「星」をとりあえず作ってみましょうか
完成形 今回できる星とギザギザふきだし
今回こんなんが出来ました



しのごのいわずひとまずやってみようのコーナー第3弾です

難しいことは置いといて作ってみちゃおう!
という趣旨のもとお送りしてまぁす
スターツールを使った基本の”き”「星」をAdobeのIllustrator(イラストレーター)で作ってみます。使用するAdobeの Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。
星の作り方 イラストレーター作成手順

ではではレッツラドン!!
新規ドキュメントを用意。
今回は、印刷のアートボード:幅200mm、高さ200mmを設定した新規ドキュメントを作成。
(▶︎新規ドキュメントの作成方法はこちら)。

スターツールで星を作成していく

では、星を作るために、
スターツールの使い方 を見てみましょう
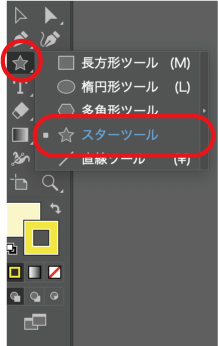
ツールのスターツールを選択。

関連記事 ▼ツール一覧早見表(画像付き)【Adobeイラストレーター】
次に、アートボードの真ん中あたりをクリック。


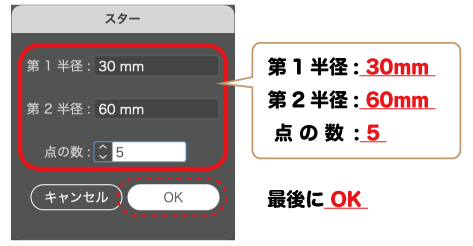
すると、スター半径と、点の数を入力する画面が出てきます
第1半径を「30mm」、第2半径を「60mm」、点の数を「5」に設定し、最後にOKをクリック。

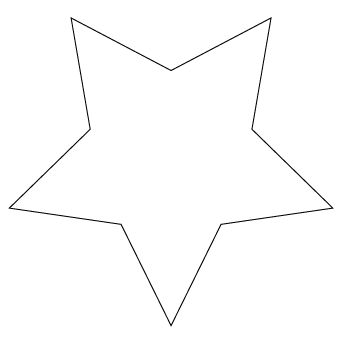
するとこんな星が出来あがる。

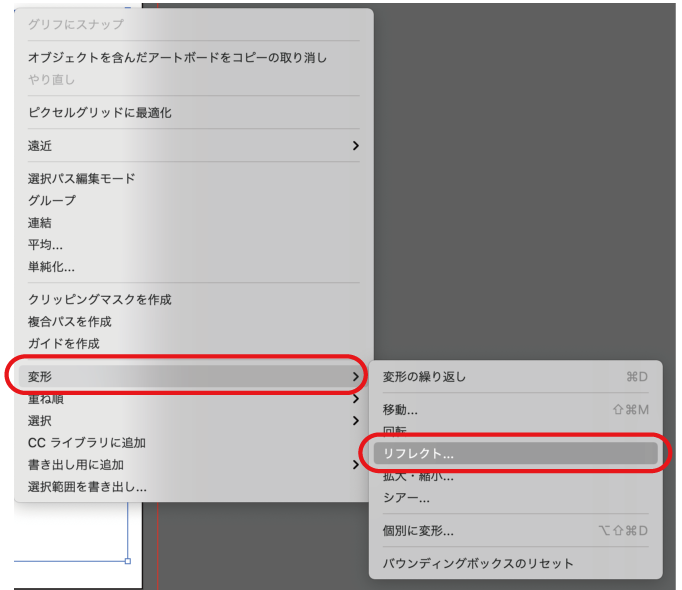
ここで変形のリフレクトも試してみましょうか。作成した星が選択されているのを確認したら 右クリック > 変形 > リフレクトの順で選択。(メニューのオブジェクト>変形>リフレクトでも可)

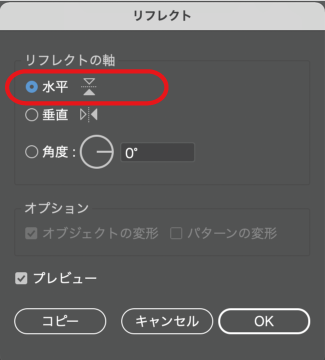
リフレクト設定画面で、「 水平 」にチェック後、OKをクリック。

水平に 上下反転 された 星の完成! 。

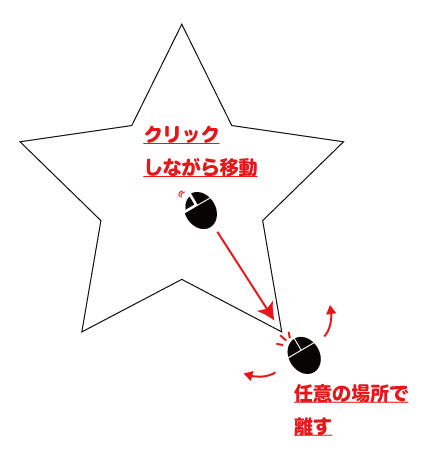
![]() スターツールを選択後、任意の場所でクリック、クリックしながら移動すればマウスを離した終点の位置で星が出来る。
スターツールを選択後、任意の場所でクリック、クリックしながら移動すればマウスを離した終点の位置で星が出来る。

星を装飾しよう

んでは、星をより星っぽく装飾してみんべ!
星に色を付ける

前回の四角や多角形の時もやった方法です。
改めて見ていきましょう

おさらいもかねてやってみョ〜
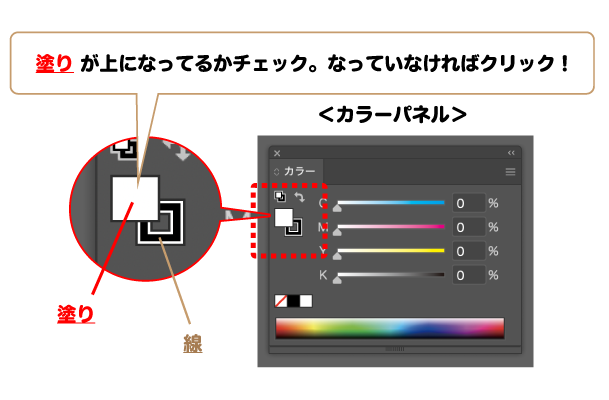
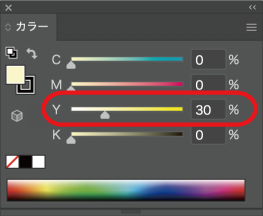
作成した多角形を ![]() 選択ツールで選択したら、カラーパネルで、下の画像のように 塗り が線の上 になっているかチェック(カラーパネルが表示されていない時はメニューのウィンドウ > カラーにチェック)。
選択ツールで選択したら、カラーパネルで、下の画像のように 塗り が線の上 になっているかチェック(カラーパネルが表示されていない時はメニューのウィンドウ > カラーにチェック)。
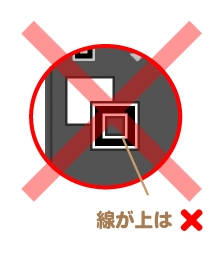
塗りが線の上になっていない場合は、 塗り の部分をクリックして画像のように手前にする。


次に、CMYKの「Y」の部分に30%と入力、その他「C M と K」は0%。

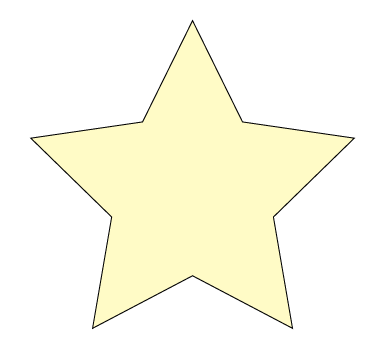
薄い黄色に塗られた多角形が完成!

参考 色の設定の詳細やスウォッチを使用・作成した方法はこちらの記事を参照
▶︎ 塗りや線の色をカラーパネル、カラーピッカー、スウォッチから設定
星の線の色と太さを変更
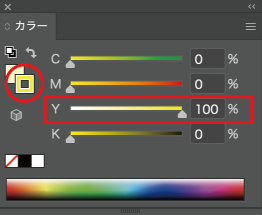
カラーパネルで、今度は○赤丸の線を手前にする。次に、CMYKの「Y」に100%と入力。他の「C M と K」は0%。

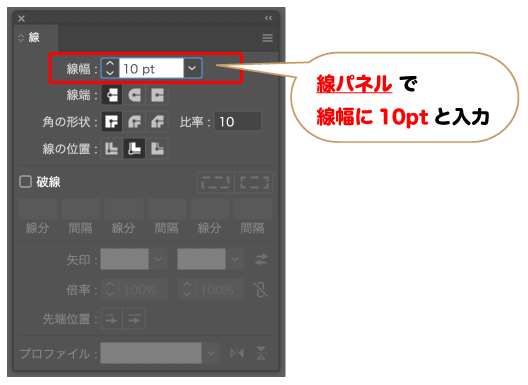
次に線の太さを変えよう。 線パネル で、線幅に 10pt と入力。(線パネルが表示されていない場合はメニューのウィンドウで線を✔︎チェックで表示)

線の色:黄色(Y100)、線の太さが10ptの星が完成!
関連記事 8種類の線を作成
▶点線や波線や矢印線!いろんな線を作ってみよう!

↓星の角を丸くする(角丸)方法はこちらの記事を参照
スターツールでギザギザのふきだしを作ることも可能

スターツールでなら、最初の作成時の「半径」の設定や「点の数」を変える事で、星以外も作成出来ます

色々数字を変えて試してみると面白いべな
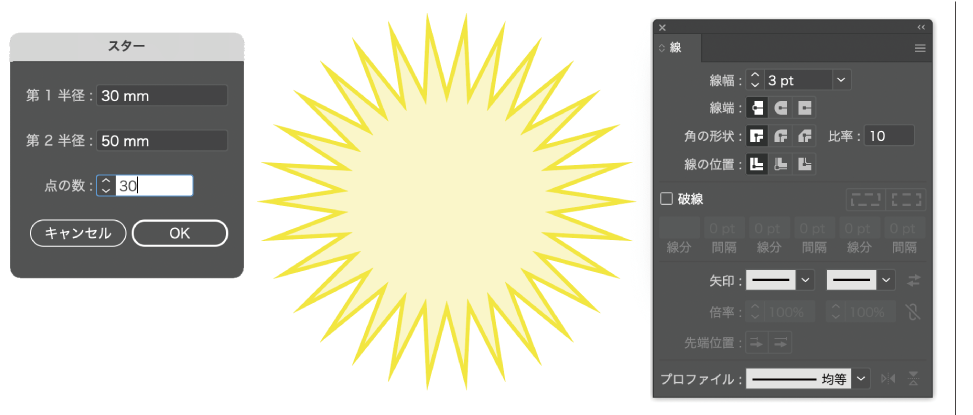
例えば最初に前述したスターツールの半径で、第1半径:「30mm」、第2半径「50mm」、点の数を「30」に設定、線の太さを「3pt」にしたものがこちら。(塗りと線の色は先程と一緒)


ギザギザのふきだしみたいになったべよ

数値を色々いじって感覚を掴んでいきましょう

かしこまり〜※
まとめ

ということで、スターツールを使った星作りをしてみました

これで、オラ、確実にイラレのスターになったョ

それはどうでしょう

次は、イラレの庶民を目指そうと思います

(ランクが下がってるような…)

日々精進!

頑張ってください…
- 今回使用したIllustratorはAdobeCCのコンプリートプランに含まれる
- » Adobe 公式サイト (初回7日無料トライアル)
- » Amazon
(Adobe製品ページ)
- イラストレーター単体はこちら
- » Illustrator(Adobe公式サイト)
- » Amazon
(イラストレーター単体商品ページ)
「基本のき記事」まとめ一覧
- 四角と丸 イラストレーターでの「四角と丸」の作り方
- 三角と多角形 イラストレーターでの「多角形と三角形」の作り方
- 星とギザギザふきだし イラストレーターでの「星とギザギザふきだし」の作り方
- 線の作り方 イラストレーターでの「線(種類8パターン)」の作り方
- 角を丸くする(角丸)イラストレーターでの「角丸」の作り方
- 文字の装飾 イラストレーターでの「文字の装飾」のやり方パターン
- 星の角を丸くする イラストレーターでの「星の角を丸くする」やり方2種類
- 卵としずくを作成 イラレでの「たまご型」と「しずく型(水滴)」の作り方
- グラデーションとドロップシャドウ 「グラデーション」と「ドロップシャドウ」
本日もご清覧ありがとうございました。








コメント