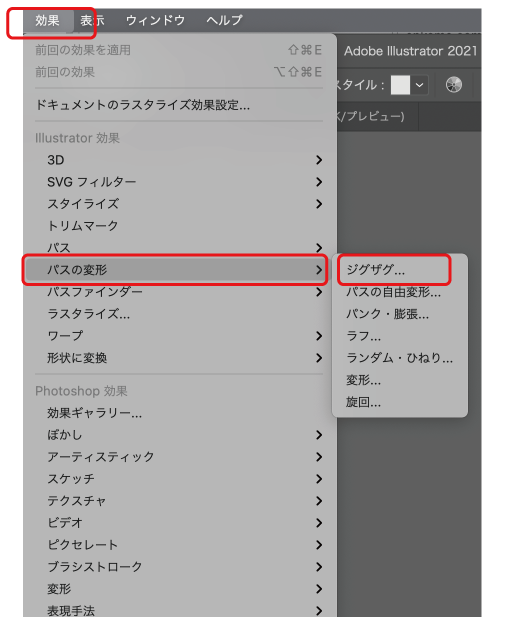
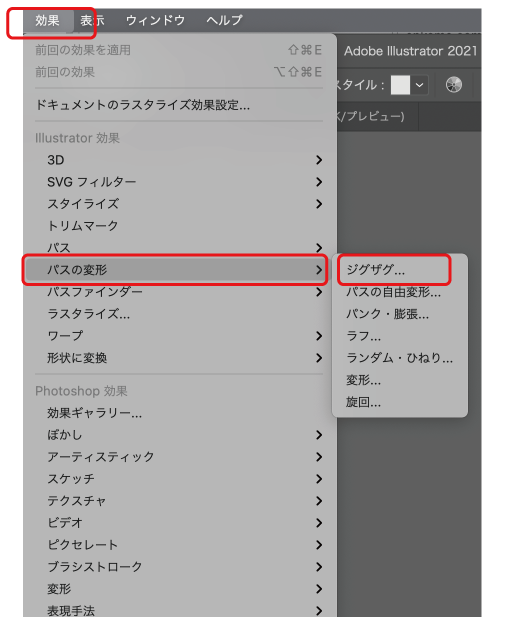
(2) メニューの 効果 > パスの変形 > ジグザグ の順に選択。

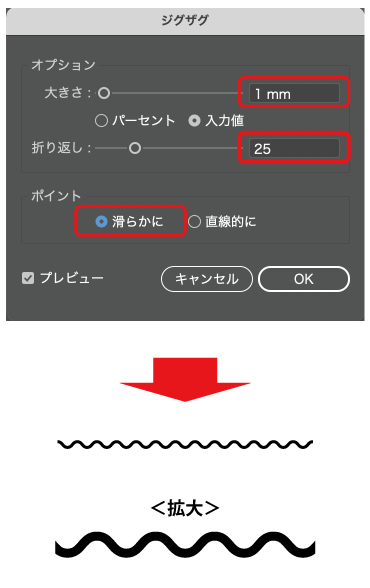
(3) ジグザグの入力画面で、大きさ:「1mm」を設定、折り返し:「25」、ポイントで「直接的に」を選択。ジグザグ線(ギザギザ線)の完成!

⑧ 波線の作り方
![]() 直線ツールまたは
直線ツールまたは ![]() ペンツールで作成した直線を選択(例では長さ90mm)。
ペンツールで作成した直線を選択(例では長さ90mm)。
(1) 線パネルで、線幅:「3pt」を設定。

(2) メニューの 効果 > パスの変形 > ジグザグ の順に選択。

(3) ジグザグの入力画面で、大きさ:「1mm」を設定、折り返し:「25」、ポイントで「滑らかに」を選択。波線の完成!

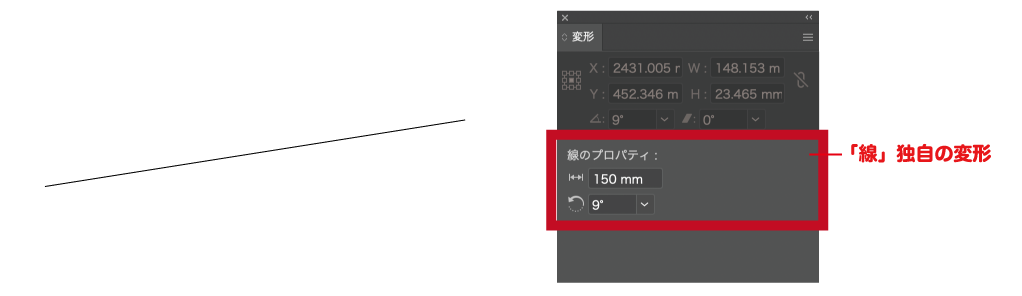
線の変形パネル「線のプロパティ」
変形パネル(変形パネルが表示されていない場合は、メニューの ウィンドウ > 変形 にチェック)で 線のプロパティ 見てみると、線の長さ、線の角度が変形できる。
線の長さ:150mm、線の角度:9°に設定したものがこちら。

まとめ いろんな線の引き方・種類がある
- 直線ツールで直線を作る
- マウスをドラック&ドロップして直線を作る
- ペンツールで直線を作る
- 直線
- 破線
- 点線
- ドット線
- 先端が丸い線
- 矢印つきの線
- ギザギザの線(ジグザグ線)
- 波線(ゆるやかな曲線)

ザッと見ただけでも、
いろんな線の作り方やら、引き方・種類があるべな
(じぃぃぃ〜〜〜〜)

(目を凝らしている……のか?)

線の色を変えるなど組み合わせれば、
もっとバリエーションが広がるべョ
線は、ブラシの種類を変えるだけでただの直線もガラっと印象を変えることができます。
- 今回使用したIllustratorはAdobeCCのコンプリートプランに含まれる
- » Adobe 公式サイト (初回7日無料トライアル)
- » Amazon
(Adobe製品ページ)
- イラストレーター単体はこちら
- » Illustrator(Adobe公式サイト)
- » Amazon
(イラストレーター単体商品ページ)
「基本のき記事」まとめ一覧
- 四角と丸 イラストレーターでの「四角と丸」の作り方
- 三角と多角形 イラストレーターでの「多角形と三角形」の作り方
- 星とギザギザふきだし イラストレーターでの「星とギザギザふきだし」の作り方
- 線の作り方 イラストレーターでの「線(種類8パターン)」の作り方
- 角を丸くする(角丸)イラストレーターでの「角丸」の作り方
- 文字の装飾 イラストレーターでの「文字の装飾」のやり方パターン
- 星の角を丸くする イラストレーターでの「星の角を丸くする」やり方2種類
- 卵としずくを作成 イラレでの「たまご型」と「しずく型(水滴)」の作り方
- グラデーションとドロップシャドウ 「グラデーション」と「ドロップシャドウ」
本日もご清覧ありがとうございました。









コメント