グラデーションとドロップシャドウで装飾する
完成形 グラデーション+ドロップシャドウの影付き「たまご」
\今回こんなんが出来ました/


今回もAdobeのIllustrator(イラストレーター)を使って作成。使用する Illustrator は体験版も用意されていて、AdobeCCのコンプリートプランにも含まれている。

今回は前回ひとまず作ってみた「たまご型」にグラデーションやドロップシャドウ(影)をつけてみましょう

グラデーションとドロップシャドウを付加するだけで、グンとそれっぽくなるのよね!
1.たまごにグラデーション&ドロップシャドウ
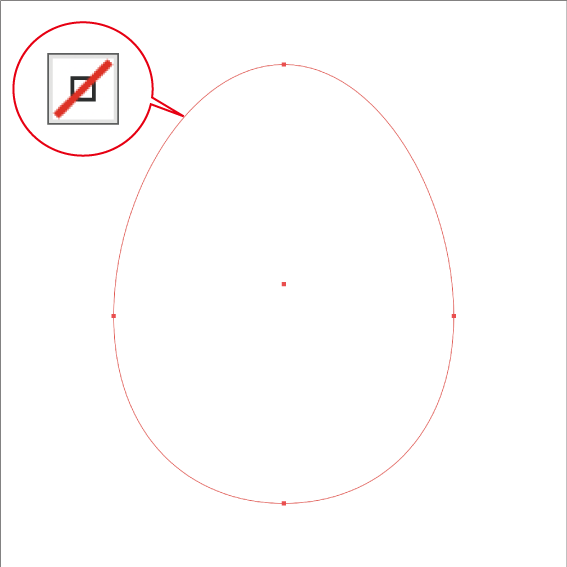
参考 前回、イラレで作成した「たまご」のオブジェクトを使用していきます。
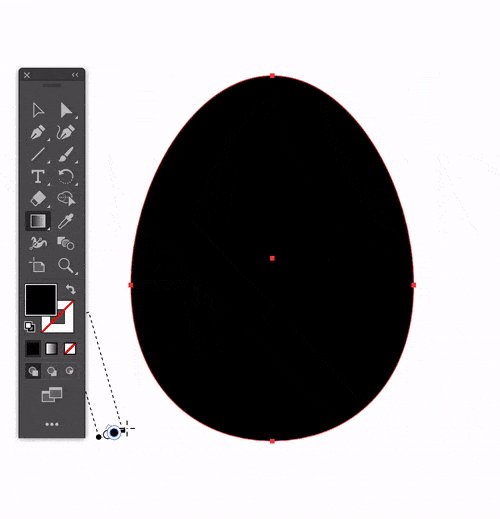
たまごを選択し、線の色は ![]() なしにしておきます。
なしにしておきます。

参照 色の設定(塗り・線)の詳細はこちら。
【イラレ】塗りや線色をカラーパネルやカラーピッカーから設定!スウォッチ作成まで【まとめ】
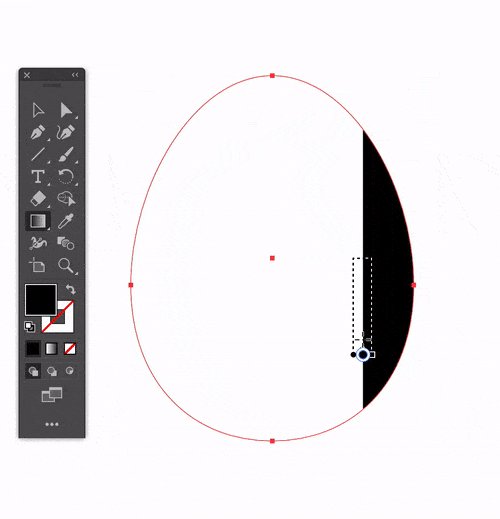
1-1.塗りにホワイト&ブラックのグラデーションを指定
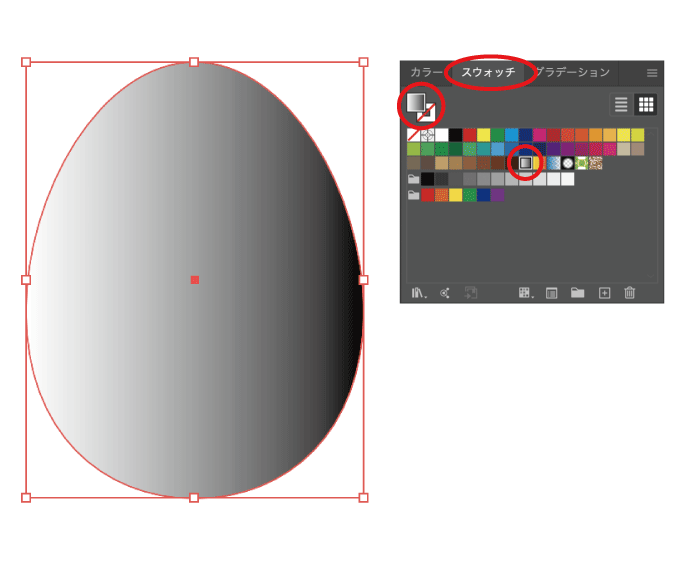
次に、塗りにグラデーションを指定します。
塗りはスウォッチから「ホワイト、ブラック」のグラデーションを選択。

TIPS1
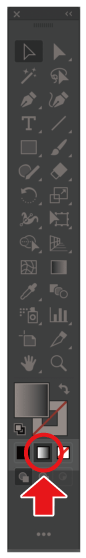
イラレのグラデーションは、ツールバーからも選択できます。

TIPS2
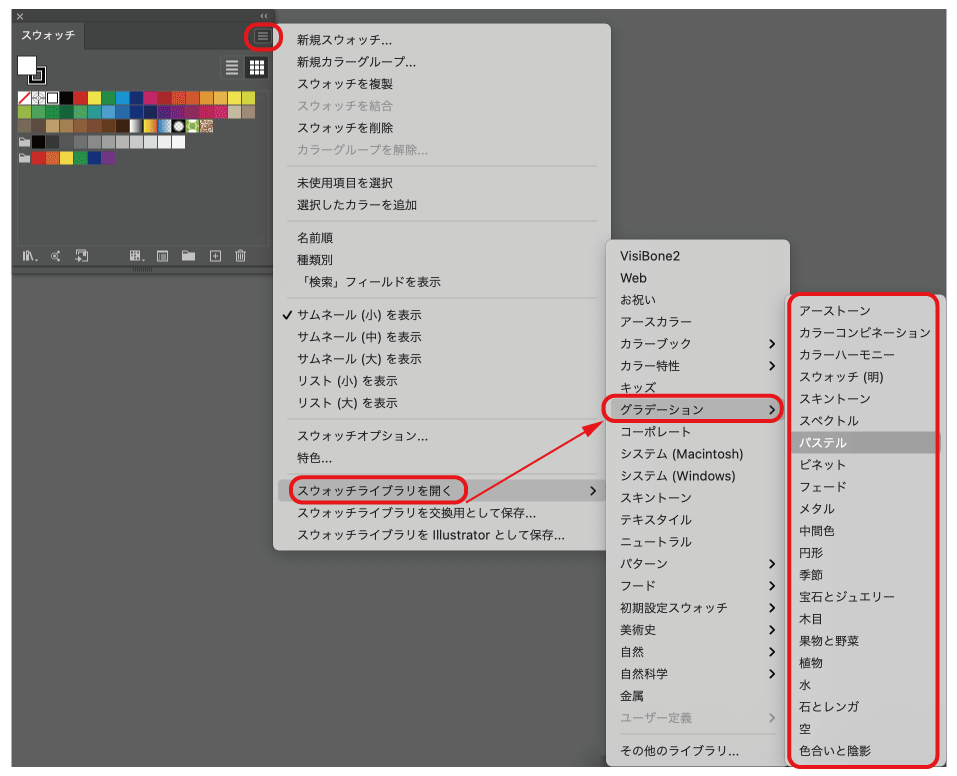
イラレのグラデーションは、スウォッチライブラリからも選択可能。
スウォッチ ![]() ボタン > スウォッチライブラリを開く > グラデーションに多種多様なグラデーションが用意されている。
ボタン > スウォッチライブラリを開く > グラデーションに多種多様なグラデーションが用意されている。

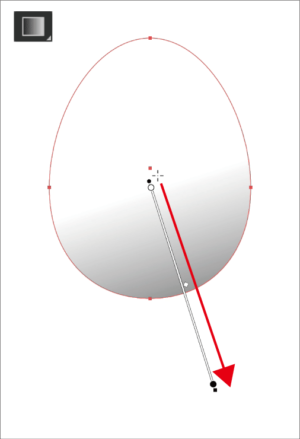
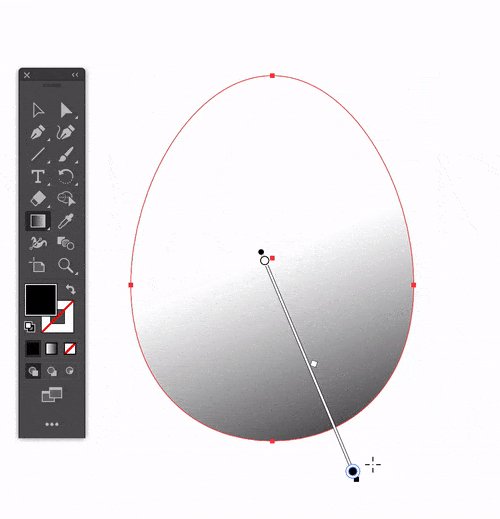
1-2.グラデーションの角度を変更(グラデーションツールを使用)
ツールからグラデーションを選択。

参考 ツール一覧早見表(画像付き)【Adobeイラストレーター】
オブジェクト内でドラッグ&ドロップ。ドラッグする方向(角度)にグラデーションが反映される。今回は右下に向けて斜めに設定。

TIPS ドラッグする方向にグラデーションが反映される

塗りにグラデーションが反映され、右下にいくにつれ影のようになりました。
が、このままだと上部の輪郭が不透明なので、次にドロップシャドウをかけてみます。

1-3.たまごにドロップシャドウ(影)をつける
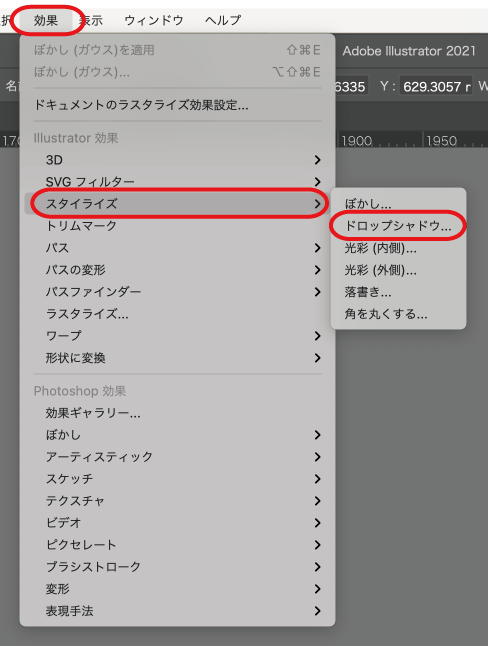
メニューの 効果 > スタイライズ > ドロップシャドウ を選択。

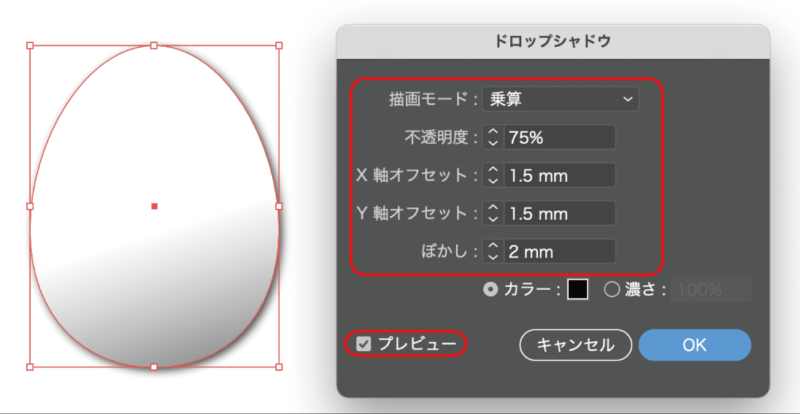
左下のプレビューにチェックを入れ、実際にどのように影がつくか確認しながらドロップシャドウを設定してみよう。今回は描画モード:乗算、不透明度:75%、X軸オフセット:1.5mm、Y軸オフセット:1.5mm、ぼかし:2mmに設定。最後にOKをクリック。

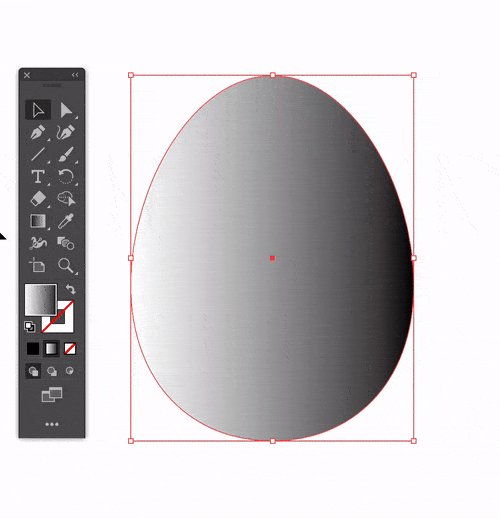
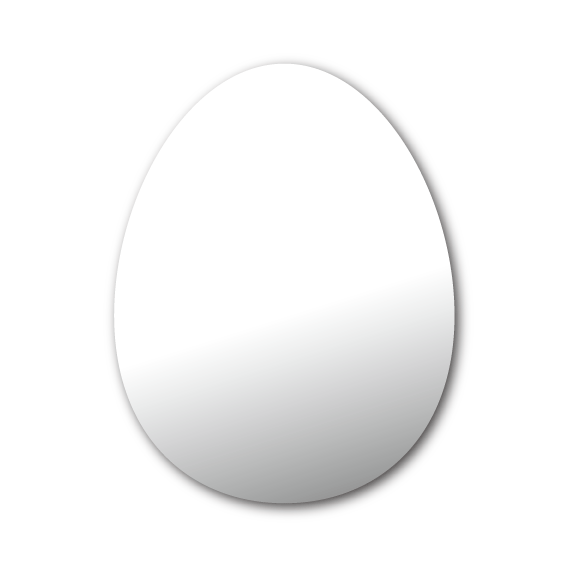
1-4.影付きグラデのたまごが完成!
グラデーション×ドロップシャドウがかかった卵の出来上がり〜


グラデーションとドロップシャドウを設定しただけですが、それっぽいたまごが完成しましたね

これぞイラレマジック!
2.しずくにグラデーションをカスタマイズ

先ほどは、白黒のグラデーションでしたから、違う色でグラデーションを作ってみましょう

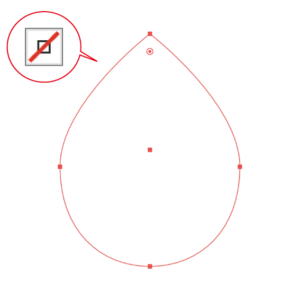
前回作った「しずく」を水色のグラデーションでそれっぽくするョ
参考 「卵」の形を「しずく」に変換するやりかたはこちら。
イラレで卵型を「しずく(水滴)」に変換
2-1.グラデーションを水色系でカスタマイズ
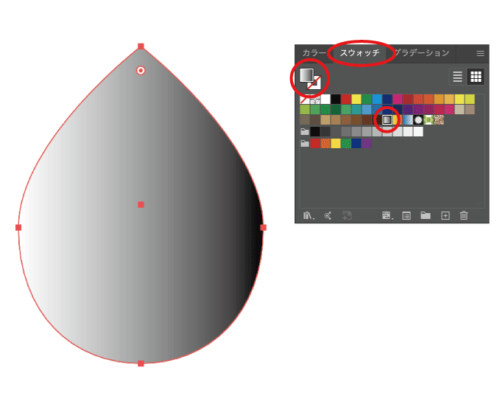
たまごの時と同じ要領で、線を ![]() なしに、塗りはスウォッチから
なしに、塗りはスウォッチから ![]() 「ホワイト、ブラック」のグラデーションを選択。
「ホワイト、ブラック」のグラデーションを選択。


ツールバーからのグラデーション選択は先述の TIPS1を参照
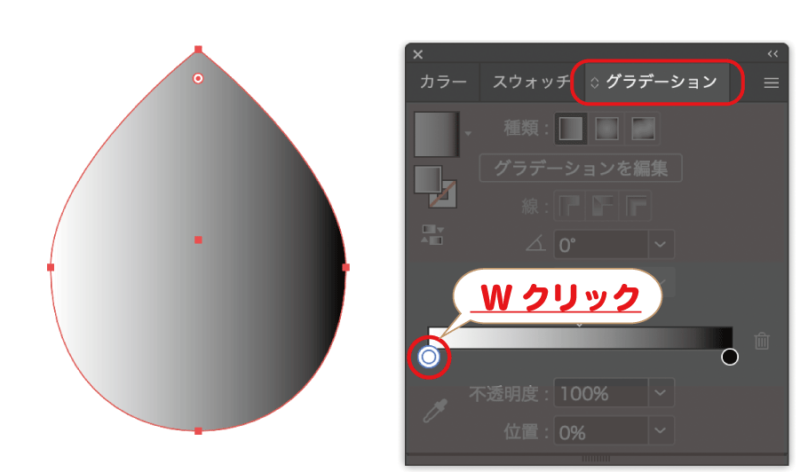
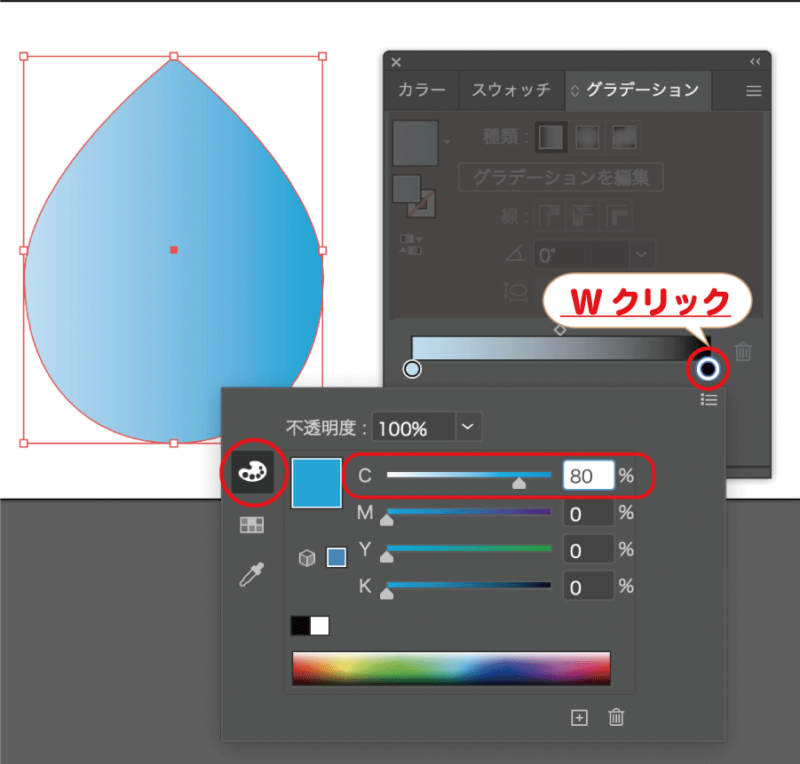
次にグラデーションパネル(表示されていない場合はメニューのウィンドウ>グラデーションで表示)のグラデーションスライダー左下の白丸部分をダブルクリック。

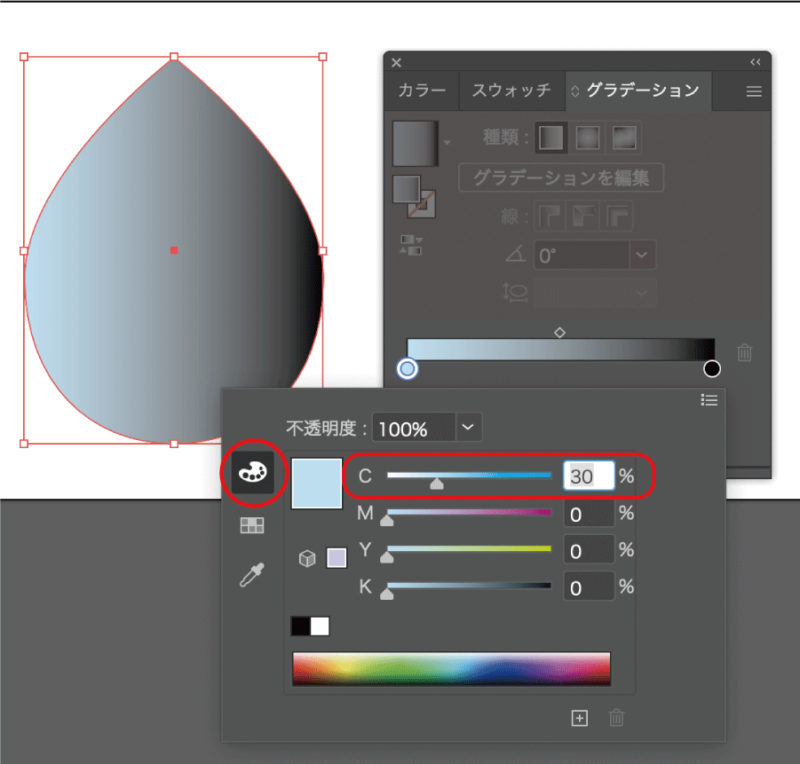
カラーでCのみ30%(MYKは0%)に設定。

次にグラデーションスライダー右下の黒丸部分をダブルクリック。カラーでCのみ80%(MYKは0%)に設定。

左から右にかけて水色の濃度が濃くなるグラデーションができました。このままでも良いが、グラデーションに角度をつけてみる。

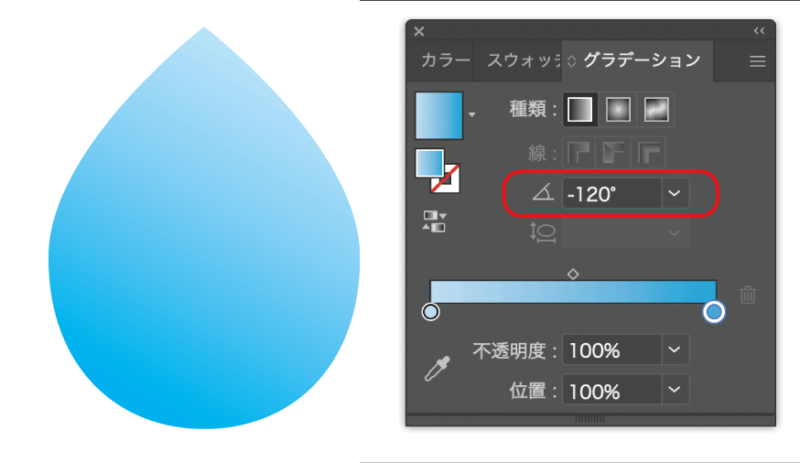
2-2.グラデーションの角度を変更(グラデーションパネルを使用)
たまごの時はグラデーションツールで方向を変えて角度を変更しましたが、しずくではグラデーションパネルで数値を入力して角度を変えてみます。
今回は角度を 「-120°」 に設定。

2-3.ドロップシャドウに色を設定する
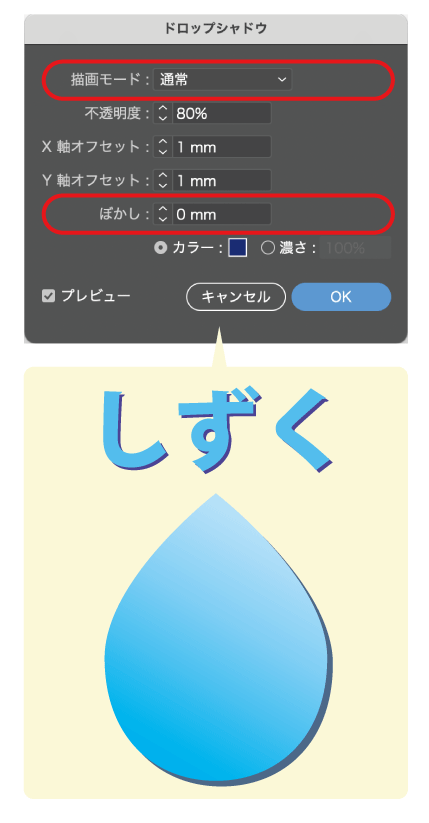
最後に、水色のドロップシャドウ(影)をつけてみよう。
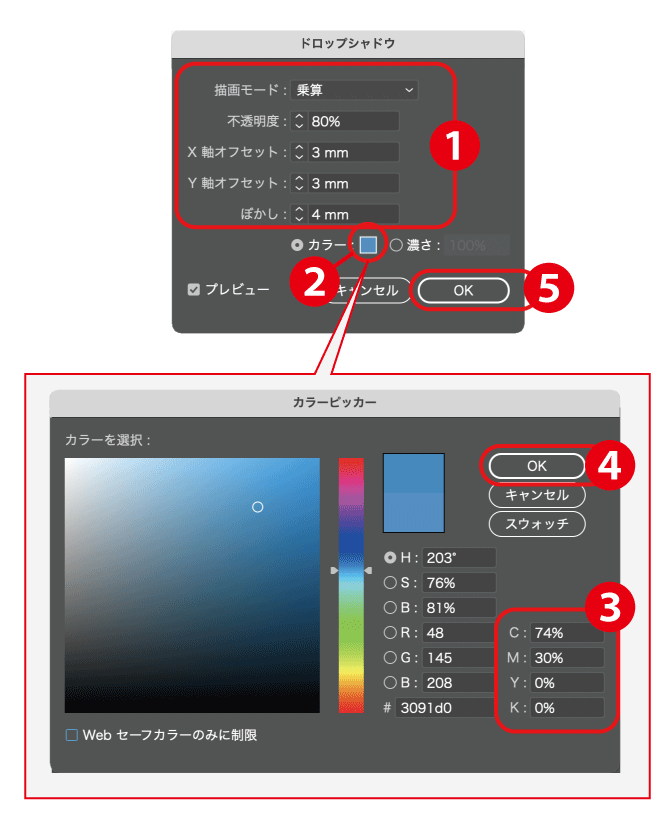
ドロップシャドウ(メニュー>効果>スタイライズ>ドロップシャドウ)で設定画面を開く。
- ① 描画モード:乗算、不透明度:80%、X軸オフセット:3mm、Y軸オフセット:3mm、ぼかし:4mm。
- ② カラーをダブルクリックでカラーピッカーを表示。
- ③ C:74%、M:30%、Y:0%、K:0%に設定。
- ④ カラーピッカーのOKをクリックして、カラーピッカーを閉じる。
- ⑤ 最後にドロップシャドウのOKをクリック。

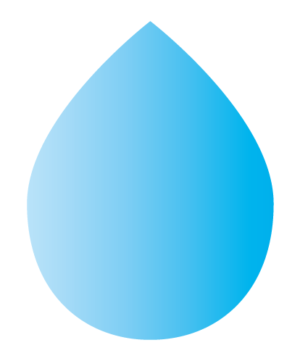
2-4.色影付きグラデしずくの完成!

同色の影がついたしずくの出来上がり〜
文字に「ぼかしなし」のドロップシャドウを設定すると浮き出す効果

文字とオブジェクトに「ぼかしなし」のドロップシャドウを設定した場合もみてみましょう
効果のドロップシャドウで「描画モード:通常」、「ぼかし:0mm」に設定した文字としずくのオブジェクト。


文字にぼかしなし設定だとずれた縁取りのような感じになるのね

オブジェクトも文字も少し「浮き出た」感が出ますね
【まとめ】グラデーションとドロップシャドウだけでプロっぽい仕上がりに
- グラデーションはデフォルトのツールバーやスウォッチ、スウォッチライブラリから選択可能!
- グラデーションの角度はグラデーションツールでのドラッグ&ドロップやグラデーションパネルでの角度入力で変更可能!
- ドロップシャドウでオブジェクトに影をつけられる!
- ドロップシャドウは影色も変更できる!
- ドロップシャドウをぼかしなしにすると「浮き出たようなふちどり」効果も得られる!

今回は2色間のグラデーションでしたが、もっと複雑な色の組み合わせもできますので、色々ためしてみてください

ドロップシャドウも、アピアランスのふちどりなんかと一緒で、背景との差別化したいときなんかにも使えるね!


写真など画像にドロップシャドウを当てても、それっぽくなりますのでおすすめです!

「なんかしっくりこないなぁ〜」って時は、ドロップシャドウを当ててみよう〜
- 今回使用したIllustratorはAdobeCCのコンプリートプランに含まれる
- » Adobe 公式サイト (初回7日無料トライアル)
- » Amazon
(Adobe製品ページ)
- イラストレーター単体はこちら
- » Illustrator(Adobe公式サイト)
- » Amazon
(イラストレーター単体商品ページ)
本日もご清覧ありがとうございました。







コメント