まずは何から?これをやらねばはじまらない。新規ドキュメント作成
今回の使用アプリケーションソフト:Adobe Illustrator CC 25(»Adobe 公式サイト)

素人も玄人もカッパも亀も、これやんなきゃ始まらない!

ってことで、さっそくやってみましょう
今回は基本の”き”「 新規ドキュメント作成(新規作成) 」をAdobeのIllustrator(イラストレーター)を使ってやっていく。使用する Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。
新規ドキュメント作成手順概要

ほいじゃ、新規作成をサクっとやってくど〜
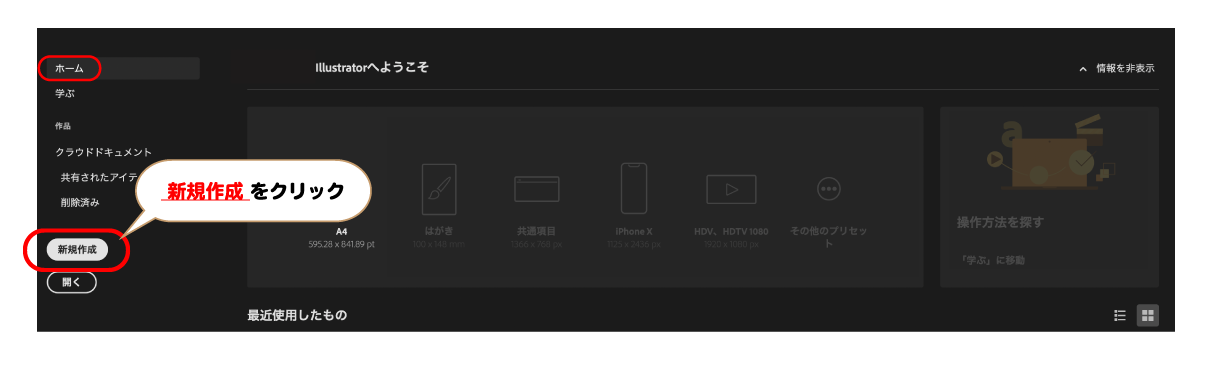
パターン①ホーム画面から新規作成
ホーム画面から 新規作成 をクリック。
(ホーム画面が表示されていない場合は▶︎ファイルから新規作成)

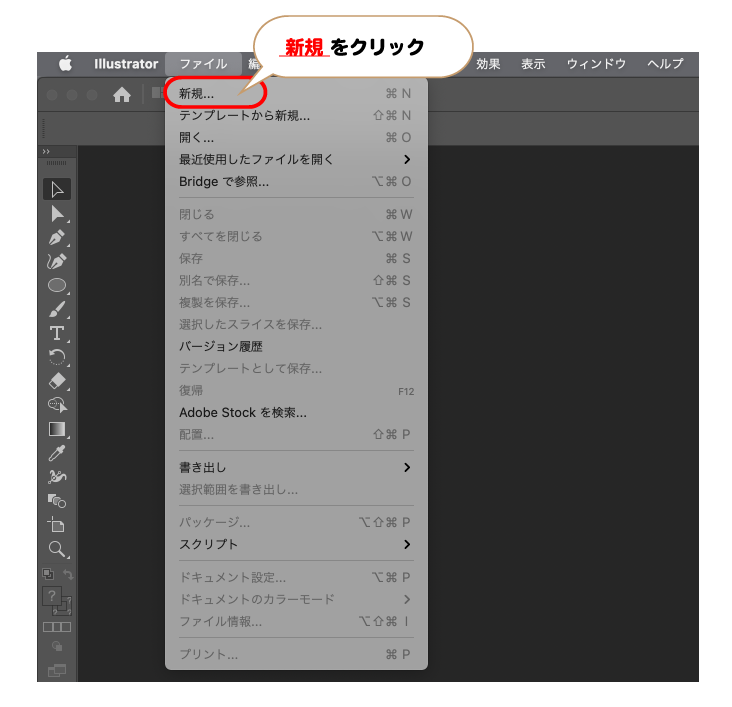
パターン②メニューのファイルから新規作成

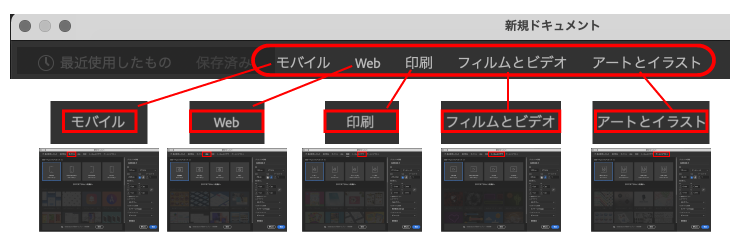
カテゴリーの一覧
モバイル・Web・印刷・フィルムとビデオ・アートとイラストと、カテゴリーがずらっと並んでいる。
- 【カテゴリーの一覧】
- モバイル:スマホ用(iPhone、iPad、Google pixel、Samsung、Surface等)の素材作成時に使用
- Web:ウェブサイトで使用する素材やバナーの作成時に使用
- 印刷:印刷物そのものや印刷物に使用する素材やロゴ等の作成時に使用
- フィルムとビデオ:動画に使用する素材等の作成時に使用
- アートとイラスト:ポストカード・ポスターなどから選べる

今回は作る人も多いであろう「印刷」と「Web」の新規ドキュメント作成をみていこう。
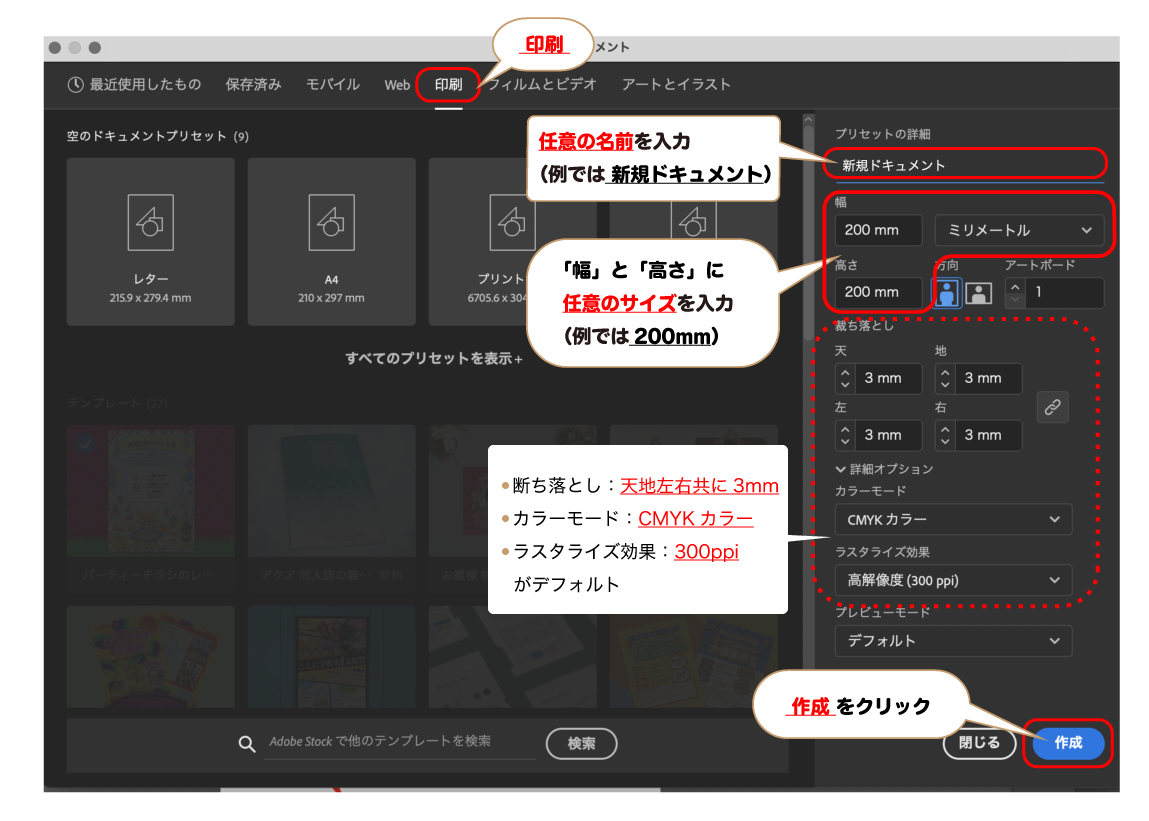
新規ドキュメント作成(印刷)
新規ドキュメントでアートボードのサイズを入力
それでは、まず印刷から。
印刷を選択し、ドキュメント名に 任意の名前 を入力(今回は「新規ドキュメント」)。
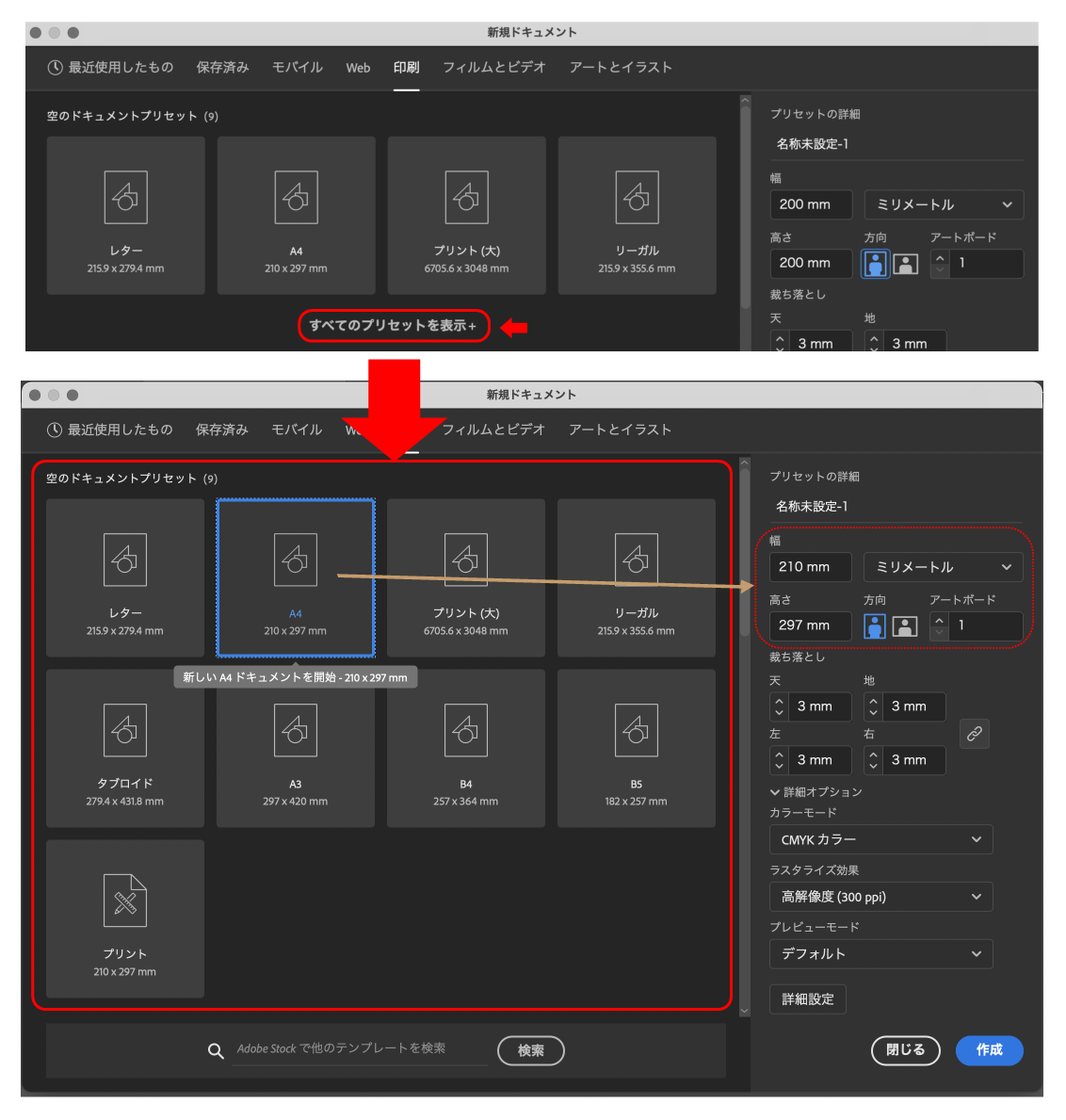
次にアートボードのサイズとなる「幅」と「高さ」に 任意のサイズ を入力(今回は200mm)。
最後に作成をクリック。
(webの場合は ▶︎Webを選択して新規作成 を参照)

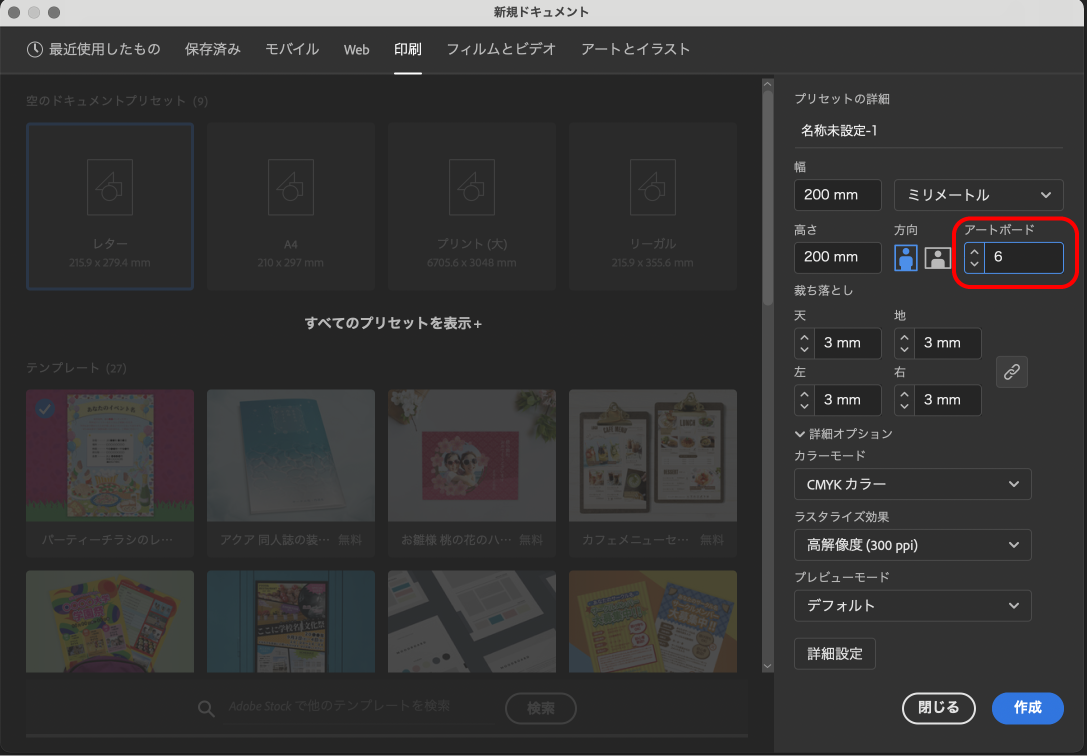
印刷のデフォルト設定は、点線部分の 断ち落とし:天地左右共に3mm、カラーモード:CMYKカラー、ラスタライズ効果:高解像度(300ppi)がデフォルト。
ドキュメントサイズを入力する画面で、 すべてのプリセットを表示 を押すと、ドキュメントのプリセットが表示される。メジャーなA4サイズや、B4、A3サイズ等はプリセットが用意されている。例えばA4を選択すると「幅:210mm」と「高さ:297mm」に自動で変わる。

ところでアートボードとは?

軽くアートボードの概念についても忘れないうちにメモしておきます

まぁ、めちゃくちゃ簡単にいうと、絵を描くキャンバスみたいなものよね

そうですね、要するに、イラストレーターは一つのドキュメント内に、複数のキャンバスが作れるんですよね

ンダンダ。

- アートボード=キャンバスのようなもの
- イラスレーターでは1つのドキュメント内に複数作成できる
- アートボードは、新規作成の段階で数を決めて複製作成することも、あとから追加することも可能
- アートボードはそれぞれ個別にサイズ変更が可能
<新規作成時にアートボードを複数作成>
新規ドキュメント作成の際、アートボードに作成したい「数」を入力(例では「6」)

<ドキュメント作成後、アートボード追加>
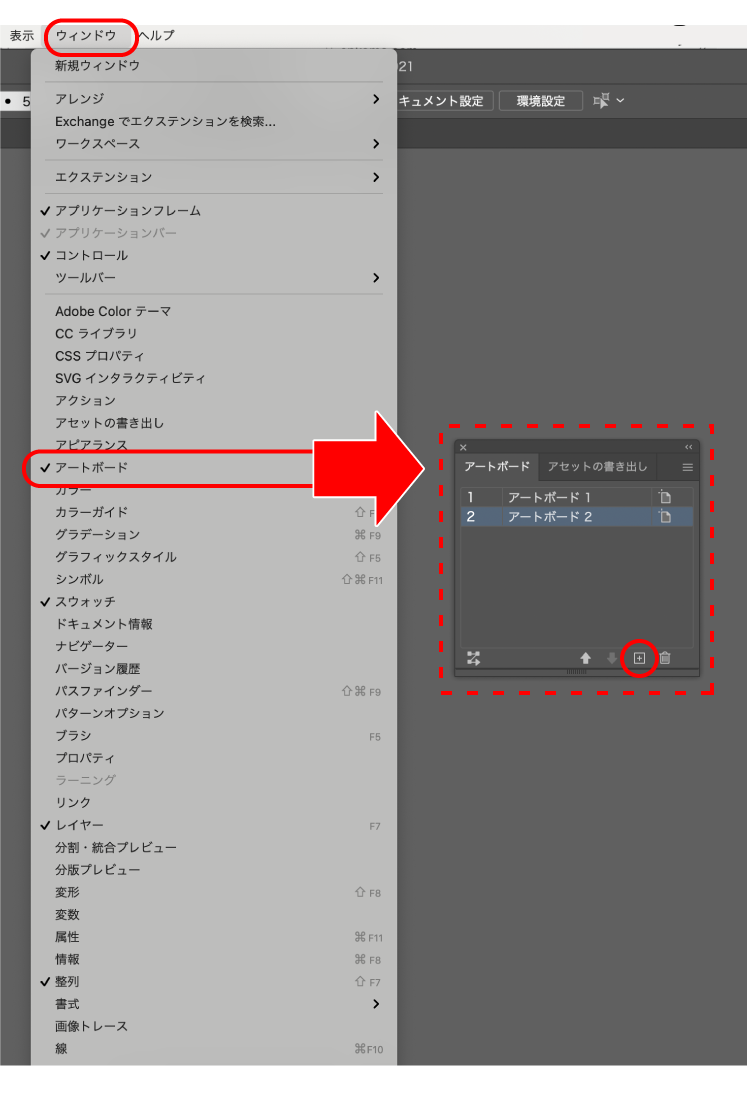
アートボード追加例その①
ウィンドウ>アートボードにチェック後アートボードパネルを表示させ、「+」ボタンで追加

アートボード追加例その②
ツールの ![]() アートボードを選択後、ドキュメント内の任意の始点の位置からドラッグ&ドロップ。離した終点でアートボードが追加作成される。
アートボードを選択後、ドキュメント内の任意の始点の位置からドラッグ&ドロップ。離した終点でアートボードが追加作成される。

<アートボードのサイズ変更>
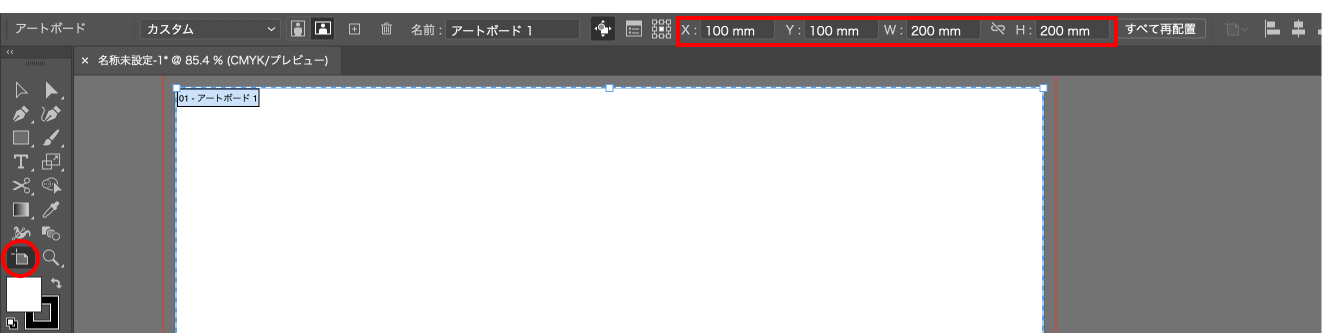
アートボードのサイズ変更の例その①
ツールの ![]() アートボードで変更したいアートボードを選択しアクティブにした後、赤枠□のXY軸や、W(幅)H(高さ)を指定して変更。
アートボードで変更したいアートボードを選択しアクティブにした後、赤枠□のXY軸や、W(幅)H(高さ)を指定して変更。

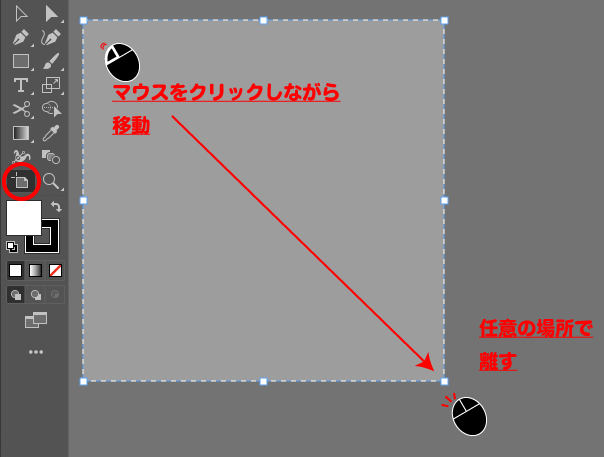
アートボードのサイズ変更の例その②
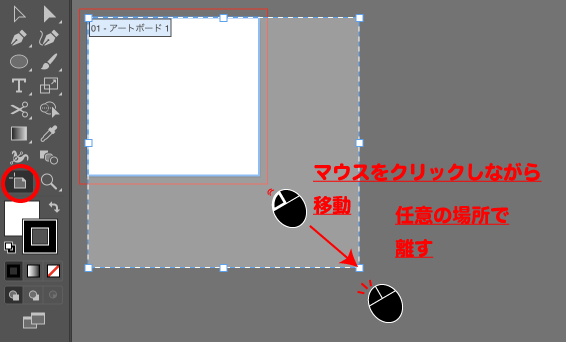
ツールの ![]() アートボードで変更したいアートボードを選択しアクティブにした後、任意のポイントをクリック(例では右下端)し変形したい方向にドラッグ&ドロップ。離した終点で変形完了。
アートボードで変更したいアートボードを選択しアクティブにした後、任意のポイントをクリック(例では右下端)し変形したい方向にドラッグ&ドロップ。離した終点で変形完了。


インデザインでは、このアートボードがページの扱いになりますね
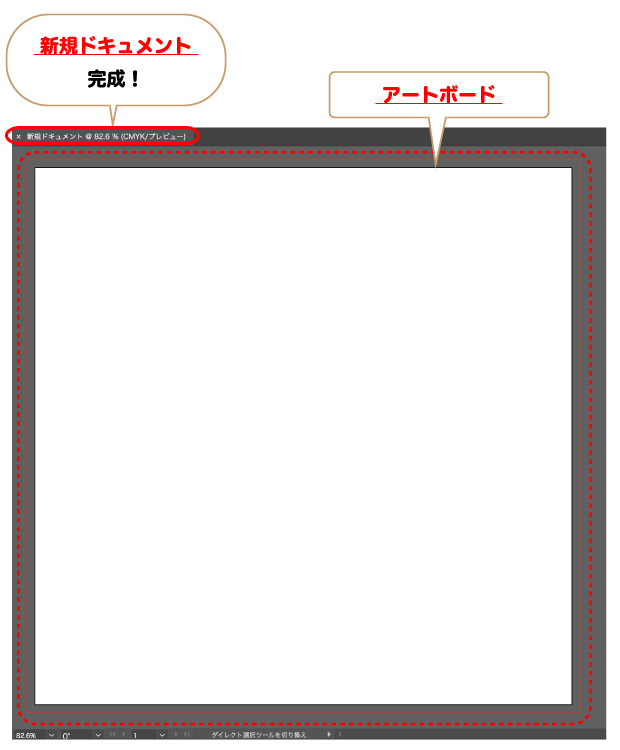
新規ドキュメントの完成

無事、新規ドキュメントが作成され、
縦横200mmのアートボードが生成されました
\完成/


印刷会社によっては、この新規作成が省ける
各種テンプレートが用意されていることがあるよ

また、印刷会社によっては新規ドキュメント作成時点で
色々と決まり事がある場合もあるので、
印刷会社などに依頼する印刷物を作成する場合は、
お目当ての印刷会社のサイト等で確認してみてください

では次に、Webを選択して新規作成やってみよう
Web用の新規ドキュメント新規作成
新規ドキュメントでweb用のアートボードのサイズを入力
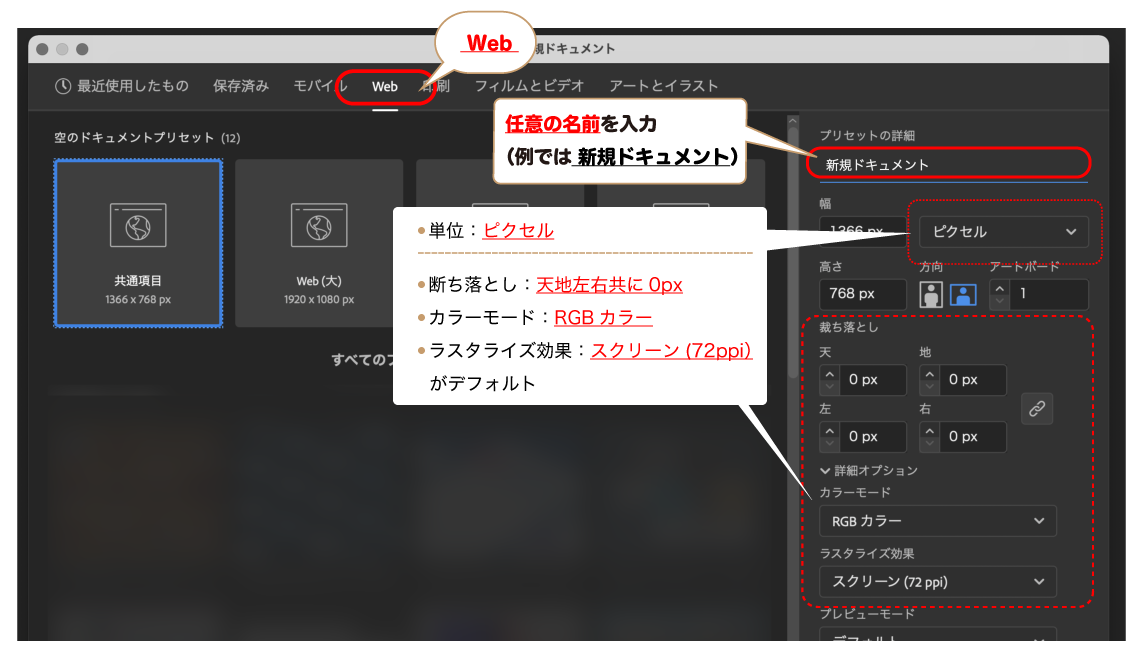
カテゴリーでWebを選択。
任意の名前を入力(ここでは「新規ドキュメント」)

Webの場合、単位はピクセル、断ち落としは全て0px、カラーモード:RGBカラー、ラスタライズ効果:スクリーン(72ppi)がデフォルト。
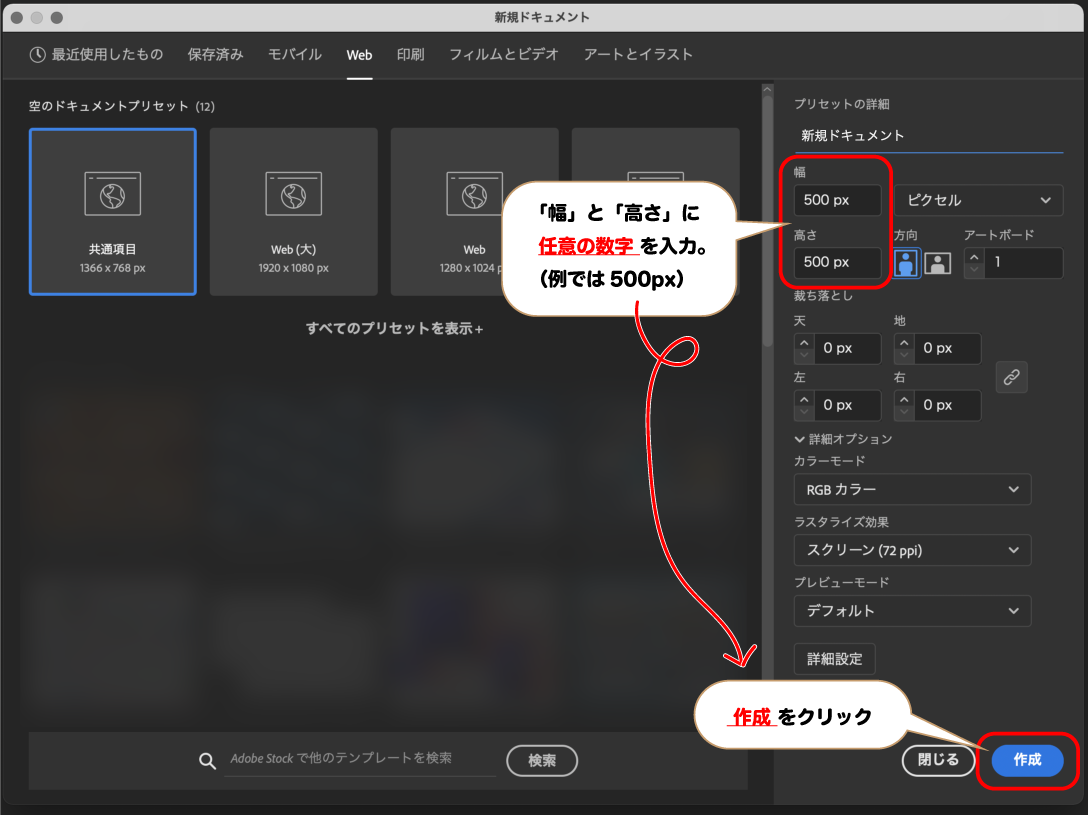
アートボードのサイズとなる「幅」と「高さ」に 任意の数字 を入力(画像の例では500px)。
作成をクリックで完成。

Web用新規ドキュメントの完成

新規ドキュメントの保存

作成した、新規作成したドキュメントを保存しましょう
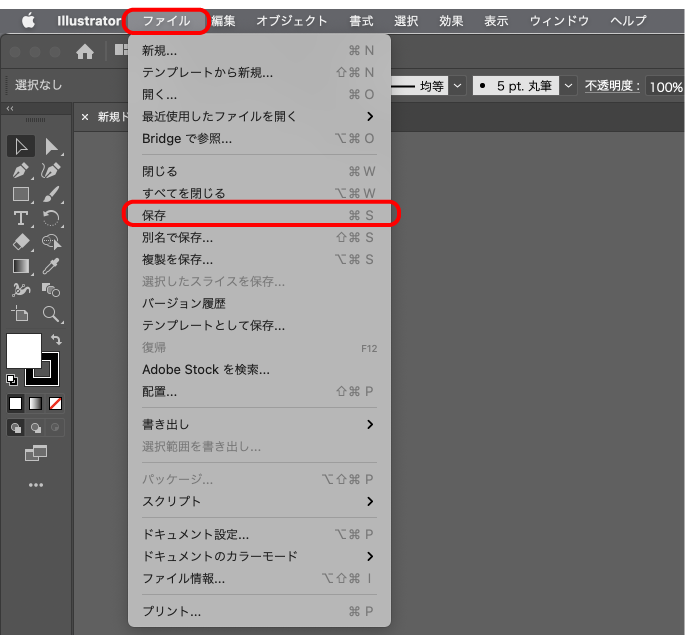
メニューの ファイル > 保存 をクリック。(WindowsはCtrl + S、Macはcommand + S でも可)

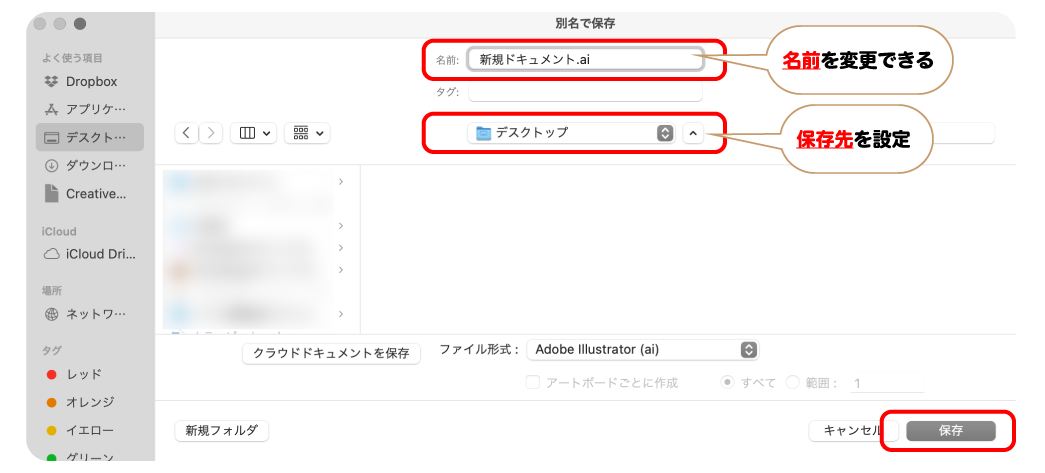
ここでも名前の変更が可能。変更の必要がなければそのままで、 保存先 を設定。
最後に 保存 をクリックで新規ドキュメントの保存が完了。

イラレ便利帳 ▼ツール一覧早見表(画像付き)【Adobeイラストレーター】
新規作成出来たら、ドキュメントにどんどん作成していこう

無事 新規作成 できたら、次は四角や星など簡単なものから色々作ってみましょう

ドキュメントのアートボードをオラの夢で埋め尽くしちゃうわョ

夢ではなく できれば作品で埋め尽くしましょう

夢だけでは生きられない世知辛い世の中です
「基本のき記事」まとめ一覧
- 四角と丸 イラストレーターでの「四角と丸」の作り方
- 三角と多角形 イラストレーターでの「多角形と三角形」の作り方
- 星とギザギザふきだし イラストレーターでの「星とギザギザふきだし」の作り方
- 線の作り方 イラストレーターでの「線(種類8パターン)」の作り方
- 角を丸くする(角丸)イラストレーターでの「角丸」の作り方
- 文字の装飾 イラストレーターでの「文字の装飾」のやり方パターン
- 星の角を丸くする イラストレーターでの「星の角を丸くする」やり方2種類
- 卵としずくを作成 イラレでの「たまご型」と「しずく型(水滴)」の作り方
- グラデーションとドロップシャドウ 「グラデーション」と「ドロップシャドウ」
本日もご清覧ありがとうございました。







コメント