
習うよりより慣れろ!って事で、
ひとまずやってみようのコーナーだョ
今回のお題は、あらゆる場面で装飾に使える「ピン」をイラストレーターで作ってみます。使用するツールは、楕円形ツールと多角系ツールのみ!簡単に出来ちゃいます!
完成形はこんな感じ

今回もAdobeのIllustrator(イラストレーター)を使って作成しました。使用した Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。
楕円形ツールの丸4つで光や影を表現してみよう!
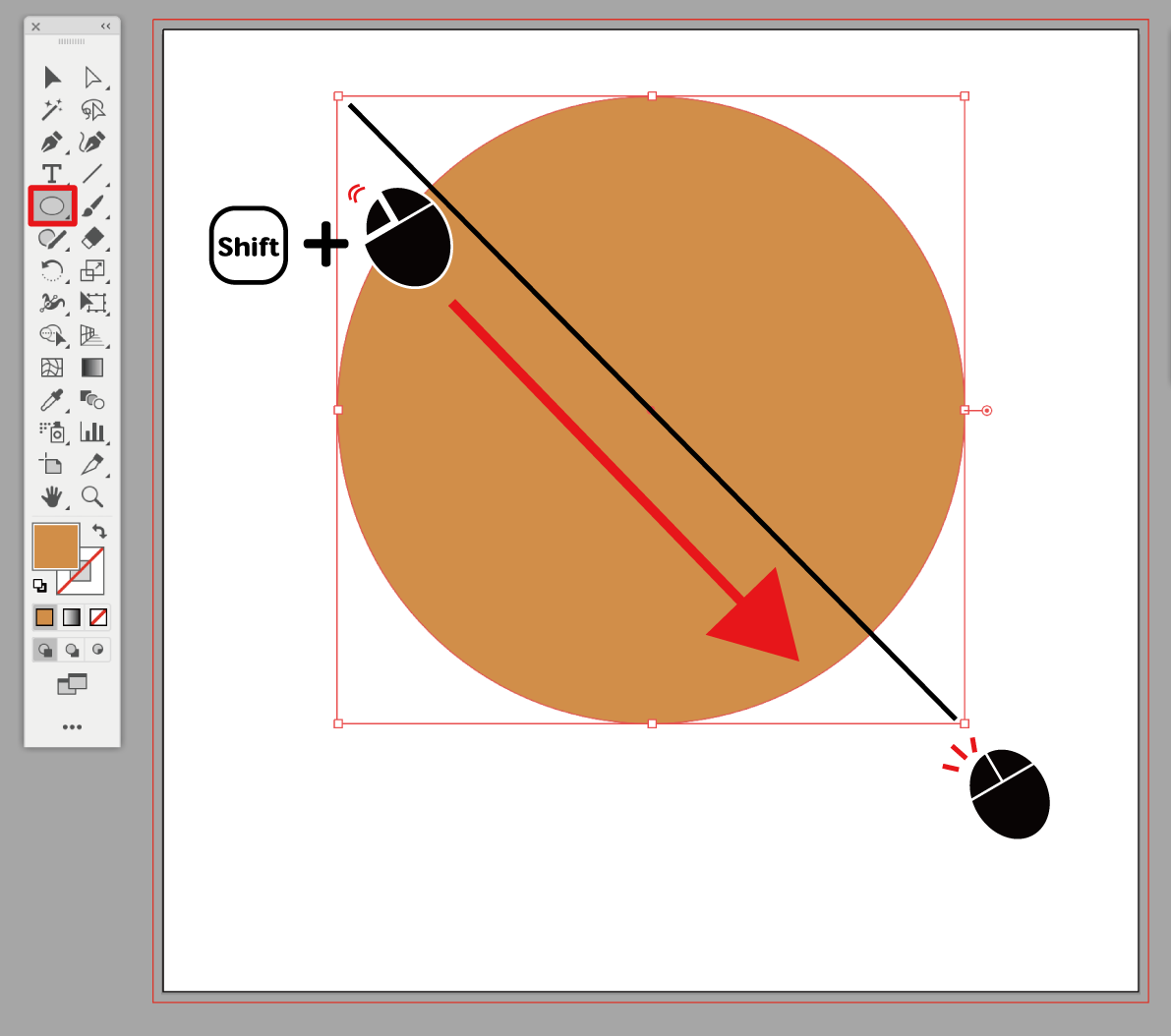
![]() 楕円形ツールを選択後、アートボード上に下記のような丸を描きます。shiftを押しながら、マウスをドラッグすると正円が描けます。塗りの色は下記図を参照ください。
楕円形ツールを選択後、アートボード上に下記のような丸を描きます。shiftを押しながら、マウスをドラッグすると正円が描けます。塗りの色は下記図を参照ください。

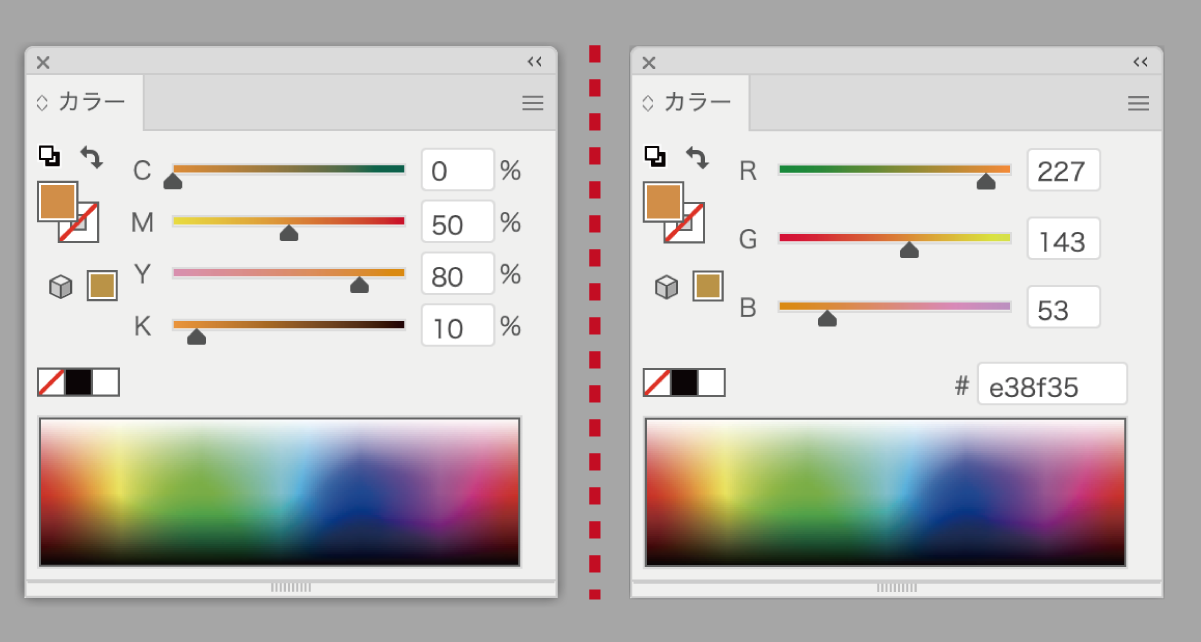
最初の丸の塗りの色です。左がCMYKの場合、右がRGBの場合になります。線は![]() なし。CMYKの場合:C0%/M50%/Y80%/K10%、RGBの場合:R227/G143/B53に設定。
なし。CMYKの場合:C0%/M50%/Y80%/K10%、RGBの場合:R227/G143/B53に設定。

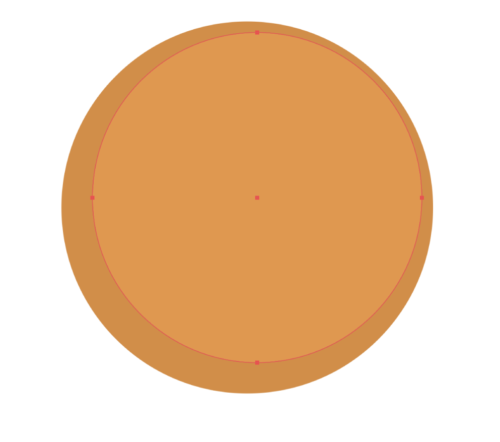
一つ目の上に、楕円形ツールで↓の図を参考にもうひとまわり小さめ丸を作成します。

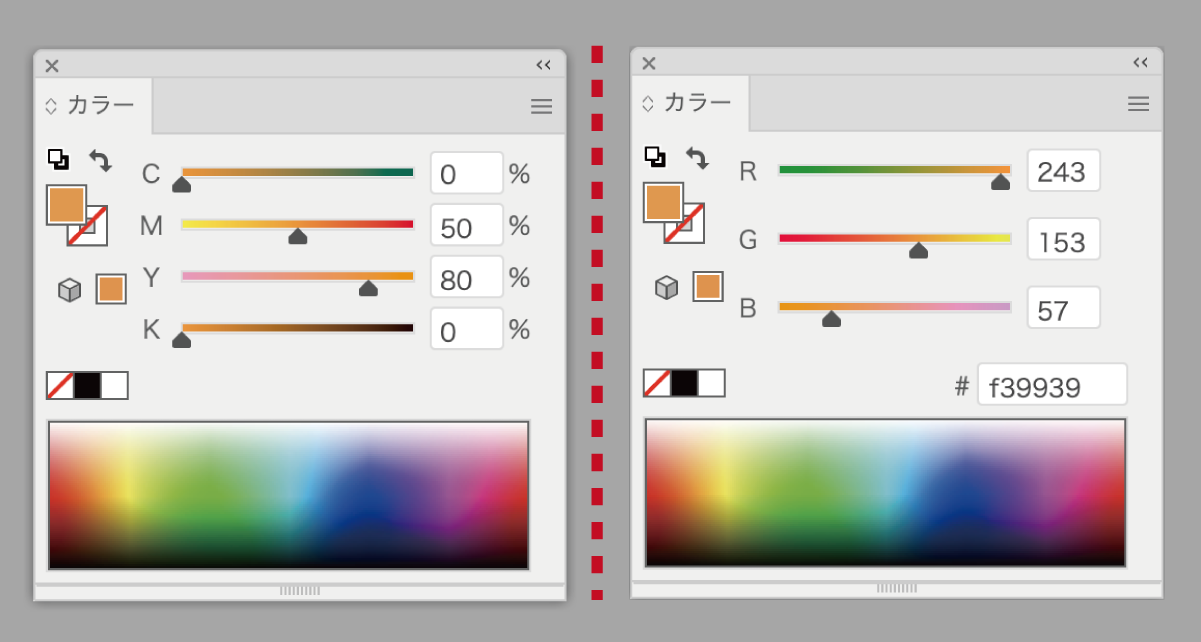
二つ目の丸の塗りは以下の通りです。CMYKの場合:C0%/M50%/Y80%/K0%、RGBの場合:R243/G153/B57に設定。線は![]() なし。
なし。

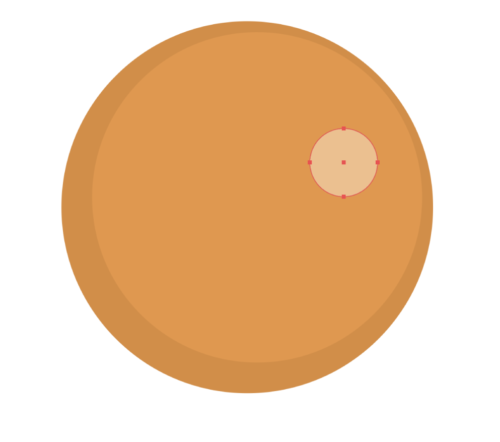
さらに三つ目の円を描きます。楕円形ツールで↓の図を参考に発光した丸を作成します。

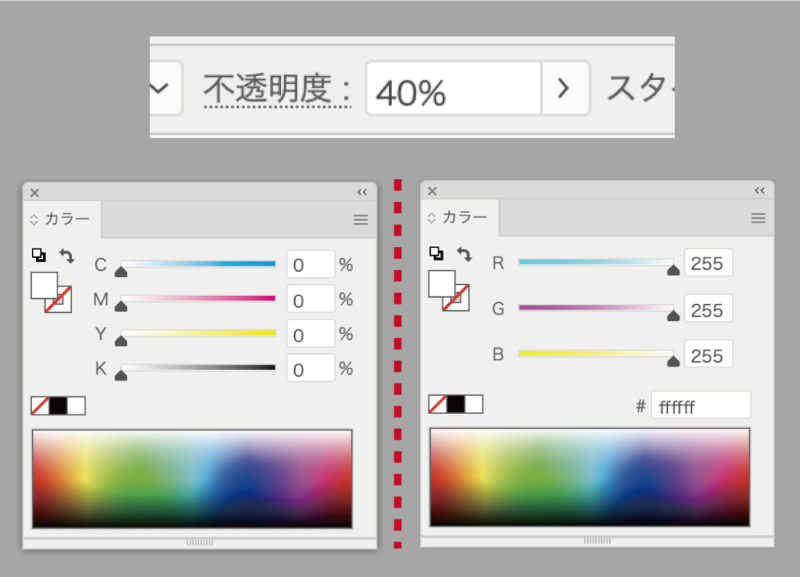
三つ目の丸は不透明度も40%に変更しておきます。
塗りの色は白で、数値は以下の通りです。CMYKの場合:C0%/M0%/Y0%/K0%、RGBの場合:R255/G255/B255に設定。線は![]() なし。
なし。

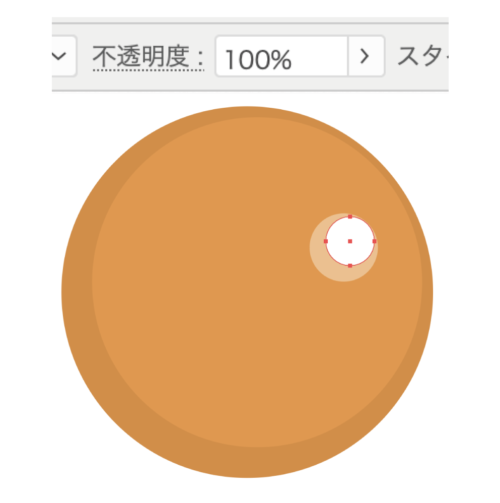
最後に下図を参考に、三つ目の丸の上にもうひとまわり小さい丸を作成し光を射します。塗りの色は三つ目と同じ白で、不透明度は100%です。

クリエイティブな作業に便利な>>液晶タブレットを検索
多角形ツールで針の部分を作成
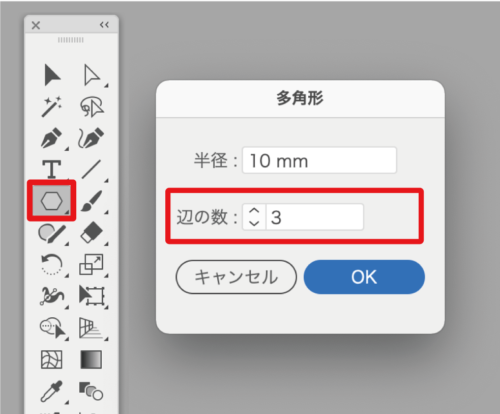
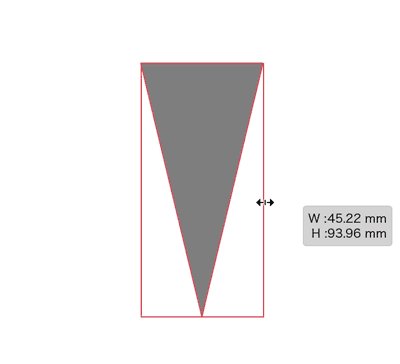
続いて針の部分を作成します。多角形ツールを選択後、アートボードの適当な場所をクリック。多角形のポップアップが表示されるので、辺の数:3に設定します。半径は、後ほど丸に合わせて変更するので、この時点では特に気にせずOKをクリック。

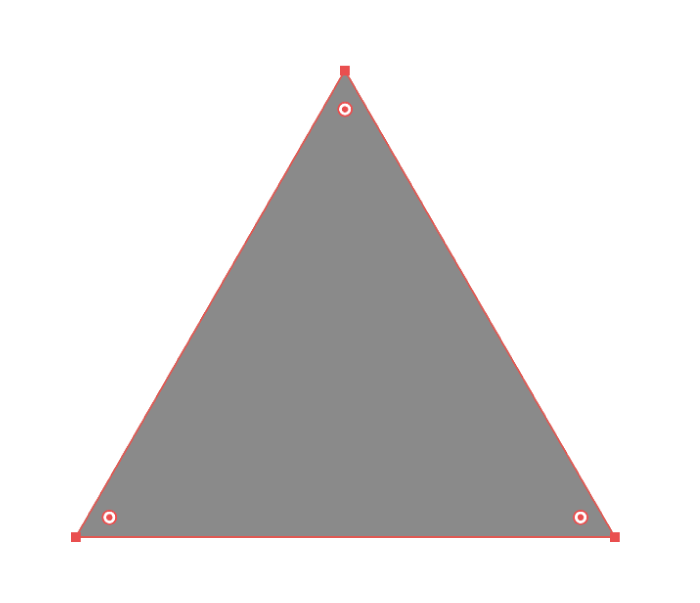
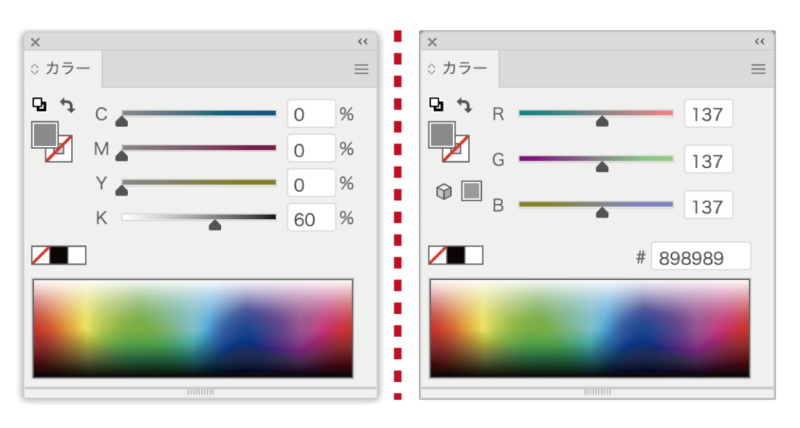
下記のような三角ができました。塗りは下図参照(CMYKはCMYは0%のKのみ60%、RGBは全て137)。


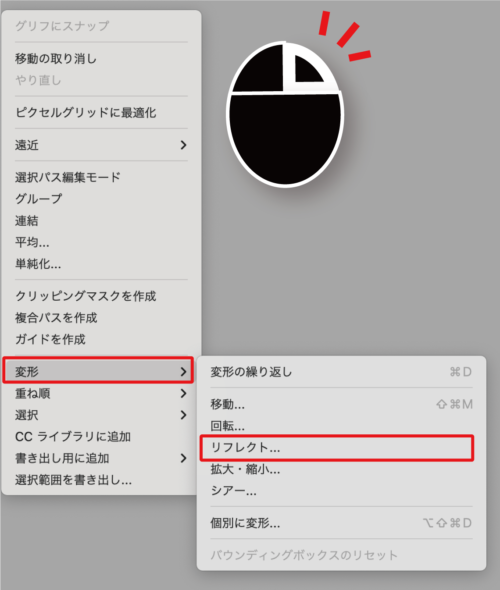
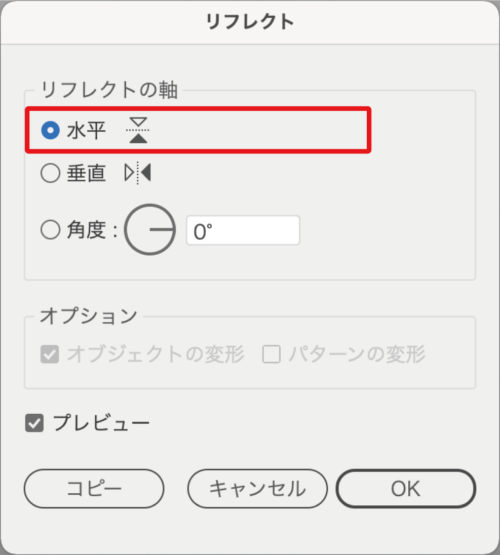
作成した三角を水平にひっくり返します。三角を選択した状態でマウスを右クリック。変形からリフレクトを選択します。

水平を選択し、OKをクリック。

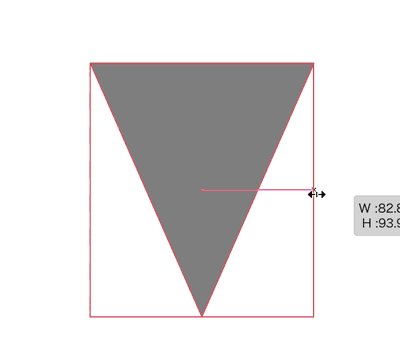
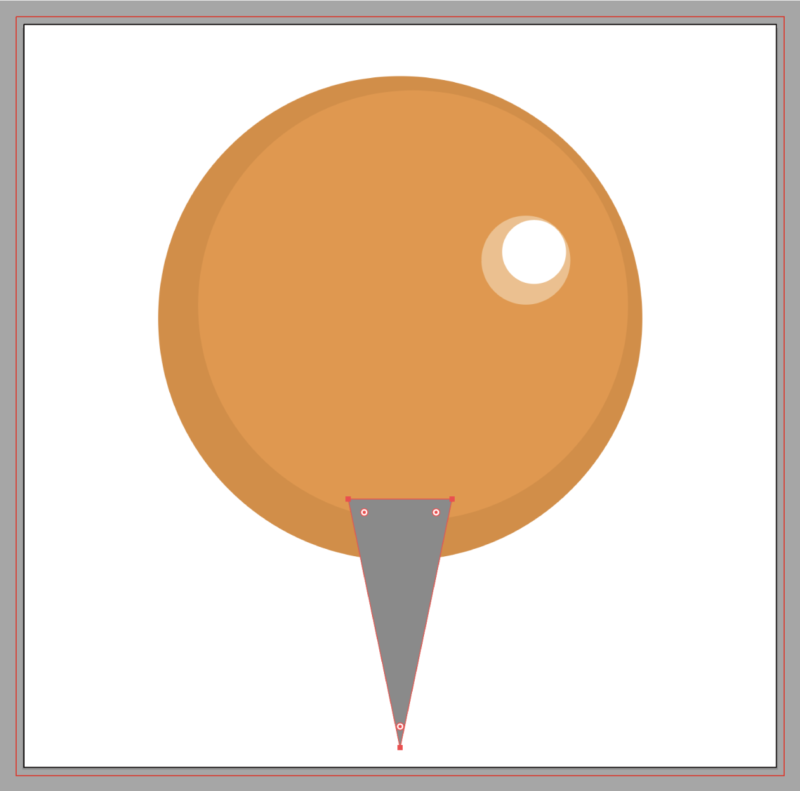
三角形が反転したら、下記の図を参考に丸に合わせて三角形の形と位置を調整します。optionキー(winはAltキー)を押しながら幅や高さを調整するとバウンディングボックスの中心を基準に変形できます。


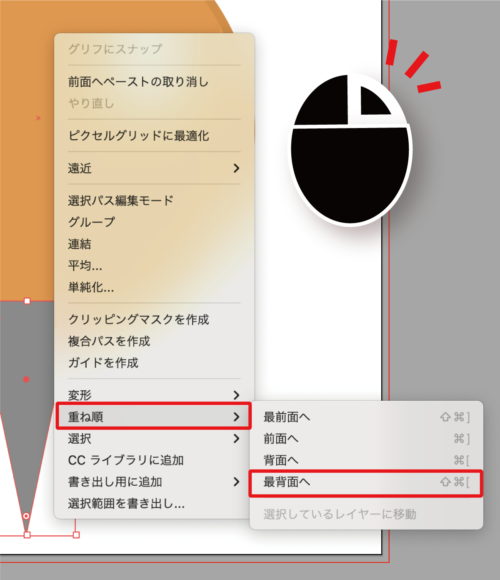
このままだと針の部分が前面にきてしまっているので、重ね順を変更します。針オブジェクトを選択した状態で、右クリックのメニューから重ね順→最背面へをクリック。

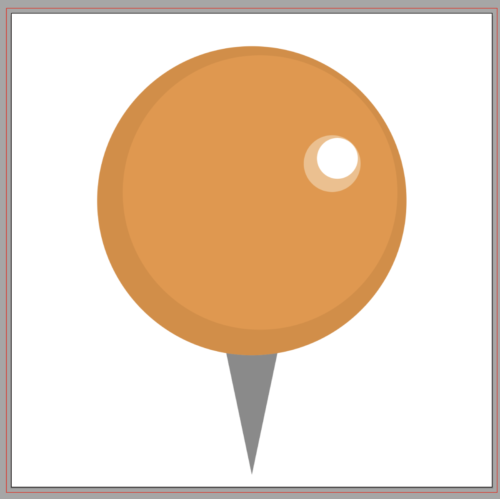
一番背面に移動しました。

ちょっとまって!「その買い方正解?」
》AdobeCCは個人向けならアカデミック版が安い
ドロップシャドウをつけてみよう!
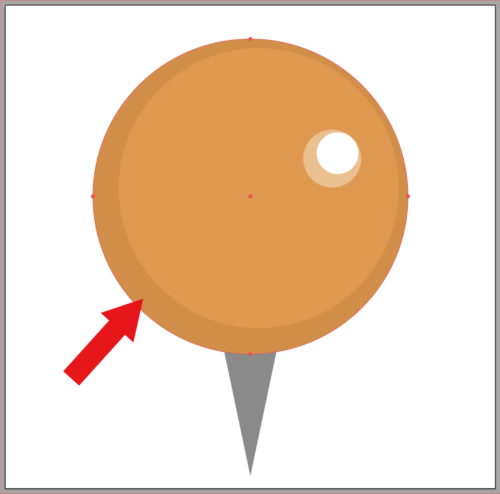
せっかくなので、丸の部分にドロップシャドウもつけてみましょう。一番初めに作成した丸を選択します。

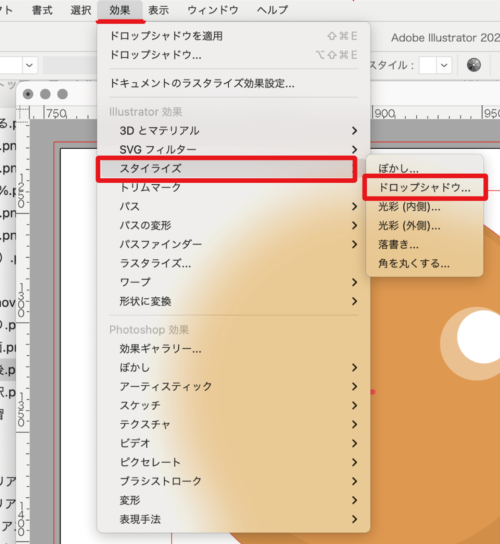
メニューの「効果」から、スタイライズ→ドロップシャドウの順で選択。

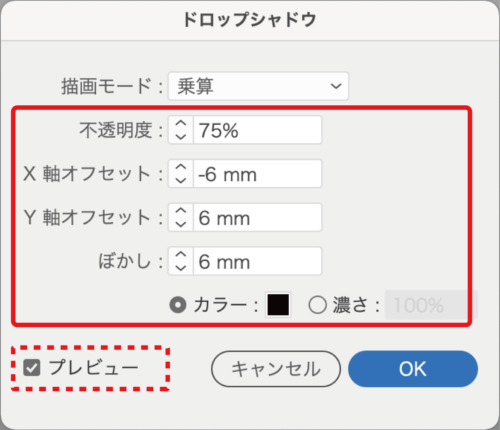
点線のプレビューにチェックを入れたら、画面上で変化を確認しつつ、お好みのドロップシャドウになるように数字をいじってみましょう。今回の例では左側に影を置きたいので、X軸はー(マイナス)で表記しています。

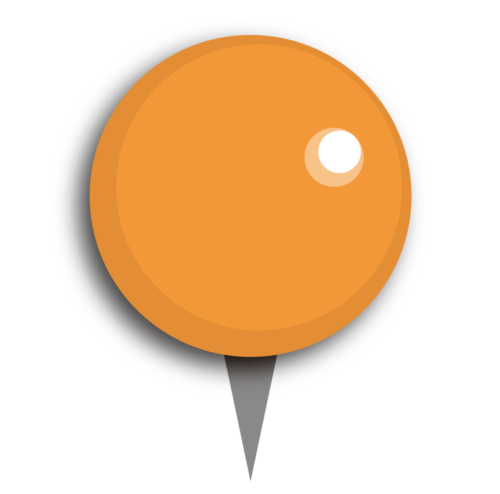
こんな感じになりました。

角度をつけてみよう
さいごに、角度も変えてみましょう。左に少し角度をつけてみました。

使用例はこんな感じ。

一つできたら、色や角度、光の位置と大きさ、ドロップシャドウのX軸等を変えて、色んなパターンを作ってみよう!

これまで作成した「ひとまずやってみようシリーズ」
本日もご清覧ありがとうございました。





コメント